您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Flutter怎么實現添加頁面過渡動畫”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
page_animation_transition

假設您正在從 PageOne 過渡到 PageTwo
以下是圖書館支持的動畫類型:
BottomToTopTransition TopToBottomTransition 底到上轉換到底轉換
RightToLeftTransition 右轉移
LeftToRightTransition 左/右轉變
FadeAnimationTransition 淡化動畫/轉換
ScaleAnimationTransition 標量動畫/轉換
RotationAnimationTransition 轉動/動畫/轉變
TopToBottomFadedTransition 上到下到過渡
BottomToTopFadedTransition 底部/上部/下部/上部/下部/上部/下部/上部/下部/上部/下部/上部/
RightToLeftFadedTransition 右轉到/ftfaded/transition
LeftToRightFadedTransition 左/右/插入/轉換
Navigator.of(context).push(PageAnimationTransition(page: const PageTwo(), pageAnimationType: BottomToTopTransition()));
對于預定義的路由:
onGenerateRoute: (settings) {
switch (settings.name) {
case '/pageTwo':
return PageAnimationTransition(child: PageTwo(), pageAnimationType: LeftToRightFadedTransition());
break;
default:
return null;
}
}Navigator.pushNamed(context, '/pageTwo');
Pushnamed (context,’/pageTwo’) ;
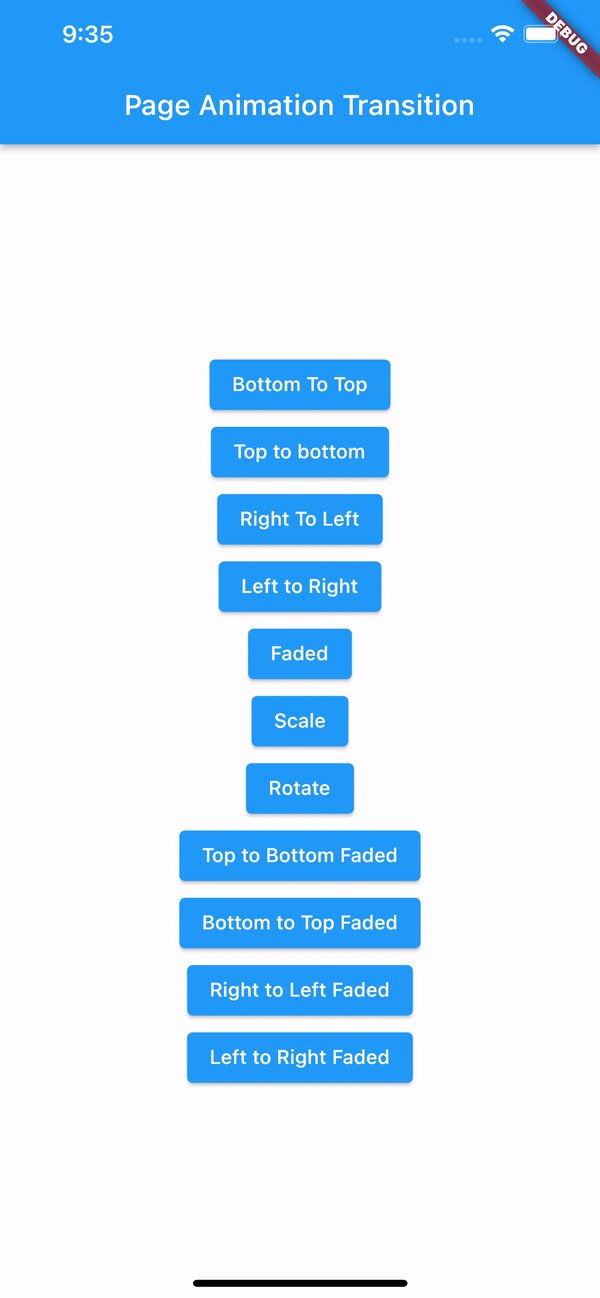
