您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css字體大小是什么意思”,在日常操作中,相信很多人在css字體大小是什么意思問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css字體大小是什么意思”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css字體大小是指字體中字符框的大小。在css中,字體大小使用font-size屬性設置,而實際上該屬性設置的是字體中字符框的高度;實際的字符字形可能比這些框高或矮(通常會矮)。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css字體大小是指字體中字符框的大小。
在css中,使用font-size 屬性設置字體的尺寸(大小)。
但實際上font-size 屬性設置的是字體中字符框的高度;實際的字符字形可能比這些框高或矮(通常會矮)。
font-size 屬性的可能值:
| 值 | 描述 |
|---|---|
| 把字體的尺寸設置為不同的尺寸,從 xx-small 到 xx-large。 默認值:medium。 |
| smaller | 把 font-size 設置為比父元素更小的尺寸。 |
| larger | 把 font-size 設置為比父元素更大的尺寸。 |
| length | 把 font-size 設置為一個固定的值。 |
| % | 把 font-size 設置為基于父元素的一個百分比值。 |
| inherit | 規定應該從父元素繼承字體尺寸。 |
各關鍵字對應的字體必須比一個最小關鍵字相應字體要高,并且要小于下一個最大關鍵字對應的字體。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.px {
font-size: 16px;
}
.pt {
font-size: 14pt;
}
.in {
font-size: .19in;
}
.cm {
font-size: .8cm;
}
.mm {
font-size: 8mm;
}
</style>
</head>
<body>
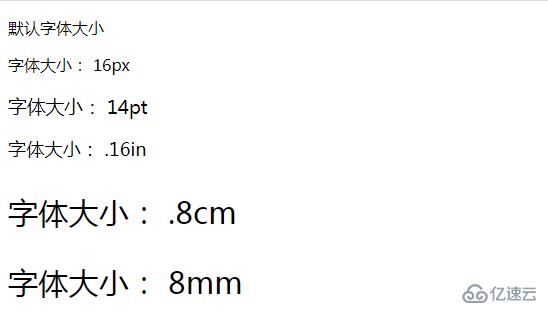
<p>默認字體大小</p>
<p class="px">字體大小: 16px</p>
<p class="pt">字體大小: 14pt</p>
<p class="in">字體大小: .16in</p>
<p class="cm">字體大小: .8cm</p>
<p class="mm">字體大小: 8mm</p>
</body>
</html>
到此,關于“css字體大小是什么意思”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。