您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Flutter的SingleChildScrollView怎么使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
SingleChildScrollView
SingleChildScrollView類似于Android中的ScrollView,它只能接收一個子組件。定義如下:
const SingleChildScrollView({
Key key,
this.scrollDirection = Axis.vertical,
// 是否按照閱讀方向相反的方向滑動,如:scrollDirection值為Axis.horizontal,如果閱讀方向是從左到右(取決于語言環境,阿拉伯語就是從右到左)。
// reverse為true時,那么滑動方向就是從右往左。其實此屬性本質上是決定可滾動組件的初始滾動位置是在“頭”還是“尾”,取false時,初始滾動位置在“頭”,反之則在“尾”。
this.reverse = false,
this.padding,
// 指是否使用widget樹中默認的PrimaryScrollController;當滑動方向為垂直方向(scrollDirection值為Axis.vertical)并且沒有指定controller時,primary默認為true.
bool primary,
this.physics,
this.controller,
this.child,
this.dragStartBehavior = DragStartBehavior.start,
}) : assert(scrollDirection != null),
assert(dragStartBehavior != null),
assert(!(controller != null && primary == true),
'Primary ScrollViews obtain their ScrollController via inheritance from a PrimaryScrollController widget.'
'You cannot both set primary to true and pass an explicit controller.'
),
primary = primary ?? controller == null && identical(scrollDirection, Axis.vertical),
super(key: key);除了在簡介我們介紹過的可滾動組件的通用屬性外,我們重點看一下reverse和primary兩個屬性:
reverse:該屬性API文檔解釋是:是否按照閱讀方向相反的方向滑動,如:scrollDirection值為Axis.horizontal,如果閱讀方向是從左到右(取決于語言環境,阿拉伯語就是從右到左)。reverse為true時,那么滑動方向就是從右往左。其實此屬性本質上是決定可滾動組件的初始滾動位置是在“頭”還是“尾”,取false時,初始滾動位置在“頭”,反之則在“尾”,可以自己試驗。
primary:指是否使用widget樹中默認的PrimaryScrollController;當滑動方向為垂直方向(scrollDirection值為Axis.vertical)并且沒有指定controller時,primary默認為true
需要注意的是,通常SingleChildScrollView只應在期望的內容不會超過屏幕太多時使用,這是因為SingleChildScrollView不支持基于Sliver的延遲實例化模型,所以如果預計視口可能包含超出屏幕尺寸太多的內容時,那么使用SingleChildScrollView將會非常昂貴(性能差),此時應該使用一些支持Sliver延遲加載的可滾動組件,如ListView。
示例:
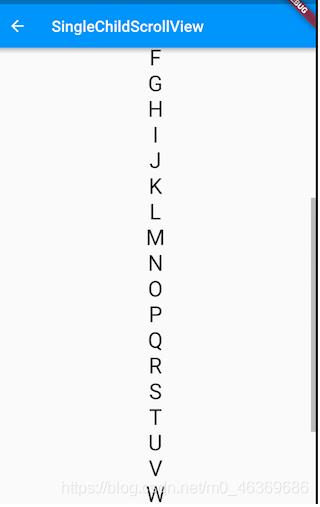
下面是一個將大寫字母A-Z沿垂直方向顯示的例子,由于垂直方向空間會超過屏幕視口高度,所以我們使用SingleChildScrollView:
class SingleChildScrollViewTestRoute extends StatelessWidget {
@override
Widget build(BuildContext context) {
String str = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
return Scrollbar( // 顯示進度條
child: SingleChildScrollView(
padding: EdgeInsets.all(16.0),
child: Center(
child: Column(
//動態創建一個List<Widget>
children: str.split("")
//每一個字母都用一個Text顯示,字體為原來的兩倍
.map((c) => Text(c, textScaleFactor: 2.0,))
.toList(),
),
),
),
);
}
}運行效果如圖:

以上就是“Flutter的SingleChildScrollView怎么使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。