您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近我們公司將前端框架由easyui 改為 vue+elementui 。自學vue兩周 就開始了爬坑之路。業余時間給大家分享一下心得,技術新手加上第一次分享(小激動),有什么不足的地方歡迎大家指正,多多交流才能共同進步!
1.問題 我們公司的項目比較大 表格 表單的頁面都不勝數 ,基于此封裝了一些 可復用的代碼。
2.分析 vue給了我們不一樣的前端代碼體驗 element ui 給我們一套功能強大的組件 減少了我們大量的開發時間 。雙劍合璧 天下無敵! 但每個公司的代碼風格不同 用戶的要求也比較刁端 ui團隊設計完美 我們怎樣才能用這個兩把劍闖出自己的江湖 就需要大家好好琢磨了。
廢話不多說!進入正題
form表單驗證規則的封裝
1.ellementui的處理 1. Form 組件上一次性傳遞所有的驗證規則 2 .單個的表單域上傳遞屬性的驗證規則 。
<el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic">
<el-form-item
prop="email"
label="郵箱"
:rules="[
{ required: true, message: '請輸入郵箱地址', trigger: 'blur' },
{ type: 'email', message: '請輸入正確的郵箱地址', trigger: 'blur,change' }
]"
>
<el-input v-model="dynamicValidateForm.mobil"></el-input>
</el-form-item>
<el-form-item
label="姓名:"
prop="name"
:rules="[{ required: true, message: '請輸入姓名', trigger: 'blur' }]">
<el-input v-model="dynamicValidateForm.name"></el-input>
</el-form-item>
<el-form-item label="手機號:" prop="mobil"
:rules="filter_rules({required:true,type:'mobile'})">
<el-input v-model="dynamicValidateForm.mobil"></el-input>
</el-form-item>
</el-form>
觀察上面的代碼 有一個共性 單個的表單域上傳遞屬性的驗證規則 ,給rules 屬性一個數組
重點來了 19行代碼是什么意思????
這就是我們封裝的全局可復用的方法 傳入需要的參數,你就可以得到你想要的驗證規則 rules 數組
在我們的工具包建一個 js文件 我們的全局方法就有了
exports.install = function (Vue, options) {
Vue.prototype.filter_rules = function (item){
return [{},{}]
}
}
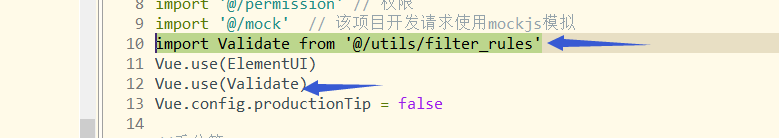
還要在main.js 中注冊

下面分享下我的js文件
import { validateMoneyNumber,qq,mobile,regexn,integer} from '@/utils/validate'
exports.install = function (Vue, options) {
/**
* 注意: 定義type 規則時 不用做非空驗證
* 只需要傳入 required:true 即可
* */
/*保留兩位小數*/
const isvalidateMoney = (rule, value, callback) => {
if(value != null && value != "") {
if(!validateMoneyNumber(value)) {
callback(new Error('請輸入正確的數字,最多保留兩位小數!'))
} else {
callback()
}
}
else{
callback();
}
}
/*驗證QQ號碼*/
const isvalidateQQ= (rule, value, callback) => {
if(value != null && value != "") {
if(!qq(value)) {
callback(new Error('您輸入的QQ號不正確!'))
} else {
callback()
}
}
else{
callback();
}
}
/*驗證手機號*/
const isvalidateMobile= (rule, value, callback) => {
if(value != null && value != "") {
if(!mobile(value)) {
callback(new Error('您輸入的手機號不正確!'))
} else {
callback()
}
}
else{
callback();
}
}
/*含有非法字符(只能輸入字母、漢字)*/
const isvalidateRegexn= (rule, value, callback) => {
if(value != null && value != "") {
if(!regexn(value)) {
callback(new Error('含有非法字符(只能輸入字母、漢字)!'))
} else {
callback()
}
}
else{
callback();
}
}
/*請輸入正整數*/
const isvalidateInteger= (rule, value, callback) => {
if(value != null && value != "") {
if(!integer(value)) {
callback(new Error('請輸入正整數!'))
} else {
callback()
}
}
else{
callback();
}
}
/**
* 參數 item
* required true 必填項
* maxLength 字符串的最大長度
* min 和 max 必須同時給 min < max type=number
* type 手機號 mobile
* 郵箱 email
* 網址 url
* 各種自定義類型 定義在 src/utils/validate 中 持續添加中.......
