您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue中elementUI table如何實現自定義表頭和行合并,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
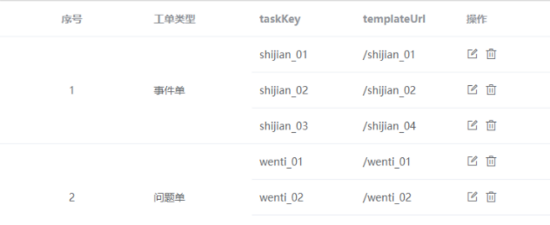
1、自定義表頭
代碼如下,其實就是分了兩部分,表格主數據是在TableData對象中,表頭的數據保存在headerDatas,headerDatas.label其實就是表頭的值,如果表頭是“序號”,那么headerDatas.label="序號",在TableData中構建TableData[序號]= 1 這樣的map對象,就可以動態渲染出想要的表格
<el-table
:data="TableData"
:height="tableHeight"
:row-class-name="showEmergencyLine"
border
element-loading-spinner="el-icon-loading"
element-loading-text="拼命加載中"
@selection-change="handleSelectionChange"
v-loading.lock="TableLoading"
@header-dragend="changeHeaderWidth"
>
<el-table-column
v-for="header in headerDatas"
:prop="header.type"
:key="header.label"
:label="header.label"
:width="header.width"
:minWidth="header.minWidth"
:itemname="header.mid"
:align="header.align"
header-align="center"
>
<template slot-scope="scope">
<div
v-else
>{{scope.row[scope.column.property]}}</div>
</template>
</el-table-column>
</el-table>2、行合并
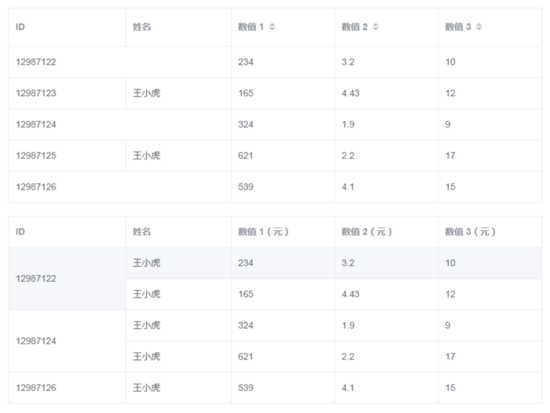
在項目中,有些表格常常會有像下面這樣的需求,一行合并后面幾行,那么這個怎么處理呢

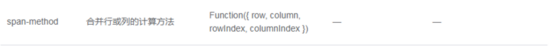
官方文檔中有這個方法

通過給table傳入span-method方法可以實現合并行或列,方法的參數是一個對象,里面包含當前行row、當前列column、當前行號rowIndex、當前列號columnIndex四個屬性。該函數可以返回一個包含兩個元素的數組,第一個元素代表rowspan,第二個元素代表colspan。 也可以返回一個鍵名為rowspan和colspan的對象。

<el-table
:data="tableData"
:span-method="objectSpanMethod"
highlight-current-row
element-loading-spinner="el-icon-loading"
element-loading-text="拼命加載中"
v-loading.lock="mainTableLoading"
border
>
</el-table>
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (rowIndex % 2 === 0) {//偶數行
if (columnIndex === 0) {//第一列
return [1, 2];//1合并一行,2占兩行
} else if (columnIndex === 1) {//第二列
return [0, 0];//0合并0行,0占0行
}
}
},
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
if (rowIndex % 2 === 0) {
return {
rowspan: 2,//合并的行數
colspan: 1//合并的列數,設為0則直接不顯示
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
}這里面可以通過對rowIndex,columnIndex根據自己的要求作一些條件判斷,然后返回rowspan,colspan就可以合并了。
以上是“vue中elementUI table如何實現自定義表頭和行合并”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。