您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS3貝塞爾曲線中如何實現鏈接懸停動畫效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
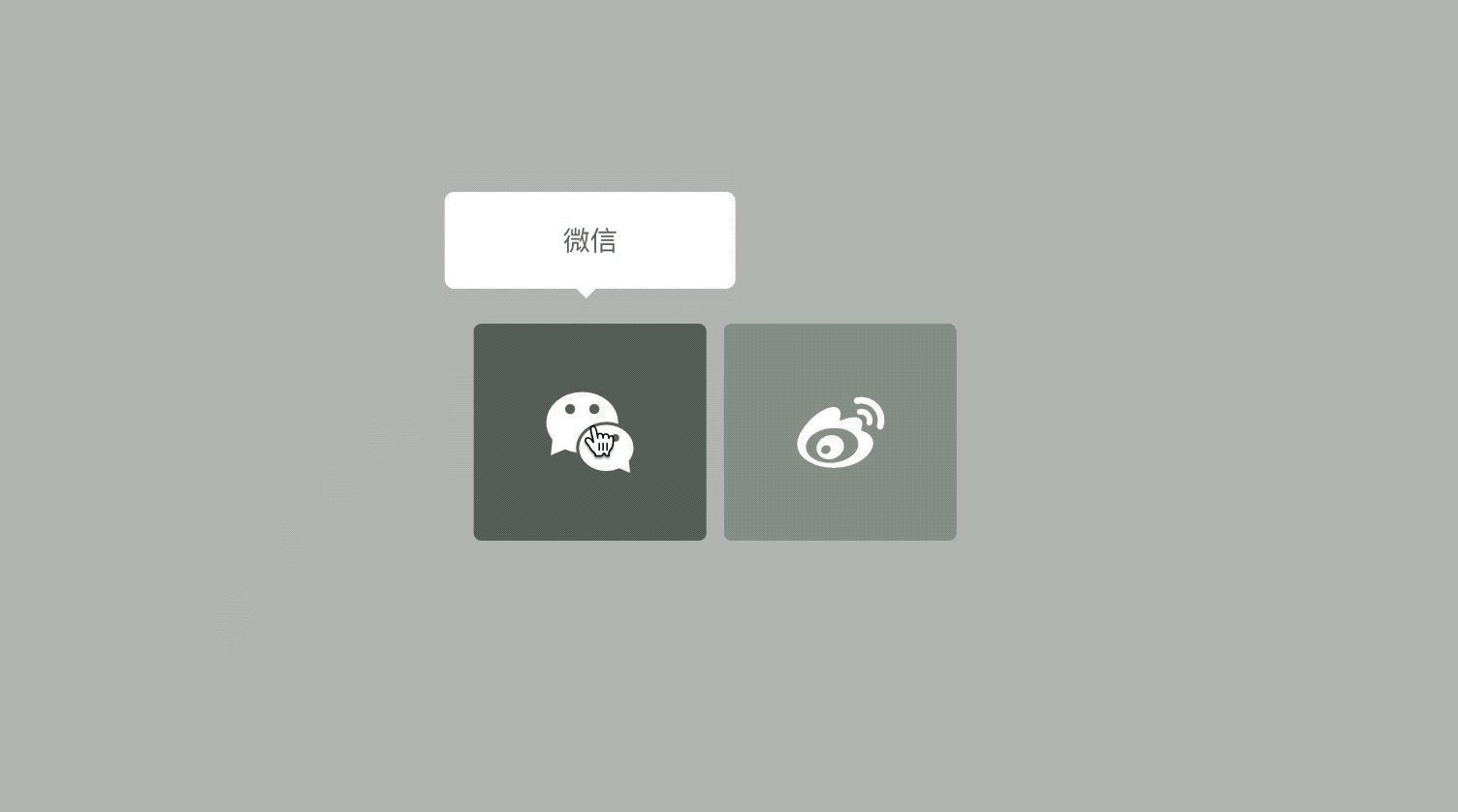
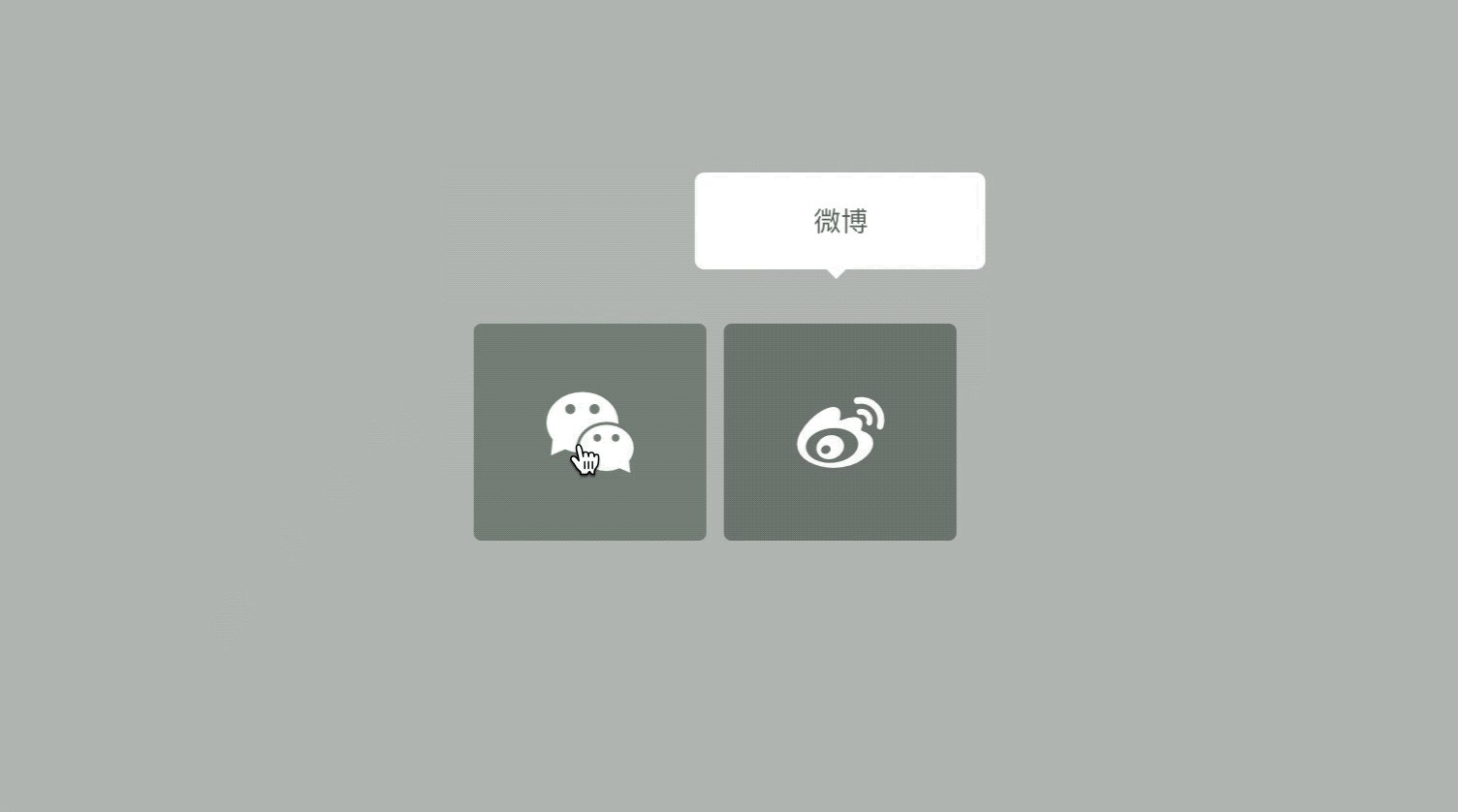
