您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下在Flutter中怎么使用dio的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
您可以創建一個單獨的類,其中包含用于執行網絡操作的方法。這有助于將功能邏輯與用戶界面代碼分開。
為此,請創建一個新的文件:dio_client.dart包含DioClient
class DioClient {
// TODO: Set up and define the methods for network operations
}您可以使用以下方法初始化 Dio:
import 'package:dio/dio.dart';
class DioClient {
final Dio _dio = Dio();
}定義 API 服務器的基本 URL:
import 'package:dio/dio.dart';
class DioClient {
final Dio _dio = Dio();
final _baseUrl = 'https://reqres.in/api';
// TODO: Add methods
}現在,我們可以定義執行網絡請求所需的方法。
我們將定義一個通過傳遞一個從 API 檢索單個用戶數據的方法id:
Future<User> getUser({required String id}) async {
// Perform GET request to the endpoint "/users/<id>"
Response userData = await _dio.get(_baseUrl + '/users/$id');
// Prints the raw data returned by the server
print('User Info: ${userData.data}');
// Parsing the raw JSON data to the User class
User user = User.fromJson(userData.data);
return user;
}上述方法有效,但如果這里有任何編碼錯誤,應用程序會在您運行時崩潰。
一種更好、更實用的方法是用塊包裝方法:get()``try-catch
Future<User?> getUser({required String id}) async {
User? user;
try {
Response userData = await _dio.get(_baseUrl + '/users/$id');
print('User Info: ${userData.data}');
user = User.fromJson(userData.data);
} on DioError catch (e) {
// The request was made and the server responded with a status code
// that falls out of the range of 2xx and is also not 304.
if (e.response != null) {
print('Dio error!');
print('STATUS: ${e.response?.statusCode}');
print('DATA: ${e.response?.data}');
print('HEADERS: ${e.response?.headers}');
} else {
// Error due to setting up or sending the request
print('Error sending request!');
print(e.message);
}
}
return user;
}在這個例子中,我們還設置了User可為空的,以便在出現任何錯誤時,服務器將返回null而不是任何實際的用戶數據。
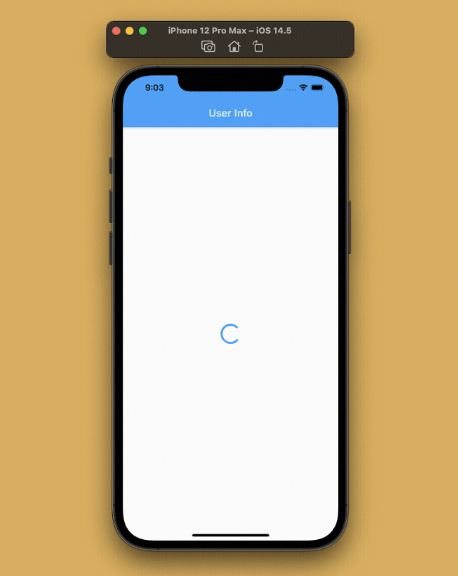
為了顯示用戶數據,我們必須構建HomePage類。創建一個名為home_page.dart的新文件并向其中添加以下內容:
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
final DioClient _client = DioClient();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('User Info'),
),
body: Center(
child: FutureBuilder<User?>(
future: _client.getUser(id: '1'),
builder: (context, snapshot) {
if (snapshot.hasData) {
User? userInfo = snapshot.data;
if (userInfo != null) {
Data userData = userInfo.data;
return Column(
mainAxisSize: MainAxisSize.min,
children: [
Image.network(userData.avatar),
SizedBox(height: 8.0),
Text(
'${userInfo.data.firstName} ${userInfo.data.lastName}',
style: TextStyle(fontSize: 16.0),
),
Text(
userData.email,
style: TextStyle(fontSize: 16.0),
),
],
);
}
}
return CircularProgressIndicator();
},
),
),
);
}
}在_HomePageState類內部,DioClient首先實例化。然后,在build方法內部, FutureBuilder用于檢索和顯示用戶數據。CircularProgressIndicator獲取結果時將顯示。

您可以使用 POST 請求將數據發送到 API。讓我們嘗試發送請求并創建一個新用戶。
首先,我將定義另一個模型類,因為這個 JSON 數據的屬性將與之前定義的User模型類不同,用于處理我們必須發送的用戶信息:
import 'package:json_annotation/json_annotation.dart';
part 'user_info.g.dart';
@JsonSerializable()
class UserInfo {
String name;
String job;
String? id;
String? createdAt;
String? updatedAt;
UserInfo({
required this.name,
required this.job,
this.id,
this.createdAt,
this.updatedAt,
});
factory UserInfo.fromJson(Map<String, dynamic> json) => _$UserInfoFromJson(json);
Map<String, dynamic> toJson() => _$UserInfoToJson(this);
