溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Flutter有狀態組件怎么使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
flutter 主要有分有狀態組件 StatefulWidget 和無狀態組件 StatelessWidget,前面我們使用到的都是無狀態組件,沒有讓頁面上的內容發生變化,當我們有需要對頁面的內容進行動態修改的時候 ,如果我們使用無狀態組件,頁面上的內容就不會被更新,這時需要用到有狀態組件。
有狀態組件就是繼承了StatefulWidget的組件,內容更改時調用
setState(() { 更改的內容});
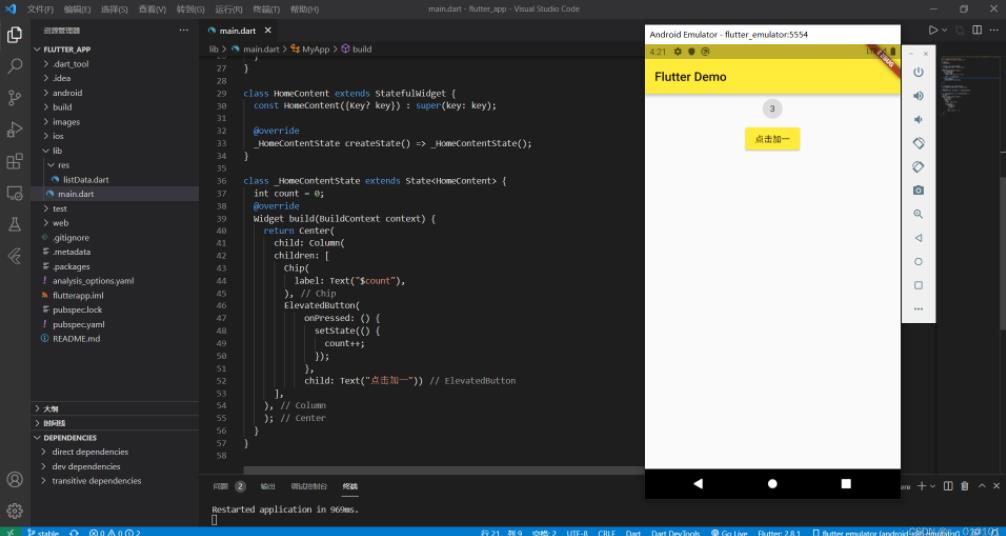
// ignore_for_file: prefer_const_constructors, prefer_collection_literals, deprecated_member_use, unused_local_variable, must_be_immutable, prefer_const_literals_to_create_immutables
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter Demo'),
),
body: const HomeContent(),
),
theme: ThemeData(
primarySwatch: Colors.yellow,
),
);
}
}
//有狀態自定義組件有兩個類,我們需要返回的寫在第二個類中
class HomeContent extends StatefulWidget {
const HomeContent({Key? key}) : super(key: key);
@override
_HomeContentState createState() => _HomeContentState();
}
class _HomeContentState extends State<HomeContent> {
int count = 0;
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: [
Chip(
label: Text("$count"),
),
ElevatedButton(
onPressed: () {
setState(() {
count++;
});
},
child: Text("點擊加一"))
],
),
);
}
}
以上就是“Flutter有狀態組件怎么使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。