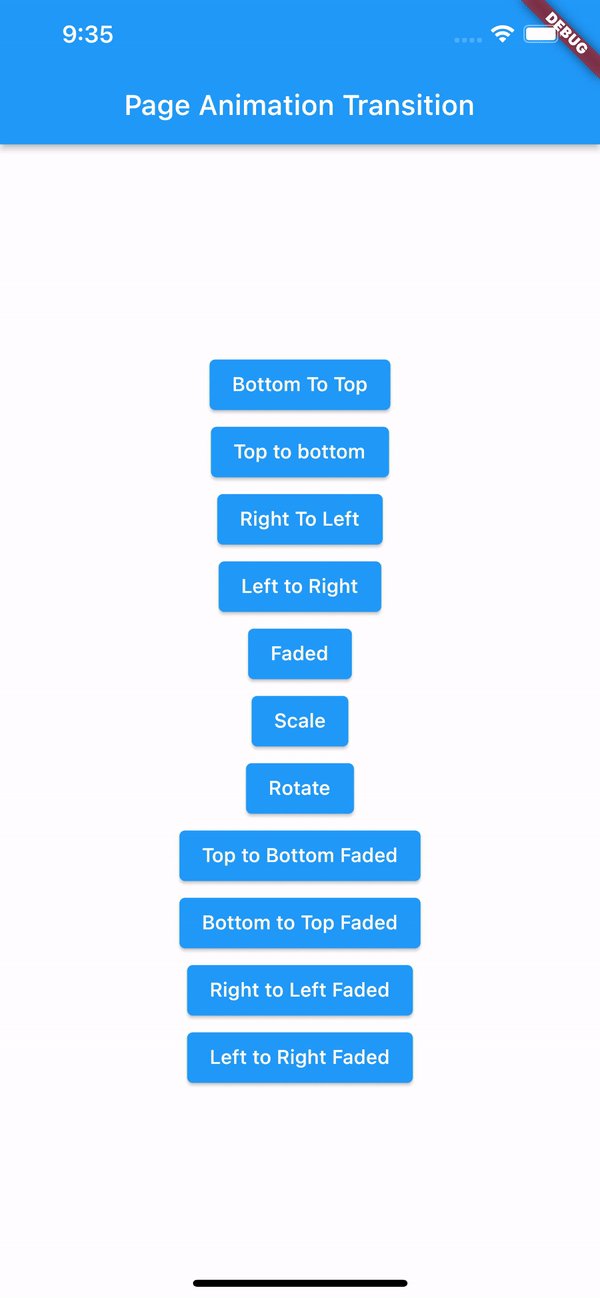
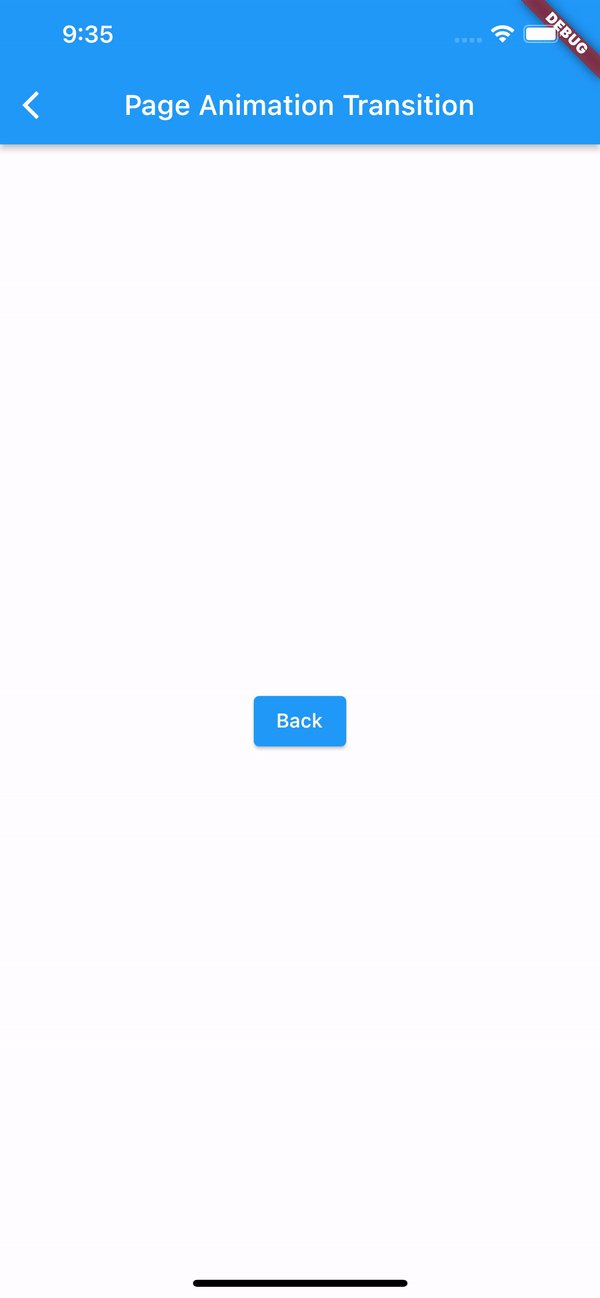
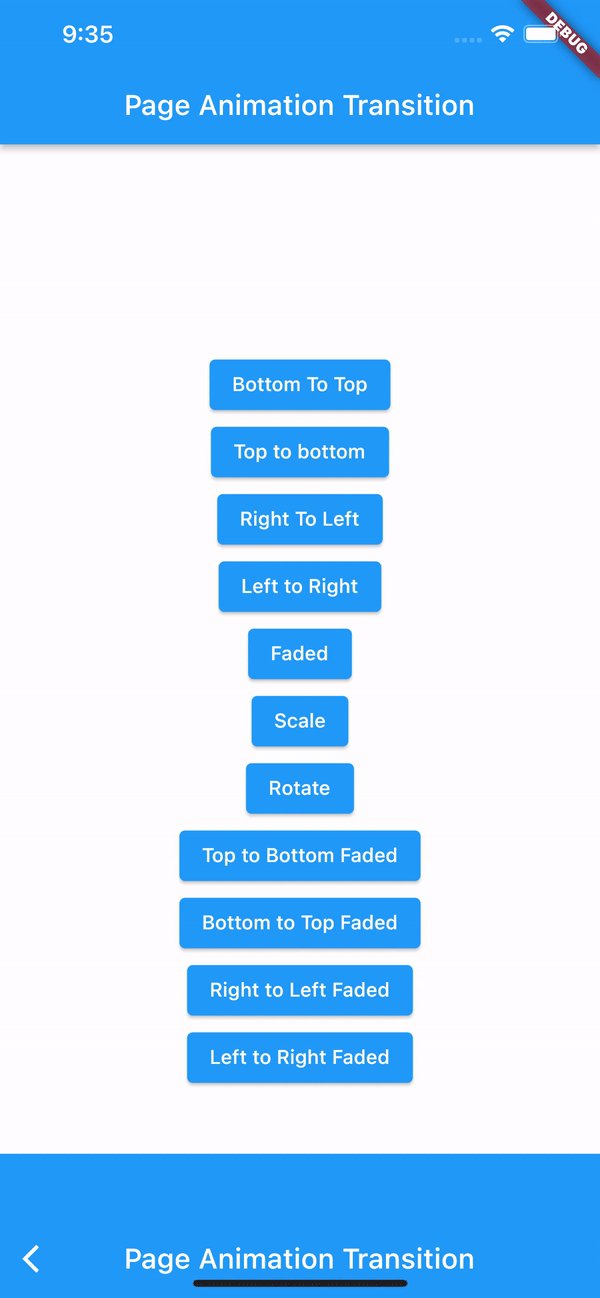
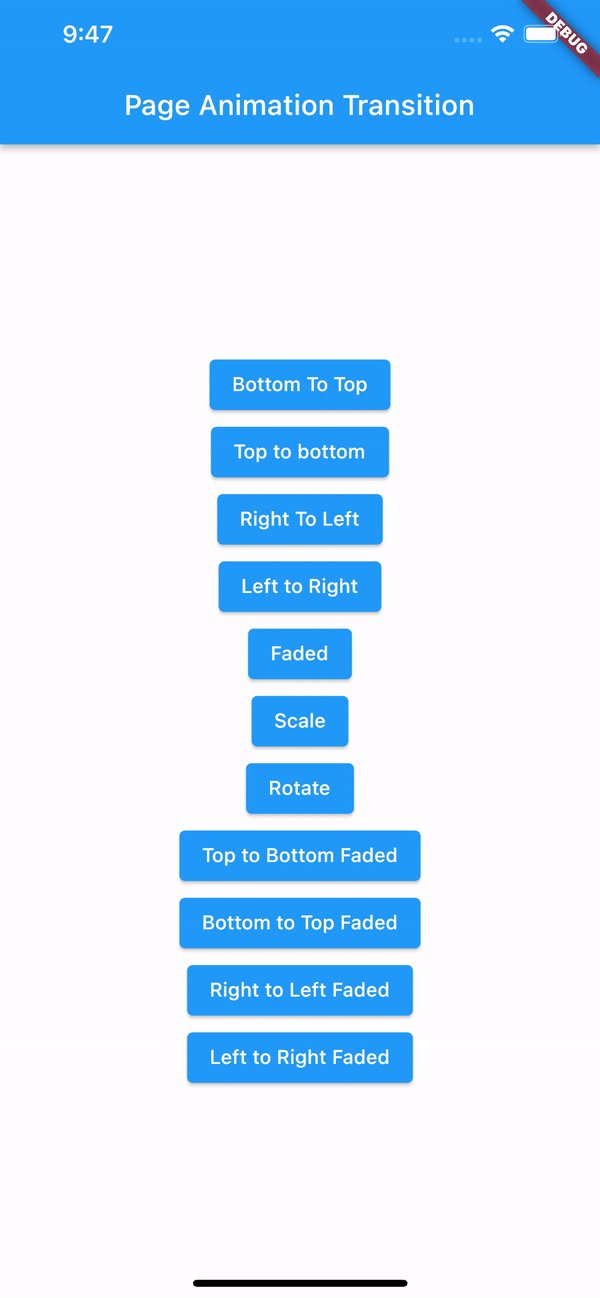
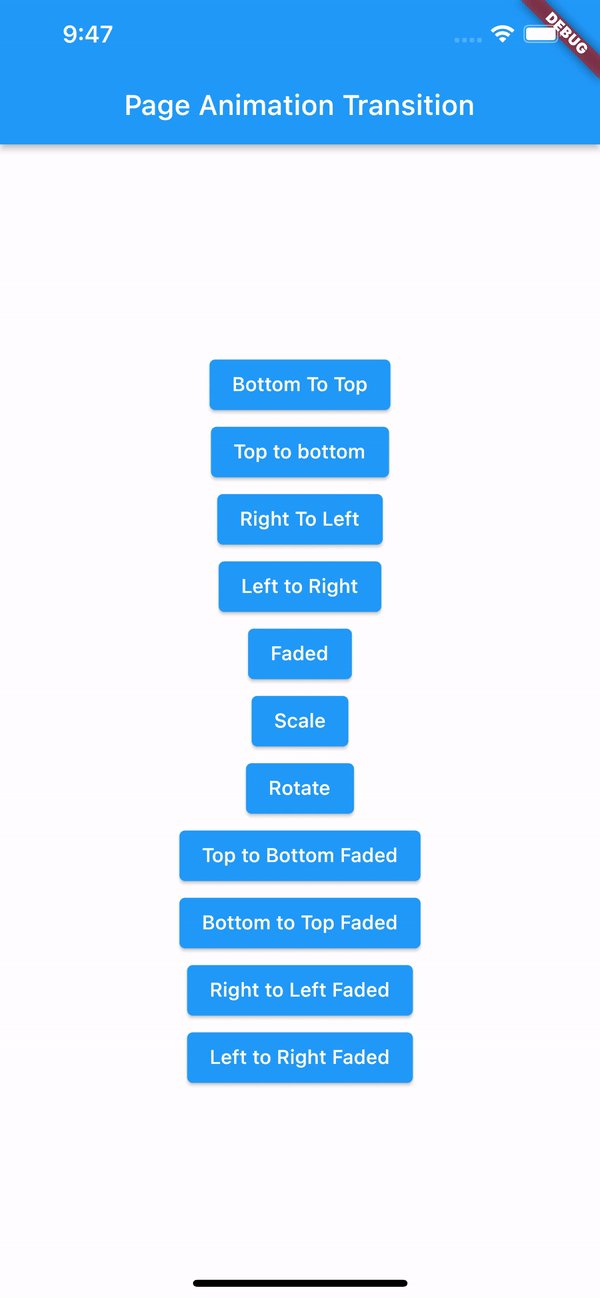
Output:
輸出:

import 'package:page_animation_transition/animations/bottom_to_top_faded_transition.dart';
import 'package:page_animation_transition/animations/bottom_to_top_transition.dart';
import 'package:page_animation_transition/animations/fade_animation_transition.dart';
import 'package:page_animation_transition/animations/left_to_right_faded_transition.dart';
import 'package:page_animation_transition/animations/left_to_right_transition.dart';
import 'package:page_animation_transition/animations/right_to_left_faded_transition.dart';
import 'package:page_animation_transition/animations/right_to_left_transition.dart';
import 'package:page_animation_transition/animations/rotate_animation_transition.dart';
import 'package:page_animation_transition/animations/scale_animation_transition.dart';
