溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“jQuery操作元素節點的方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jQuery操作元素節點的方法”吧!
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>節點操作</title>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 查找節點
// 獲取h3標簽,并將其隱藏
$("h3").hide();
// 獲取Li元素,并添加背景色
$("li").css("background-color","red");
});
</script>
</head>
<body>
<h3>熱門動畫排行</h3>
<ul>
<li>名偵探柯南</li>
<li>阿拉蕾</li>
<li>海賊王</li>
</ul>
</body>
</html>效果:

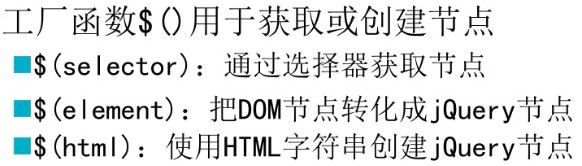
工廠函數$()用于獲取或創建節點,語法如下:

例如:

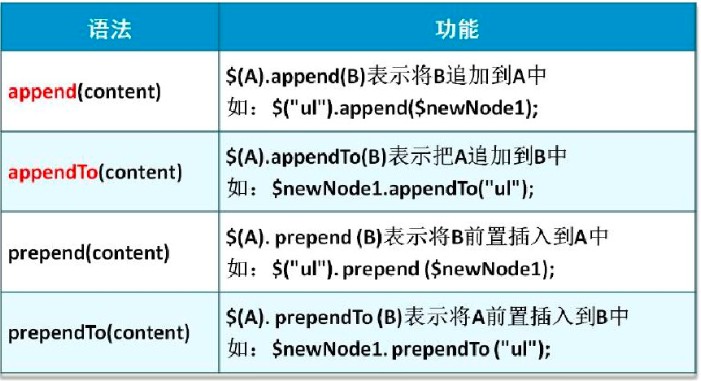
元素內部插入子節點,語法如下:

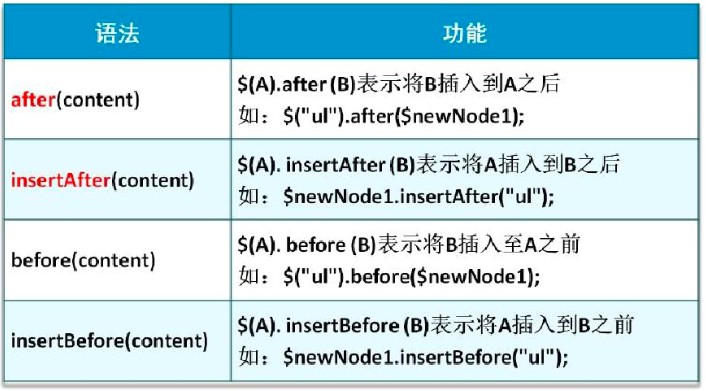
元素外部插入同輩節點,語法如下:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>節點操作</title>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 查找節點
// 獲取h3標簽,并將其隱藏
$("h3").hide();
// 獲取Li元素,并添加背景色
$("li").css("background-color","red");
// 創建節點
var $newNode=$("<li>火影忍者</li>"); // 創建含文本的li元素節點
// 追加子節點
$("ul").append($newNode);
$($newNode).appendTo($("ul"));
// 前置插入子節點 添加到第一個位置
$("ul").prepend($newNode);
$($newNode).prependTo($("ul"));
// 元素之后插入同輩節點
// 創建ul標簽
var $newheader=$("<h3>熱門電影排行</h3>");
$("h3").after($newheader);
$($newheader).insertAfter($("h3"));
// 元素之前插入同輩節點
$("h3").before($newheader);
$($newheader).insertBefore($("h3"));
});
</script>
</head>
<body>
<h3>熱門動畫排行</h3>
<ul>
<li>名偵探柯南</li>
<li>阿拉蕾</li>
<li>海賊王</li>
</ul>
</body>
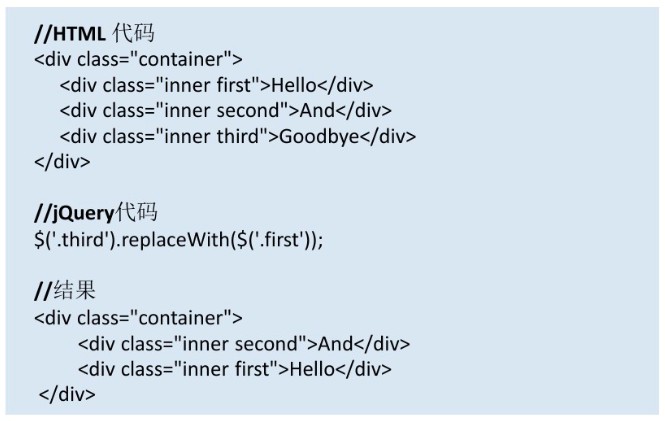
</html>replaceWith()和replaceAll()用于替換節點,例如:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>節點操作</title>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 查找節點
// 獲取h3標簽,并將其隱藏
$("h3").hide();
// 獲取Li元素,并添加背景色
$("li").css("background-color","red");
// 創建節點
var $newNode=$("<li>火影忍者</li>"); // 創建含文本的li元素節點
// 追加子節點
$("ul").append($newNode);
$($newNode).appendTo($("ul"));
// 前置插入子節點 添加到第一個位置
$("ul").prepend($newNode);
$($newNode).prependTo($("ul"));
// 元素之后插入同輩節點
// 創建ul標簽
var $newheader=$("<h3>熱門電影排行</h3>");
$("h3").after($newheader);
$($newheader).insertAfter($("h3"));
// 元素之前插入同輩節點
$("h3").before($newheader);
$($newheader).insertBefore($("h3"));
// 替換節點
$("ul li:eq(1)").replaceWith($newNode);
$($newNode).replaceAll($("ul li:eq(1)"));
});
</script>
</head>
<body>
<h3>熱門動畫排行</h3>
<ul>
<li>名偵探柯南</li>
<li>阿拉蕾</li>
<li>海賊王</li>
</ul>
</body>
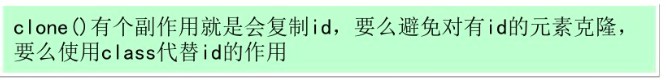
</html>clone()用于復制節點,語法如下:

注意:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>節點操作</title>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 查找節點
// 獲取h3標簽,并將其隱藏
$("h3").hide();
// 獲取Li元素,并添加背景色
$("li").css("background-color","red");
// 創建節點
var $newNode=$("<li>火影忍者</li>"); // 創建含文本的li元素節點
// 追加子節點
$("ul").append($newNode);
$($newNode).appendTo($("ul"));
// 前置插入子節點 添加到第一個位置
$("ul").prepend($newNode);
$($newNode).prependTo($("ul"));
// 元素之后插入同輩節點
// 創建ul標簽
var $newheader=$("<h3>熱門電影排行</h3>");
$("h3").after($newheader);
$($newheader).insertAfter($("h3"));
// 元素之前插入同輩節點
$("h3").before($newheader);
$($newheader).insertBefore($("h3"));
// 替換節點
$("ul li:eq(1)").replaceWith($newNode);
$($newNode).replaceAll($("ul li:eq(1)"));
// 復制節點
$("ul li:eq(1)").clone(true).appendTo("ul");
// 輸出元素本身html
alert($("<div></div>").append($("ul li:eq(1)").clone(true)).html()) ;
});
</script>
</head>
<body>
<h3>熱門動畫排行</h3>
<ul>
<li>名偵探柯南</li>
<li>阿拉蕾</li>
<li>海賊王</li>
</ul>
</body>
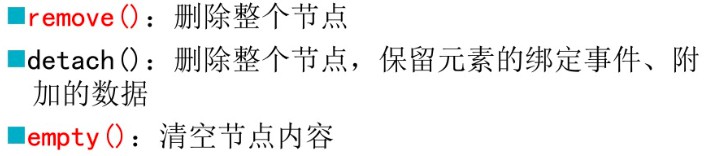
</html>jQuery提供了三種刪除節點的辦法:

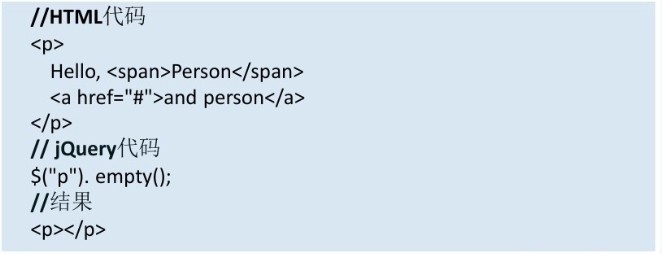
例如:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>節點操作</title>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 查找節點
// 獲取h3標簽,并將其隱藏
$("h3").hide();
// 獲取Li元素,并添加背景色
$("li").css("background-color","red");
// 創建節點
var $newNode=$("<li>火影忍者</li>"); // 創建含文本的li元素節點
// 追加子節點
$("ul").append($newNode);
$($newNode).appendTo($("ul"));
// 前置插入子節點 添加到第一個位置
$("ul").prepend($newNode);
$($newNode).prependTo($("ul"));
// 元素之后插入同輩節點
// 創建ul標簽
var $newheader=$("<h3>熱門電影排行</h3>");
$("h3").after($newheader);
$($newheader).insertAfter($("h3"));
// 元素之前插入同輩節點
$("h3").before($newheader);
$($newheader).insertBefore($("h3"));
// 替換節點
$("ul li:eq(1)").replaceWith($newNode);
$($newNode).replaceAll($("ul li:eq(1)"));
// 復制節點
$("ul li:eq(1)").clone(true).appendTo("ul");
// 輸出元素本身html
alert($("<div></div>").append($("ul li:eq(1)").clone(true)).html()) ;
// 刪除節點
$("ul li:eq(1)").remove();
$("ul li:eq(1)").detach();
$("ul li:eq(1)").empty(); // 只清空節點內容
});
</script>
</head>
<body>
<h3>熱門動畫排行</h3>
<ul>
<li>名偵探柯南</li>
<li>阿拉蕾</li>
<li>海賊王</li>
</ul>
</body>
</html>到此,相信大家對“jQuery操作元素節點的方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。