溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“如何用PyQt5模擬實現網頁鼠標移動特效”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“如何用PyQt5模擬實現網頁鼠標移動特效”文章吧。
核心代碼:
from random import random from time import time from PyQt5.QtCore import QPropertyAnimation, QObject, pyqtProperty, QEasingCurve,\ Qt, QRectF, pyqtSignal from PyQt5.QtGui import QColor, QPainterPath, QPainter from PyQt5.QtWidgets import QWidget __Author__ = """By: Irony QQ: 892768447 Email: 892768447@qq.com""" __Copyright__ = 'Copyright (c) 2018 Irony' __Version__ = 1.0 try: import pointtool # @UnusedImport @UnresolvedImport getDistance = pointtool.getDistance findClose = pointtool.findClose except: import math def getDistance(p1, p2): return math.pow(p1.x - p2.x, 2) + math.pow(p1.y - p2.y, 2) def findClose(points): plen = len(points) for i in range(plen): closest = [None, None, None, None, None] p1 = points[i] for j in range(plen): p2 = points[j] dte1 = getDistance(p1, p2) if p1 != p2: placed = False for k in range(5): if not placed: if not closest[k]: closest[k] = p2 placed = True for k in range(5): if not placed: if dte1 < getDistance(p1, closest[k]): closest[k] = p2 placed = True p1.closest = closest class Target: def __init__(self, x, y): self.x = x self.y = y class Point(QObject): valueChanged = pyqtSignal() def __init__(self, x, ox, y, oy, *args, **kwargs): super(Point, self).__init__(*args, **kwargs) self.__x = x self._x = x self.originX = ox self._y = y self.__y = y self.originY = oy # 5個閉合點 self.closest = [0, 0, 0, 0, 0] # 圓半徑 self.radius = 2 + random() * 2 # 連線顏色 self.lineColor = QColor(156, 217, 249) # 圓顏色 self.circleColor = QColor(156, 217, 249) def initAnimation(self): # 屬性動畫 if not hasattr(self, 'xanimation'): self.xanimation = QPropertyAnimation( self, b'x', self, valueChanged=self.valueChanged.emit, easingCurve=QEasingCurve.InOutSine) self.yanimation = QPropertyAnimation( self, b'y', self, valueChanged=self.valueChanged.emit, easingCurve=QEasingCurve.InOutSine, finished=self.updateAnimation) self.updateAnimation() def updateAnimation(self): self.xanimation.stop() self.yanimation.stop() duration = (1 + random()) * 1000 self.xanimation.setDuration(duration) self.yanimation.setDuration(duration) self.xanimation.setStartValue(self.__x) self.xanimation.setEndValue(self.originX - 50 + random() * 100) self.yanimation.setStartValue(self.