溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹css如何設置字體大小,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在css中,可以通過font-size屬性來設置字體大小,語法格式為“font-size:值;”。該屬性的值可以是“smal”、“large”、“smaller”、“larger”等關鍵字;也可是加px、em、rem、%單位的數值。
在CSS中,可以使用font-size屬性來調整字體大小;font-size屬性用于設置字體大小。如果一個元素沒有顯式定義font-size屬性,則會自動繼承父元素的 font-size屬性的計算結果。
注意,實際上font-size屬性設置的是字體中字符框的高度;實際的字符字形可能比這些框高或矮(通常會矮)。
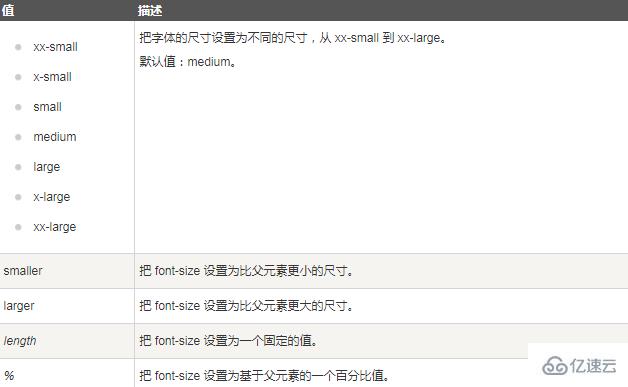
可以設置的屬性值:

示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
/* font-size屬性設置字體大小--“數字+長度值”
*/
.length2 {
font-size: 20px;
/*
px,像素,它是 CSS 中最常用的長度單位,可以用來指定字體大小,元素的寬度、高度、邊框、內邊距,外邊距的大小等等,
它是一個虛擬長度單位,是計算機系統的數字化圖像長度單位,如果px要換算成物理長度,需要指定精度DPI
px 單位的值必須是整數值
*/
}
.length3 {
font-size: 2em;
/* em
相對長度單位,取決于目標元素字體尺寸。
em 單位的值等于基本元素或父元素的字體大小。
*/
}
.length4 {
font-size: 2rem;
/* rem
CSS3中加入的 相對長度單位,
取決于文檔根元素(通常為:root)的字體尺寸,適用于依據字體尺寸進行的排版,適用于自適應。 */
}
.length5{
font-size:200%;
/* 相對于父元素的尺寸的取值,
實際使用中,如果父元素是一個非穩定的取值,可能會導致父元素被撐開,
而實際值取決于其祖先元素中最近的一個擁有穩定取值的元素。整數取值,并不適用于解決自適應問題。 */
}
</style>
</head>
<body>
<p>這是測試段落</p>
<p class="length2">這是測試段落</p>
<p class="length3">這是測試段落</p>
<p class="length4">這是測試段落</p>
<p class="length5">這是測試段落</p>
</body>
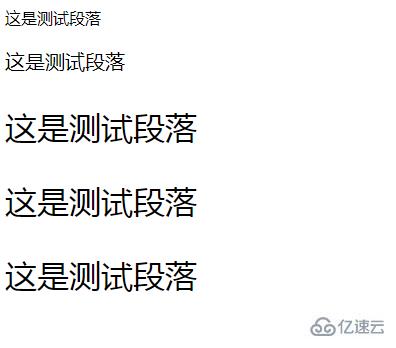
</html>效果圖:

示例2:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
/* font-size屬性設置字體大小--相對大小值 */
.larger {
font-size: larger;
/* 把 font-size 設置為比父元素更大的尺寸。 */
}
.smaller {
font-size: smaller;
/* 把 font-size 設置為比父元素更小的尺寸。 */
}
</style>
</head>
<body>
<p>這是測試段落</p>
<p class="larger">這是測試段落</p>
<p class="smaller">這是測試段落</p>
</body>
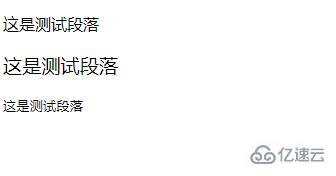
</html>效果圖:

示例3:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
/*font-size屬性設置字體大小--絕對大小值*/
.xx-small {font-size: xx-small;}
.x-small {font-size: x-small;}
.small {font-size: small;}
.medium {font-size: medium;}
.large {font-size: large;}
.x-large {font-size: x-large;}
.xx-large {font-size: xx-large;}
</style>
</head>
<body>
<p>這是測試段落</p>
<p class="medium">這是測試段落</p>
<p class="xx-small">這是測試段落</p>
<p class="x-small">這是測試段落</p>
<p class="small">這是測試段落</p>
<p class="large">這是測試段落</p>
<p class="x-large">這是測試段落</p>
<p class="xx-large">這是測試段落</p>
</body>
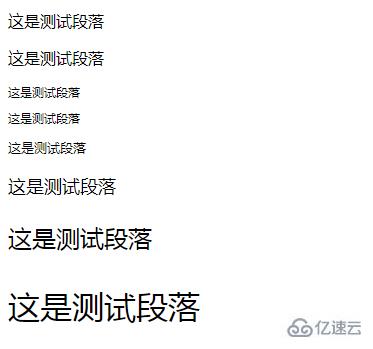
</html>效果圖:

以上是“css如何設置字體大小”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。