}在DioClient類中指定用于創建新用戶的方法:
Future<UserInfo?> createUser({required UserInfo userInfo}) async {
UserInfo? retrievedUser;
try {
Response response = await _dio.post(
_baseUrl + '/users',
data: userInfo.toJson(),
);
print('User created: ${response.data}');
retrievedUser = UserInfo.fromJson(response.data);
} catch (e) {
print('Error creating user: $e');
}
return retrievedUser;
}這將一個UserInfo對象作為參數,然后將其發送到API的端點。它返回一個帶有新創建的用戶信息和創建日期和時間的響應。/users
您可以使用 PUT 請求更新 API 服務器中存在的數據。
要在類中定義用于更新用戶的新方法DioClient,我們必須將更新的UserInfo對象與id要應用更新的用戶的一起傳遞。
Future<UserInfo?> updateUser({
required UserInfo userInfo,
required String id,
}) async {
UserInfo? updatedUser;
try {
Response response = await _dio.put(
_baseUrl + '/users/$id',
data: userInfo.toJson(),
);
print('User updated: ${response.data}');
updatedUser = UserInfo.fromJson(response.data);
} catch (e) {
print('Error updating user: $e');
}
return updatedUser;
}上面的代碼將向端點發送一個 PUT 請求/users/<id>以及UserInfo數據。然后它返回更新的用戶信息以及更新的日期和時間。
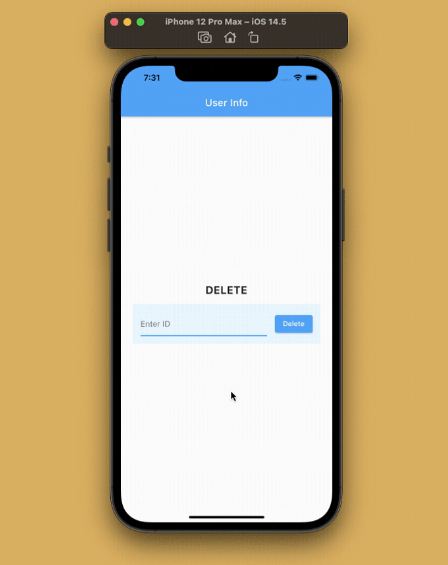
您可以使用 DELETE 請求從服務器中刪除一些數據。
在DioClient類中定義一個新方法,用于通過傳遞用戶的 來從 API 服務器中刪除id用戶。
Future<void> deleteUser({required String id}) async {
try {
await _dio.delete(_baseUrl + '/users/$id');
print('User deleted!');
} catch (e) {
print('Error deleting user: $e');
}
}
baseUrl您可以在內部定義它BaseOptions并在實例化時傳遞一次,而不是每次都傳遞端點Dio。
為此,您需要進行Dio如下初始化:
final Dio _dio = Dio( BaseOptions( baseUrl: 'https://reqres.in/api', connectTimeout: 5000, receiveTimeout: 3000, ), );
此方法還提供各種其他自定義設置——在同一個示例中,我們為請求定義了connectTimeout和receiveTimeout。
Dio 使上傳文件到服務器的過程變得更加簡單。它可以同時處理多個文件上傳,并有一個簡單的回調來跟蹤它們的進度,這使得它比http包更容易使用。
您可以使用FormDataDio輕松地將文件上傳到服務器。以下是向 API 發送圖像文件的示例:
String imagePath;
FormData formData = FormData.fromMap({
"image": await MultipartFile.fromFile(
imagePath,
filename: "upload.jpeg",
),
});
Response response = await _dio.post(
'/search',
data: formData,
onSendProgress: (int sent, int total) {
print('$sent $total');
},
);您可以在使用then處理 Dio 請求、響應錯誤之前攔截它們catchError。在實際場景中,攔截器可用于使用JSON Web Tokens (JWT)進行授權、解析 JSON、處理錯誤以及輕松調試 Dio 網絡請求。
您可以通過重寫回調運行攔截:onRequest,onResponse,和onError。
對于我們的示例,我們將定義一個簡單的攔截器來記錄不同類型的請求。創建一個名為Logging從Interceptor以下擴展的新類:
import 'package:dio/dio.dart';
class Logging extends Interceptor {
@override
void onRequest(RequestOptions options, RequestInterceptorHandler handler) {
print('REQUEST[${options.method}] => PATH: ${options.path}');
return super.onRequest(options, handler);
}
@override
void onResponse(Response response, ResponseInterceptorHandler handler) {
print(
'RESPONSE[${response.statusCode}] => PATH: ${response.requestOptions.path}',
);
return super.onResponse(response, handler);
}
@override
void onError(DioError err, ErrorInterceptorHandler handler) {
print(
'ERROR[${err.response?.statusCode}] => PATH: ${err.requestOptions.path}',
);
return super.onError(err, handler);
}
}在這里,我們覆蓋了由 Dio 請求觸發的各種回調,并為每個回調添加了一個打印語句,用于在控制臺中記錄請求。
Dio在初始化期間添加攔截器:
final Dio _dio = Dio( BaseOptions( baseUrl: 'https://reqres.in/api', connectTimeout: 5000, receiveTimeout: 3000, ), )..interceptors.add(Logging());
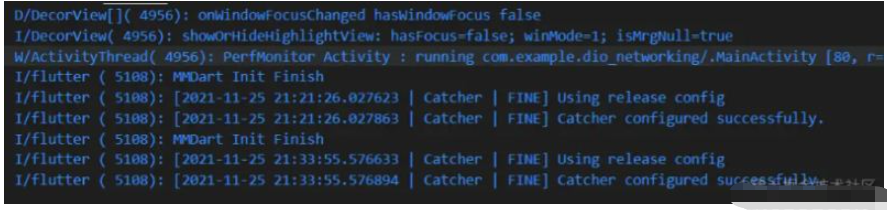
調試控制臺中記錄的結果將如下所示:

以上就是“在Flutter中怎么使用dio”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。