__y) self.yanimation.setEndValue(self.originY - 50 + random() * 100) self.xanimation.start() self.yanimation.start() @pyqtProperty(float) def x(self): return self._x @x.setter def x(self, x): self._x = x @pyqtProperty(float) def y(self): return self._y @y.setter def y(self, y): self._y = y class Window(QWidget): def __init__(self, *args, **kwargs): super(Window, self).__init__(*args, **kwargs) self.setMouseTracking(True) self.resize(800, 600) self.points = [] self.target = Target(self.width() / 2, self.height() / 2) self.initPoints() def paintEvent(self, event): super(Window, self).paintEvent(event) painter = QPainter() painter.begin(self) painter.setRenderHint(QPainter.Antialiasing) painter.fillRect(self.rect(), Qt.black) self.animate(painter) painter.end() def mouseMoveEvent(self, event): super(Window, self).mouseMoveEvent(event) # 鼠標移動時更新xy坐標 self.target.x = event.x() self.target.y = event.y() self.update() def initPoints(self): t = time() self.points.clear() # 創建點 stepX = self.width() / 20 stepY = self.height() / 20 for x in range(0, self.width(), int(stepX)): for y in range(0, self.height(), int(stepY)): ox = x + random() * stepX oy = y + random() * stepY point = Point(ox, ox, oy, oy) point.valueChanged.connect(self.update) self.points.append(point) print(time() - t) t = time() # 每個點尋找5個閉合點 findClose(self.points) print(time() - t) def animate(self, painter): for p in self.points: # 檢測點的范圍 value = abs(getDistance(self.target, p)) if value < 4000: # 其實就是修改顏色透明度 p.lineColor.setAlphaF(0.3) p.circleColor.setAlphaF(0.6) elif value < 20000: p.lineColor.setAlphaF(0.1) p.circleColor.setAlphaF(0.3) elif value < 40000: p.lineColor.setAlphaF(0.02) p.circleColor.setAlphaF(0.1) else: p.lineColor.setAlphaF(0) p.circleColor.setAlphaF(0) # 畫線條 if p.lineColor.alpha(): for pc in p.closest: if not pc: continue path = QPainterPath() path.moveTo(p.x, p.y) path.lineTo(pc.x, pc.y) painter.save() painter.setPen(p.lineColor) painter.drawPath(path) painter.restore() # 畫圓 painter.save() painter.setPen(Qt.NoPen) painter.setBrush(p.circleColor) painter.drawRoundedRect(QRectF( p.x - p.radius, p.y - p.radius, 2 * p.radius, 2 * p.radius), p.radius, p.radius) painter.restore() # 開啟動畫 p.initAnimation() if __name__ == '__main__': import sys import cgitb sys.excepthook = cgitb.enable(1, None, 5, '') from PyQt5.QtWidgets import QApplication app = QApplication(sys.argv) w = Window() w.show() sys.exit(app.exec_())
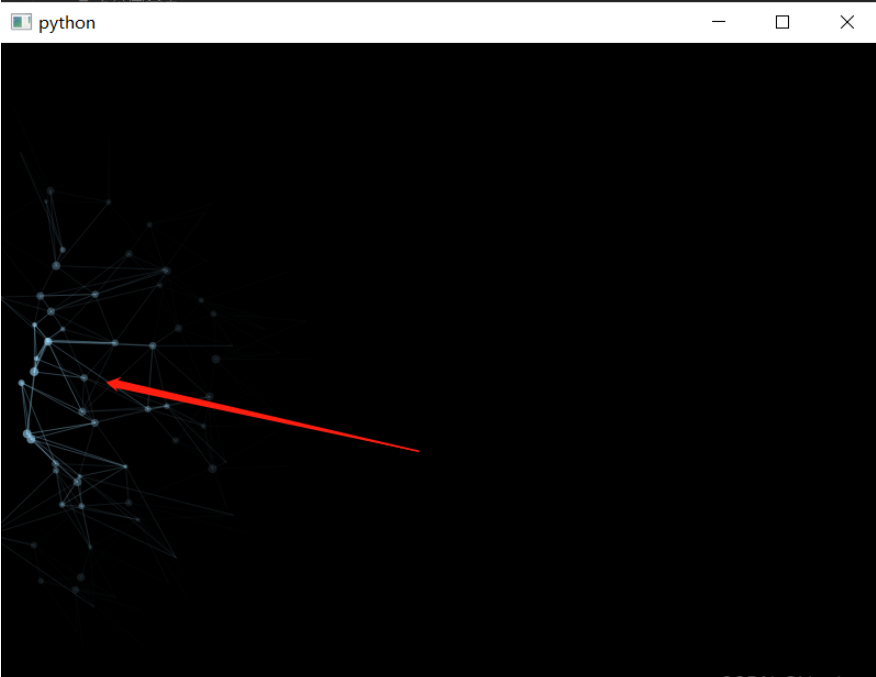
運行結果如下:

以上就是關于“如何用PyQt5模擬實現網頁鼠標移動特效”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。