* */
Vue.prototype.filter_rules = function (item){
let rules = [];
if(item.required){
rules.push({ required: true, message: '該輸入項為必填項!', trigger: 'blur' });
}
if(item.maxLength){
rules.push({ min:1,max:item.maxLength, message: '最多輸入'+item.maxLength+'個字符!', trigger: 'blur' })
}
if(item.min&&item.max){
rules.push({ min:item.min,max:item.max, message: '字符長度在'+item.min+'至'+item.max+'之間!', trigger: 'blur' })
}
if(item.type){
let type = item.type;
switch(type) {
case 'email':
rules.push({ type: 'email', message: '請輸入正確的郵箱地址', trigger: 'blur,change' });
break;
case 'qq':
rules.push( { validator: isvalidateQQ, trigger: 'blur,change' });
break;
case 'mobile':
rules.push( { validator: isvalidateMobile, trigger: 'blur,change' });
break;
case 'regexn':
rules.push( { validator: isvalidateRegexn, trigger: 'blur,change' });
break;
case 'integer':
rules.push( { validator: isvalidateInteger, trigger: 'blur,change' });
break;
default:
rule.push({});
break;
}
}
return rules;
};
};
看明白了嗎 第一行 是引入各種正則表達式 然后自定義校驗規則 。 傳入你自定義的參數 就可以拿到你想要的規則 (很熟悉吧 參考 easyui 表單驗證)
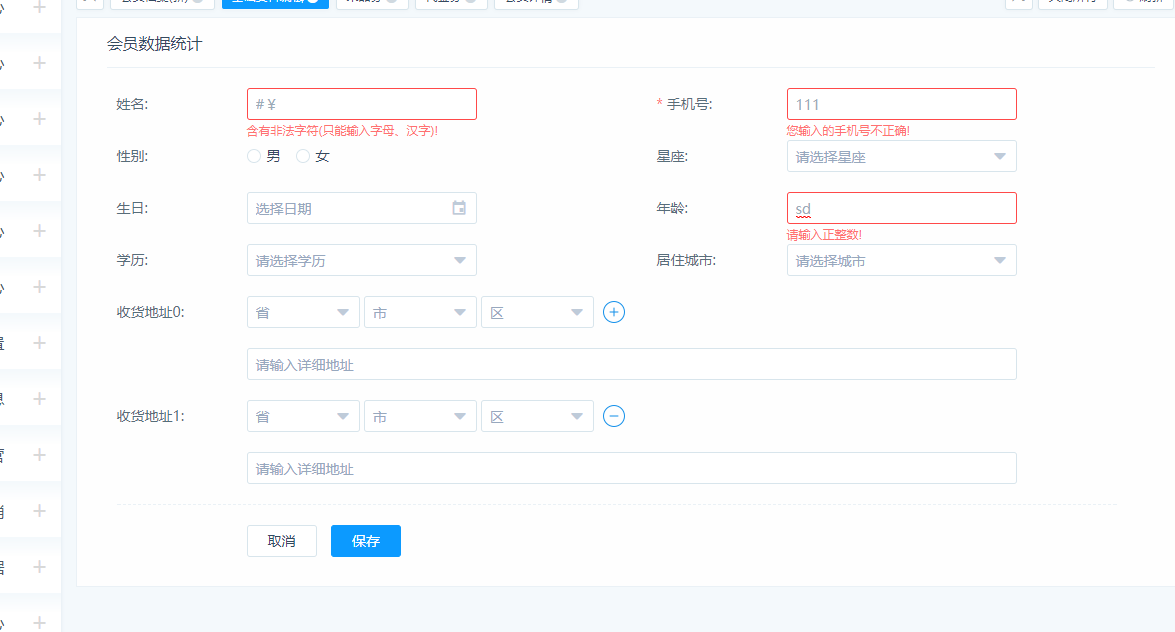
下面是效果

ElementUi rules表單驗證
rules: {
name:[{
required: true,
message: '請輸入用戶名',
trigger: 'blur'
},{
min: 2,
max: 5,
message: '長度在 2 到 5 個字符'
},{
pattern: /^[\u4E00-\u9FA5]+$/,
message: '用戶名只能為中文'
}
//{ pattern:/^[a-zA-Z]w{1,4}$/, message: '以字母開頭,長度在2-5之間, 只能包含字符、數字和下劃線'}
],
password: [{
required: true,
message: '請輸入密碼',
trigger: 'blur'
}, {
min: 6,
max: 30,
message: '長度在 6 到 30 個字符'
}, {
pattern: /^(\w){6,20}$/,
message: '只能輸入6-20個字母、數字、下劃線'
}],
mobile:[{
required: true,
message: '請輸入手機號碼',
trigger: 'blur'
},
{validator:function(rule,value,callback){
if(/^1[34578]\d{9}$/.test(value) == false){
callback(new Error("請輸入正確的手機號"));
}else{
callback();
}
}, trigger: 'blur'}
],
// pattern: /^1[34578]\d{9}$/, message: '目前只支持中國大陸的手機號碼' }
peopleID:[{
required: true,
message: '請輸入身份證ID',
trigger: 'blur'
},{
pattern:/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/, message: '你的身份證格式不正確'
}
],
carId:[
{required: true, message: '請輸入車牌號', trigger: 'blur'},
{pattern:/(^[\u4E00-\u9FA5]{1}[A-Z0-9]{6}$)|(^[A-Z]{2}[A-Z0-9]{2}[A-Z0-9\u4E00-\u9FA5]{1}[A-Z0-9]{4}$)|(^[\u4E00-\u9FA5]{1}[A-Z0-9]{5}[掛學警軍港澳]{1}$)|(^[A-Z]{2}[0-9]{5}$)|(^(08|38){1}[A-Z0-9]{4}[A-Z0-9掛學警軍港澳]{1}$)/,
message: '常規格式:晉B12345'},
],
},
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。