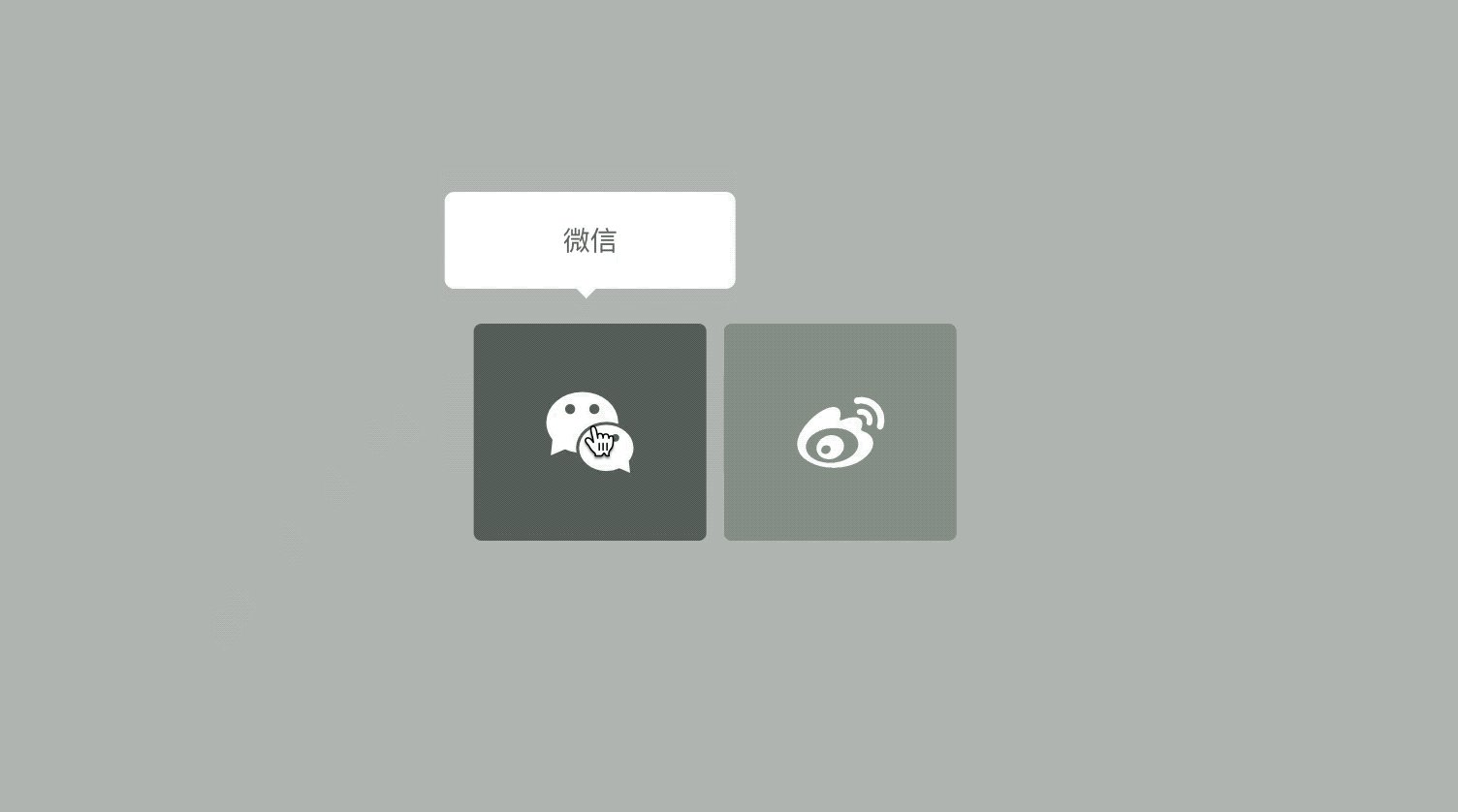
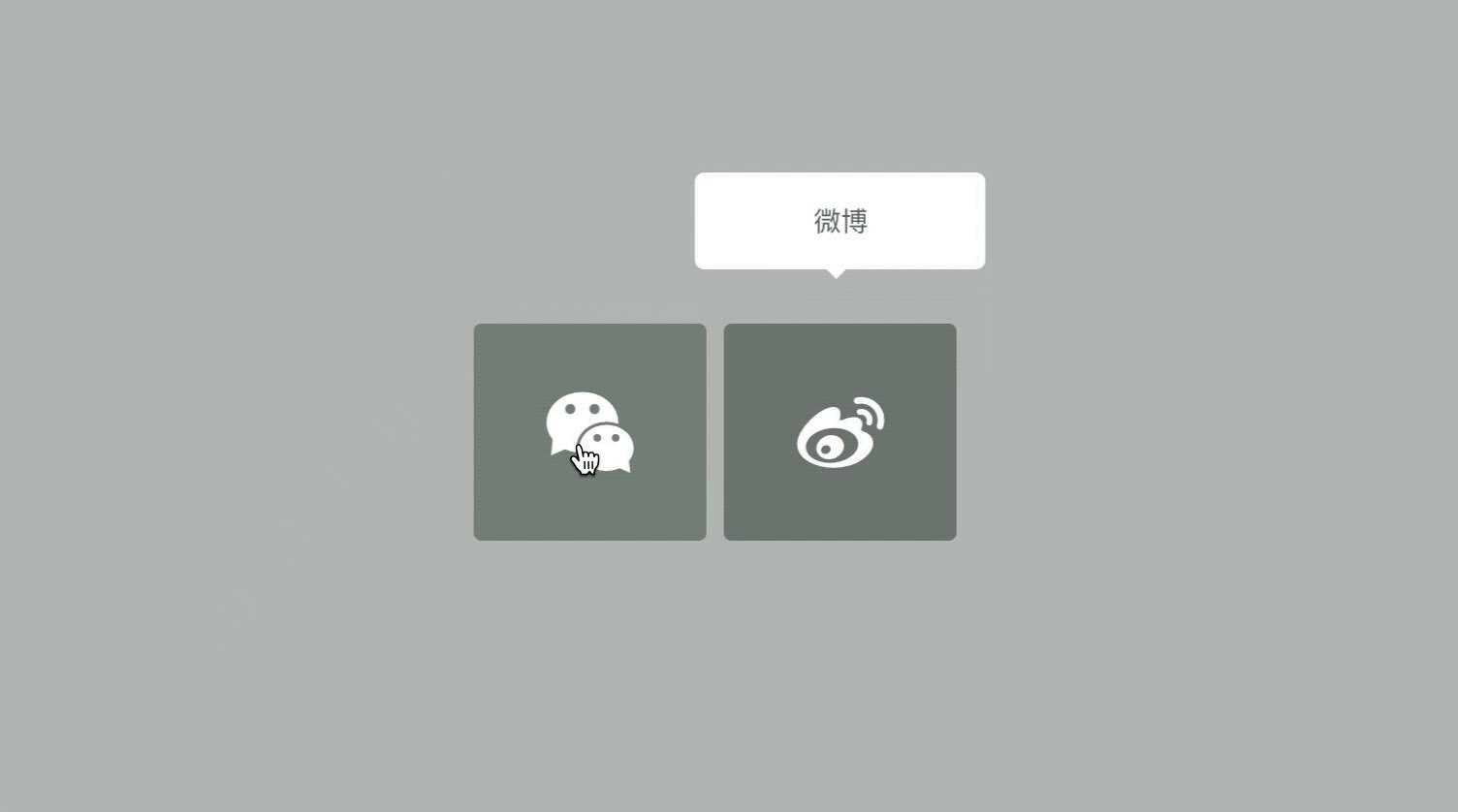
