您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css3貝塞爾曲線函數有哪些參數”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css3貝塞爾曲線函數有哪些參數”吧!
css3貝塞爾曲線函數cubic-bezier()有4個參數,分別指定曲線兩個相互分離的中間點的坐標,語法為“cubic-bezier(x1,y1,x2,y2)”;參數x1、y1、x2、y2的取值范圍為0到1。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
cubic-bezier 又稱三次貝塞爾,主要是為 animation 生成速度曲線(貝塞爾曲線)的函數,是 animation-timing-function 和 transition-timing-function 中的一個重要值。
語法:
cubic-bezier(x1,y1,x2,y2)
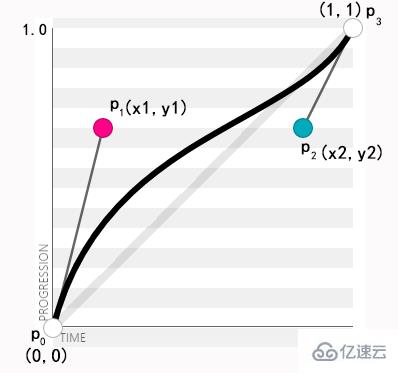
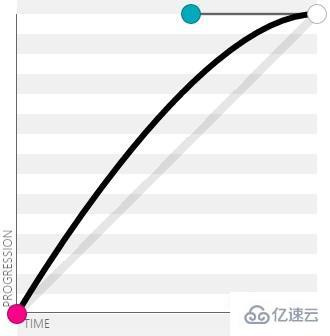
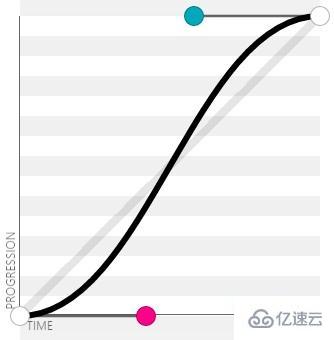
我們來看圖說話:

從上圖我們可以明確的知道 cubic-bezier 的取值范圍:
p0:默認值(0,0)
p1:取值(x1,y1)
p2:取值(x2,y2)
p3:默認值(1,1)
在 cubic-bezier 中,p0和p3是默認的點,所以我們只需要定義p1和p2兩個點,同時x1、y1、x2、y2的取值范圍為[0,1]
注意:當取值超出范圍時, cubic-bezier 就會失效。
在CSS3的動畫中,有幾個常用的固定值。
ease: cubic-bezier(.25, .1, .25, 1)
linear: cubic-bezier(0, 0, 1, 1)
ease-in:cubic-bezier(.42,0,1,1)
ease-out:cubic-bezier(0,0,.58,1)
ease-in-out:cubic-bezier(.42,0,.58,1)
ease: cubic-bezier(.25, .1, .25, 1)

linear: cubic-bezier(0, 0, 1, 1)

ease-in:cubic-bezier(.42,0,1,1)

ease-out:cubic-bezier(0,0,.58,1)

ease-in-out:cubic-bezier(.42,0,.58,1)

到此,相信大家對“css3貝塞爾曲線函數有哪些參數”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。