您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關css基線是什么意思,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
在css中,基線“base line”并不是漢字文字的下端沿,而是英文字母的下端沿。基線總是與行內高度最高的元素一致,并且基線是隨著行內最高元素變化的。
一、基本概念
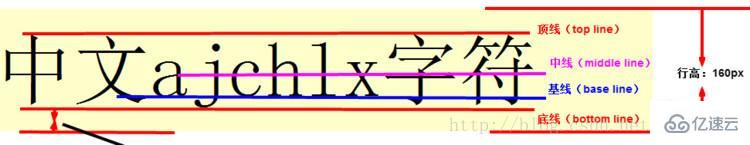
1、基線、底線、頂線、中線

注意:基線(base line)并不是漢字文字的下端沿,而是英文字母“x”的下端沿。
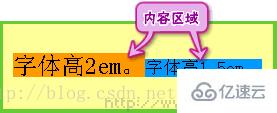
2、內容區

內容區是指底線和頂線包裹的區域(行內元素display:inline;可以通過background-color屬性顯示出來),實際中不一定看得到,但確實存在。內容區的大小依據font-size的值和字數進行變化。
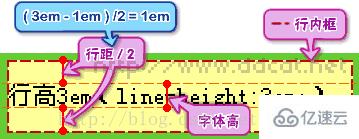
3、行距、行高

行高(line-height):包括內容區與以內容區為基礎對稱拓展的空白區域,我們稱之為行高。一般情況下,也可以認為是相鄰文本行基線間的距離。
行距:指相鄰文本間上一個文本行基線和下一個文本行頂線之間的距離。當然,我更愿意認為是(上文本行行高-內容區高度)/2+(下文本行行高-內容區高度)/2。
4、行內框

行內框是一個瀏覽器渲染模型中的概念,無法顯示出來,但是它又確實存在,它的高度就是行高指定的高度。
5、行框

行框(line box),同行內框類似的概念,行框是指本行的一個虛擬的矩形框,也是瀏覽器渲染模式中的一個概念。行框高度等于本行內所有元素中行內框最大的值(以行高值最大的行內框為基準,其他行內框采用自己的對齊方式向基準對齊,最終計算行框的高度)
二、vertical-align:設置元素的垂直對齊方式。
??行高與單行純文字的垂直居中(line-height),而如果行內含有圖片和文字,在瀏覽器渲染出來后,讀者可以發現文字和圖片在垂直方向并不是沿中線居中,而是沿基線對齊。這是因為,元素默認的垂直對齊方式為基線對齊(vertical-align:baseline)。

CSS語法:vertical-align
??語法:
????baseline | sub | super | top | text-top | middle | bottom | text-bottom | <百分比> | <長度> | inherit
??說明:
????設置元素內容的垂直對齊方式。
??參數:
????baseline: 基線對齊;
????sub: 下標顯示;
????super: 上標顯示;
????top: 頂端對齊;
????text-top: 文本的頂端對齊;
????middle: 中部對齊; //沒有研究透的屬性
????bottom: 底端對齊;
????text-bottom: 文本的底端對齊;
????百分比和長度: CSS2,可為負數。
??初始值:baseline
??繼承性:不繼承
??此處需要特別注意的是:垂直對齊屬性只對文本有效(是指包含了#Text節點的元素節點才能正確地處理vertical-align屬性)。同時,該屬性不能繼承。
屬性值詳解
??在上面一節中,介紹了文本的基線、頂線、中線和底線,還有內容區、行內框和行框,而本節的垂直對齊和這幾個概念密切相關。

1、基線對齊(vertical-align:baseline)
基線對齊(vertical-align:baseline)使元素的基線同基準元素(取行高最高的作為基準)的基線對齊

2、頂端對齊(vertical-align:top)
頂端對齊(vertical-align : top)是將元素的行內框的頂端與行框的頂端對齊

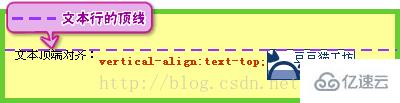
3、文本頂端對齊(vertical-align : text-top)
文本頂端對齊(vertical-align : text-top)是將元素行內框的頂端同文本行的頂線對齊

4、底端對齊(vertical-align : bottom)
底端對齊(vertical-align : bottom)與頂端對齊(vertical-align : top)相反

5、文本底端對齊(vertical-align : text-bottom)