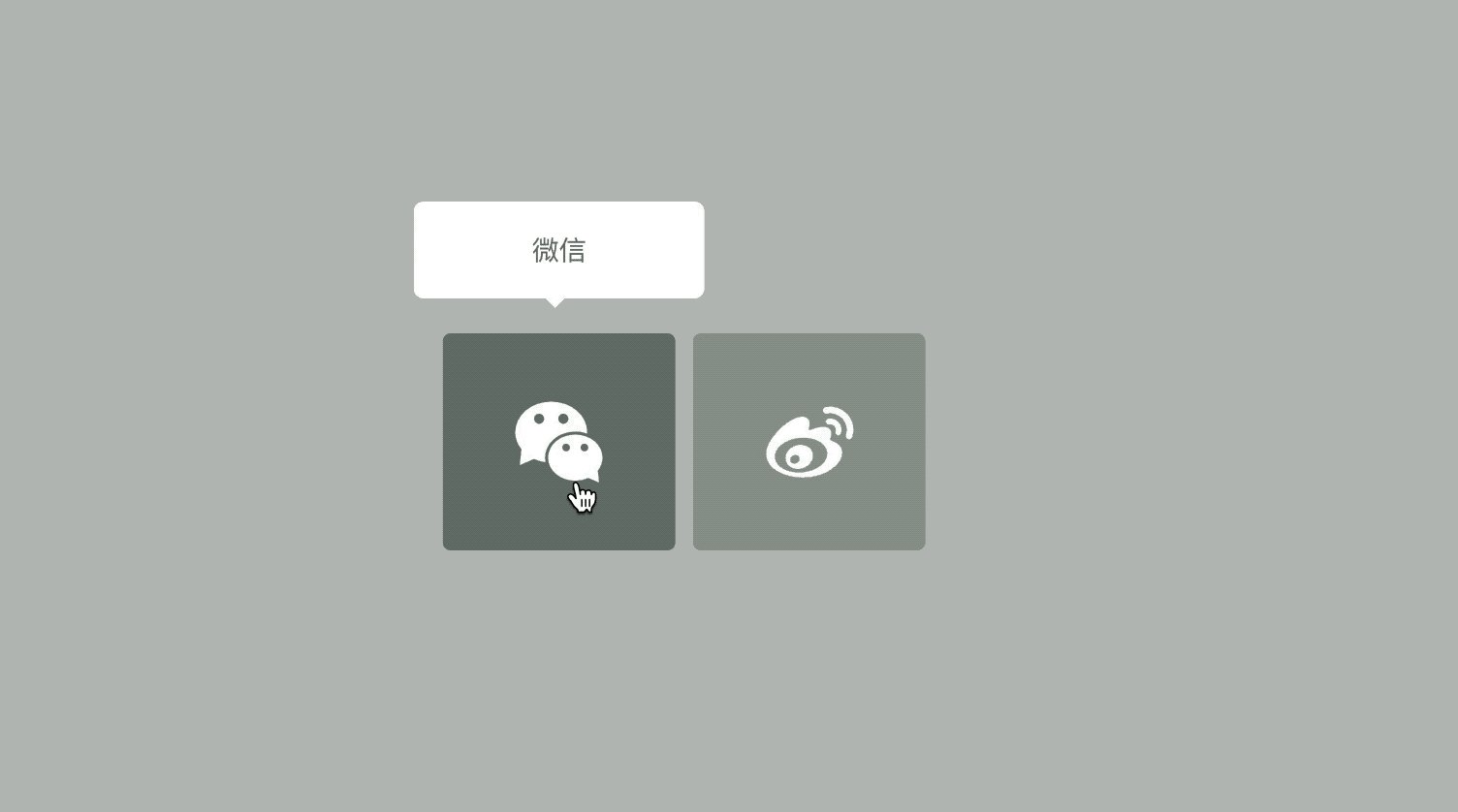
我們將使用 CSS3 動畫過渡來創建簡單但引人入勝的鏈接懸停效果,將鼠標懸停在鏈接上時,會彈出一個小彈出框。
我們還將看一下CSS3 Cubic-Bezier(貝塞爾)曲線,它是 CSS 過渡,為彈出框提供了更加流暢的運動,而不是僵化的機械運動。
這是我們最后的效果:

讓我們開始吧!