import 'package:page_animation_transition/animations/top_to_bottom_faded.dart';
import 'package:page_animation_transition/animations/top_to_bottom_transition.dart';
import 'package:page_animation_transition/page_animation_transition.dart';
import 'page_two.dart';
import 'package:flutter/material.dart';class PageOne extends StatelessWidget {
const PageOne({Key? key}) : super(key: key);[@override](http://twitter.com/override)
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Page Animation Transition'),
centerTitle: true,
),
body: SizedBox(
width: MediaQuery.of(context).size.width,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: BottomToTopTransition()));
},
child: const Text('Bottom To Top')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: TopToBottomTransition()));
},
child: const Text('Top to bottom')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: RightToLeftTransition()));
},
child: const Text('Right To Left')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: LeftToRightTransition()));
},
child: const Text('Left to Right')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: FadeAnimationTransition()));
},
child: const Text('Faded')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: ScaleAnimationTransition()));
},
child: const Text('Scale')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: RotationAnimationTransition()));
},
child: const Text('Rotate')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: TopToBottomFadedTransition()));
},
child: const Text('Top to Bottom Faded')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: BottomToTopFadedTransition()));
},
child: const Text('Bottom to Top Faded')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: RightToLeftFadedTransition()));
},
child: const Text('Right to Left Faded')),
ElevatedButton(
onPressed: () {
Navigator.of(context).push(PageAnimationTransition(
page: const PageTwo(),
pageAnimationType: LeftToRightFadedTransition()));
},
child: const Text('Left to Right Faded')),
],
),
),
);
}
}輸出:

“Flutter怎么實現添加頁面過渡動畫”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。