您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么用Vue3+Vite批量導入模塊或資源的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在以往開發普通網頁程序時,我們直接使用script標簽引入了js文件即可調用其函數,但是在vue中你發現就不行了,因為vue也是使用了模塊化編程標準。
通常我們可以把一個封裝了很多要復用的函數和變量的js文件稱作模塊,模塊必須暴露(導出)其中的變量、函數才能被外部導入并調用其中的函數。
現在常見的模塊標準有兩個:CommonJS和ES6。
在這里我們著重講解ES6模塊。
現在我們自己創建一個js文件表示我們自己的模塊,里面封裝一些常常復用的函數、變量等等,就需要使用export暴露出來。
// 導出常量a
export const a = 'test';
// 導出函數myPrint
export function myPrint(msg) {
console.log('[]' + msg);
}可見在定義變量/函數時在前面加上export即可。
除此之外,還可以批量導出:
const a = 'test';
function myPrint(msg) {
console.log('[]' + msg);
}
// 導出常量a和函數myPrint
export {
a,
myPrint
};上面封裝好了函數、變量等等并導出了,但是還是不能直接使用的。需要在要使用的地方進行導入操作:
// 導入函數myPrint和常量a
import {
a,
myPrint
} from './mymodule.js';
// 使用導入的變量和函數
console.log(a);
myPrint('msg');這樣就可以使用了。
可見import語法如下:
import { 變量1/函數1, 變量2/函數2, 變量3/函數3, ... } from 'js文件路徑';需要注意,導入的變量和函數一次可以有多個,用大括號括起來,并且導入的變量/函數名必須和模塊中導出的變量/函數名一致!
對于需要導入很多的模塊,我們import后面需要寫一長串的導入的變量和函數,因此我們還可以一次性全部導入。
對于上面的mymodule里面導出了一個變量和一個函數,在此我們可以一次性全部導入:
// 一次性全部導入該模塊的內容并命名為my
import * as my from './mymodules.js';
// 調用模塊屬性a
console.log(my.a);
// 調用模塊函數myPrint
my.myPrint('hhh');可見,用import * as 名字 from '模塊路徑'的方式不僅可以方便地導入一個模塊js文件的所有內容,還可以自己定義一個名字以方便調用。
上述的導出方式其實是命名式導出,其它文件導入時的變量/函數名必須和模塊中導出的變量/函數名一致。
但是有時候不知道我們要導入的js文件中的函數/變量名怎么辦呢?
可以使用默認導出,即export default語句,例如默認導出一個函數:
// 默認導出myPrint函數
export default function myPrint(msg) {
console.log('[]' + msg);
}默認導出后,導入時可以自行命名:
// 導入文件中默認導出的函數/變量并命名為p
import p from './mymodule.js';
//使用
p('msg');可見這里沒有使用大括號,并且導入時可以自行命名,不需要和原模塊中函數名一樣。
注意,一個js文件只能有一個默認導出!不能多次默認導出!
因此,一個有很多變量和函數的復用模塊,我們可以這么寫:
export default {
// 變量a
a: 'a',
// 函數myPrint
myPrint() {
console.log('aa');
}
}調用時:
import m from './mymodule.js'; //使用 console.log(m.a); m.myPrint();
很顯然,這里是直接默認導出了一個大的匿名JavaScript對象,并把變量、函數寫在這個對象里面。然后再導入,調用其中變量/函數即可。
其實在vue開發中,我們用到的很多外部JavaScript的庫,都是這么做的。
事實上,我們的Vue單文件組件原理不也是這樣的?
在之前的Vue-cli開發中,我們可以使用require.context()來實現批量導入。但是由于Vite是完全基于ES6模塊的,因此就不能使用這種方式了。
當然,官方也提供了實現批量導入的方式,用import.meta.glob或者import.meta.globEager函數實現。前者懶加載的導入,后者則為直接導入。今天主要講解后者。
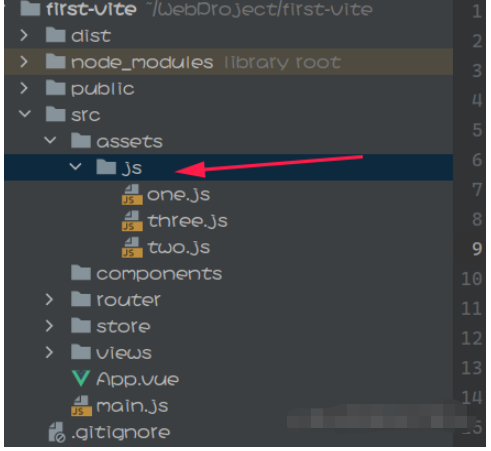
例如我現在工程目錄下src/assets/js下有三個js文件:

現在要在根組件App.vue批量導入它們,則在<script>部分開頭寫:
const importModules = import.meta.globEager('./assets/js/*.js');這樣就導入了./assets/js下所有js模塊文件。
當然這種方式也可以匹配多級目錄:
const importModules = import.meta.globEager('./assets/js/**/*.js');這樣就導入了./assets/js下所有js文件及其子目錄下的所有js文件。
在這里我們將其導入為一個變量importModules,這個變量里面到底是啥呢?我們在mounted函數里面打印一下看看:
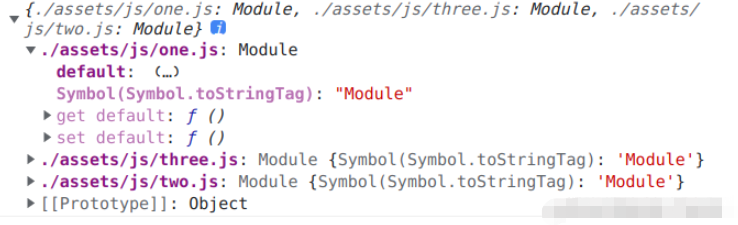
console.log(importModules);

可見導入的是一個對象,這個對象中的每個屬性即為模塊路徑,而對應的值中的default屬性即為導入的模塊本身,模塊的函數變量等等都在里面。因此我們可以取導入的變量的每個屬性下的default屬性以調用我們的模塊。
舉個例子,現在要調用模塊one中的print函數:
importModules['./assets/js/one.js'].default.print('hello');到這相信大家又發現問題了:每次調用批量導入的模塊,就要用模塊的完整路徑去取,還需要帶上default屬性,及其不方便。
我們能不能實現就用模塊名(js文件名)去取出對應的模塊呢?當然可以,事實上方法很多,我來講一下我的思路。
我們將上述存放導入模塊的變量importModules中的每個屬性名都給用字符串裁剪的方式替換成模塊名,并將每個屬性對應的值直接替換為它的default值不就行了嗎?我們來試一下子:
// 對批量導入存放模塊的對象進行處理
// 先獲取其全部屬性
const keys = Object.keys(importModules);
// 執行批量替換操作
for (let path of keys) {
// 裁剪字符串方式得到路徑中的文件名(無擴展名)
let name = path.substring(path.lastIndexOf('/') + 1, path.lastIndexOf('.js'));
// 對原對象執行添加新的屬性并刪除舊屬性達到處理效果
importModules[name] = importModules[path].default;
delete importModules[path];
}現在,我們就可以很方便地進行調用了!
// 調用模塊one的print
importModules.one.print('hello');
// 打印模塊two的name屬性
console.log(importModules.two.name);在Vite中如果是想要動態綁定圖片音頻視頻等等,也是要用import語句的,同樣地圖片多了,不想一個個地import應當怎么做呢?
事實上,我們還可以用import.meta.globEager批量導入靜態資源例如圖片音頻等等。
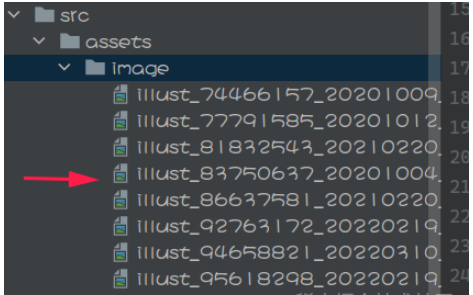
假設現在在src/assets/image下有很多圖片。

我們仍然可以用上面的方式批量導入:
const importImages = import.meta.globEager('./assets/image/*');方式和上面一模一樣,只不過這次導入的是靜態資源,所以說上述importImages的default變成了對應資源的路徑。
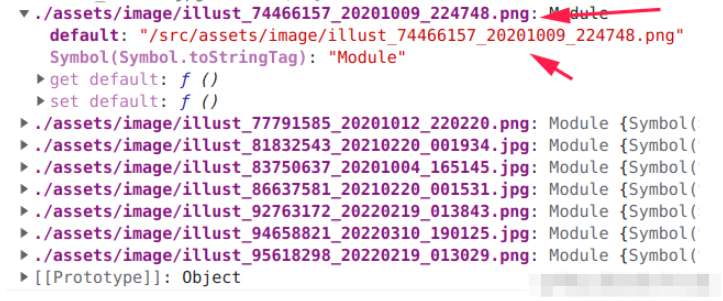
打印看一看:

同樣地,我們可以把上述導入的每個default部分存起來再使用v-for批量呈現,試一下子,整個Vue文件代碼如下:
<template>
<div class="app">
<!-- 然后就可以批量呈現了 -->
<img v-for="item in images" :src="item" height="150"/>
</div>
</template>
<script>
const importImages = import.meta.globEager('./assets/image/*');
export default {
data() {
return {
// 存放批量導入的圖片
images: []
}
},
mounted() {
// 把導入的對象中每個default屬性(對應實際導入的圖片)取出來放到data中的變量images中去
for (let path in importImages) {
this.images.push(importImages[path].default);
}
}
}
</script>效果:

以上就是“怎么用Vue3+Vite批量導入模塊或資源”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。