HTML 部分
這是我們鏈接的 HTML,圖標來自 iconfont.cn。
<div class="container"> <section> <a href="#"> <i class="fab fa-instagram"></i> <span>Instagram</span> </a> <a href="#"> <i class="fab fa-github"></i> <span>Github</span> </a> </section> </div>
當您將鼠標懸停在鏈接上時,span 標簽將成為彈出框。接下來,我們進入 CSS。
CSS 樣式和動畫
我們將 div 容器居中,以使兩個鏈接在屏幕上居中。這也使對小彈出框進行動畫處理變得容易,因為它們將從鏈接的頂部彈出。
div.container {
display: inline-block;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}接下來,我們對鏈接進行樣式設置,創建簡單的背景懸停效果,并定位社交媒體圖標。
a {
color: #fff;
background: #8a938b;
border-radius: 4px;
text-align: center;
text-decoration: none;
position: relative;
display: inline-block;
width: 120px;
height: 100px;
padding-top: 12px;
margin: 0 2px;
-o-transition: all 0.5s;
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
transition: all 0.5s;
-webkit-font-smoothing: antialiased;
}
a:hover {
background: #5a665e;
}
i {
font-size: 45px;
vertical-align: middle;
display: inline-block;
position: relative;
top: 20%;
}接下來,我們將對彈出文本進行樣式設置和動畫處理。
a span {
color: #666;
position: absolute;
font-family: "Chelsea Market", cursive;
bottom: 0;
left: -15px;
right: -15px;
padding: 15px 7px;
z-index: -1;
font-size: 14px;
border-radius: 5px;
background: #fff;
visibility: hidden;
opacity: 0;
-o-transition: all 0.5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
-webkit-transition: all 0.5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
-moz-transition: all 0.5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
transition: all 0.5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