6、中間對齊(vertical-align : middle)
中間對齊(vertical-align : middle)通常使用在圖片上,將圖片的垂直方向的中線與文本行的中線對齊。(對于文字的處理有些偏差,具體依據還沒有研究出來,有研究的同學可以聯系我哦~~)

??中線的定義為:中線位于基線的上方,與基線的距離為小寫字母x高度的一半(即0.5ex),而ex同font-size相關,大部分瀏覽器認為1ex = 0.5em(em同樣也是相對單位,不是絕對單位),因此會將基線以上四分之一em處作為中線來對齊。
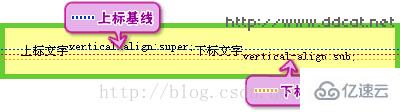
7、上標和下標
??上標(vertical-align:super)使元素的基線相對于基準元素的基線升高,下標(vertical-align:sub)使元素的基線降低,移動的幅度CSS規范中沒有規定,由瀏覽器來決定。

上下標不會改變元素文字的尺寸大小。
8、長度值和百分比
和上下標類似,長度值和百分比值可使元素的基線相對于基準元素的基線升高(正值)或者降低(負值)。
上下標的移動尺寸是由瀏覽器確定的,而設定長度值或者百分比,可以精確控制文字上下移動的幅度。
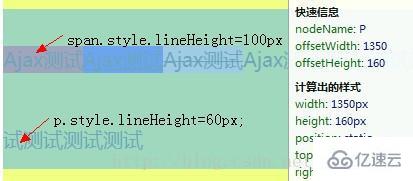
百分比與行高有關(line-height),例如有如下代碼,其顯示如下圖所示。

我的測試 @FireFox下
測試代碼:
<style type="text/css">
p {
vertical-align:baseline;
font-size:20px;
line-height:60px;
background-color:yellow;
}
span {
background-color: red;
}
u {
background-color: blue;
}
del {
background-color: pink;
}
</style>
//HTML代碼
<p>
<span>Ajax測試</span>
<u>Ajax測試</u>
<del>Ajax測試</del>
Ajax測試測試測試測試測試測試測試測試測試測試測試測試測試測試測試
</p>默認情況:

其他說明:
??1. SPAN、U、DEL標簽的 offsetWidth = SUM( 字符 * font-size * 修正系數)(這里,中文的修正系數為1,數字的修正系數0.6,英文字符修正系數差異很大,比如ijl很小,wmk等比較大,大寫英文同樣修正系數不統一)。
??2. SPAN、U、DEL標簽的 offsetHeight。
??推論:inline元素的背景渲染區域即內容區域大小,直接受到font-size的影響。
??對<p>塊級元素,塊級元素的計算值高度由包含的行框高度累加而成,因此這里height為60px;
??3. 把 span.style.lineHeight 設置為 15px(從10px變化到60px) —-> 發現沒有變化
??推論:內容區大小不受line-height影響,line-height用于處理相鄰文本行基線間的距離。
??4. 把 span.style.lineHeight 設置為 70px(從61px變化到80px) —->行框高度開始隨著設置調整
??推論一:行框高度是行內最高的行內框高度,通過line-height調整。
??????p元素的height計算值為 span.style.lineHeight值,不由p.style.lineHeight控制。
??推論二:不設定height屬性的<p>的height計算值為行框高度累加值。

??5. 把 span.style.verticalAlign= sub;del.style.verticalAlign= super;–>看圖說話
??推論:增加了行框的高度,上下標基于基線進行移動。
??6. 所有對齊方式的確認:
????a)首先確認該行內的基準元素,取line-height值為最大值的元素作為基準;
????b)其他文本向基準元素對齊,依據line-height和vertical-align來實現效果;
????c)sub、super是改變基線的方式,因此會對行框的最終高度產生影響;
????d)top、bottom是行內框對齊,top指該元素行內框的頂端與基準行內框頂端對齊;
????e)text-top、text-bottom同樣會影響最終行框的高度,是指該元素行內框的頂端與基準元素的內容區頂端對齊(當line-height=內容區高度時,跟基準內容區域頂端對齊。line-height小于內容區域高度時,會出現文本繼續上移的現象,line-height設置為0px時,正好是內容區域的垂直中部跟基準內容區域頂端對齊。)

????f) 百分數和長度值:基于基線進行移動,百分數的計算值為行高*百分數。
????g)關于middle,感覺是根據一條基準線進行對稱拓展,但基準線產生的規則不清楚。
看完上述內容,你們對css基線是什么意思有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。