} /* 當圖標處于懸停狀態時,文本將彈出 */
a:hover span {
bottom: 130px;
visibility: visible;
opacity: 1;
}CSS3 Cubic-Bezier曲線由四個點p0,p1,p2和p3定義。 p0 點是曲線的起點,而 p3 點是曲線的終點。曲線越線性,運動就越僵硬(或不那么流暢)。
如果一個點一開始是正數,而下一個點是負數,那么運動一開始就會很慢。當點值變得比之前的點值高時,運動加快。
這就是 CSS 中 Cubic-Bezier 點的含義。由于動畫短,所以動作很細微。彈出框從正方形底部開始時緩慢開始,然后開始加速到頂部。
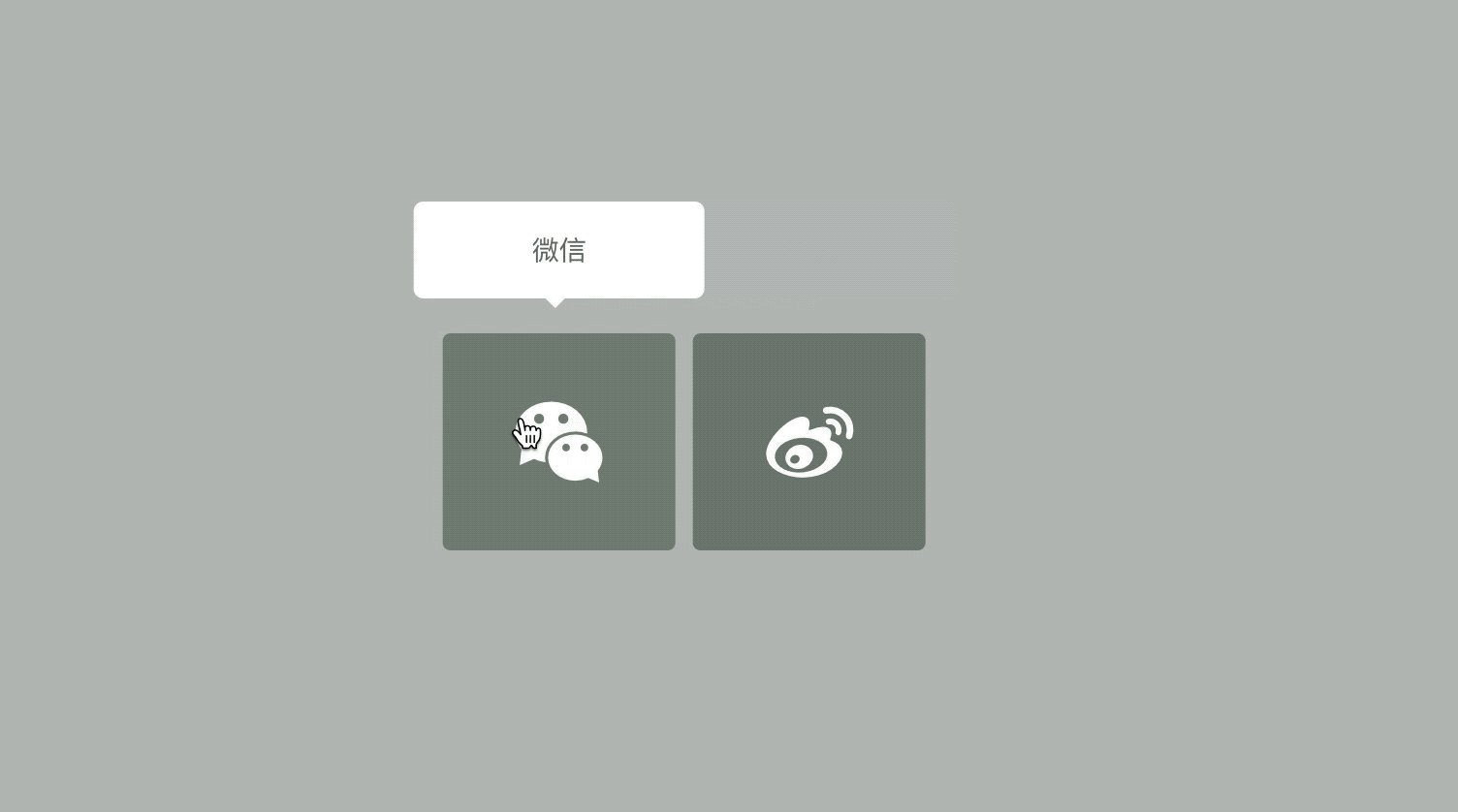
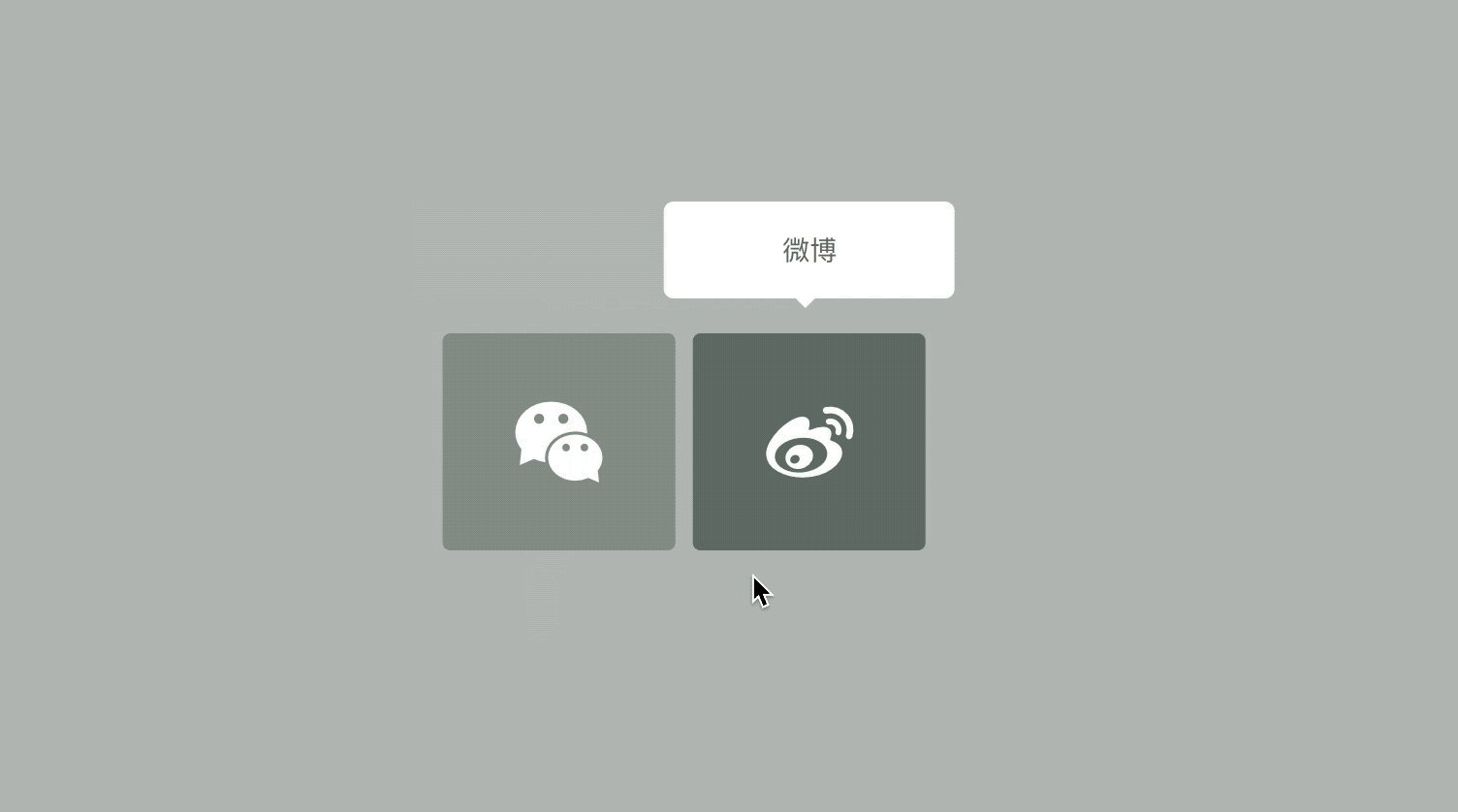
盡管您可以創建沒有 Cubic-Bezier 曲線過渡的動畫,但動畫的差異如下:
有 Cubic-Bezier 曲線過渡的動畫

沒有 Cubic-Bezier 曲線過渡的動畫

可以看到,動畫為懸停效果增添了生氣。
最后一組 CSS 涉及樣式化彈出框底部的小箭頭。要了解有關在 CSS 中如何制作三角形的更多信息,請查看此 CSS 技巧文章。
總結
我們創建了一個簡約的按鈕樣式鏈接。鏈接具有基本的背景懸停效果,但我們并沒有止步于此。我們添加了一個小彈出框來顯示鏈接的文本。在 CSS3 Cubic-Bezier 塞爾曲線的幫助下,動畫流暢且令人愉悅。
“CSS3貝塞爾曲線中如何實現鏈接懸停動畫效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。