您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹jQuery操作HTML元素和屬性的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1. 獲取HTML 元素的內容和屬性
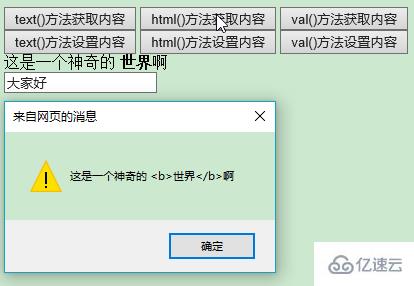
(1) 獲得內容: text()、html() 以及 val()方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//text() - 設置或返回所選元素的文本內容
$("#btnText").click(function() {
alert($("#myp1").text());
});
$("#btnTextSet").click(function() {
$("#myp1").text('這是一個美好的日子');
alert($("#myp1").text());
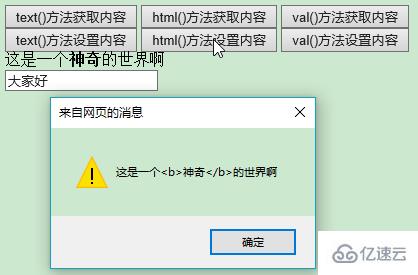
}); //html() - 設置或返回所選元素的內容(包括 HTML 標記)
$("#btnHtml").click(function() {
alert($("#myp1").html());
});
$("#btnHtmlSet").click(function() {
$("#myp1").html('這是一個<b>神奇</b>的世界啊');
alert($("#myp1").html());
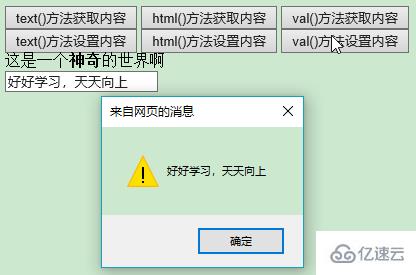
}); //val() - 設置或返回表單字段的值
$("#btnVal").click(function() {
alert($("#myInput1").val());
});
$("#btnValSet").click(function() {
$("#myInput1").val('好好學習,天天向上');
alert($("#myInput1").val());
});
});
</script>
</head>
<body>
<button type="button" id="btnText">text()方法獲取內容</button>
<button type="button" id="btnHtml">html()方法獲取內容</button>
<button type="button" id="btnVal">val()方法獲取內容</button><br/>
<button type="button" id="btnTextSet">text()方法設置內容</button>
<button type="button" id="btnHtmlSet">html()方法設置內容</button>
<button type="button" id="btnValSet">val()方法設置內容</button>
<p id="myp1">這是一個神奇的 <b>世界</b>啊 </p>
<input type="text" id="myInput1" value="大家好"></p>
</body>
</html>





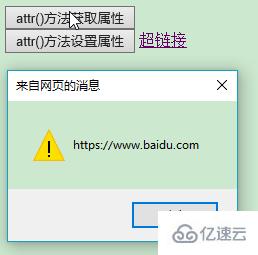
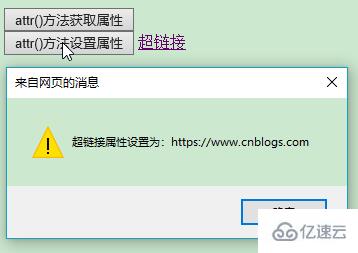
(2) 獲取屬性: attr()方法
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
//attr() 方法用于獲取屬性值,也用于設置/改變屬性值。 $("#btn_attr1").click(function(){
alert($("#myHref").attr("href"));
});
$("#btn_attr2").click(function(){
$("#myHref").attr("href","https://www.cnblogs.com");
alert('超鏈接屬性設置為:'+$("#myHref").attr("href"));
});
}); </script></head><body>
<button type="button" id="btn_attr1">attr()方法獲取屬性</button><br/>
<button type="button" id="btn_attr2">attr()方法設置屬性</button>
<a href="https://www.baidu.com" id="myHref">超鏈接</a></body></html>

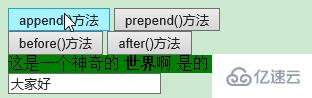
2. 添加元素:
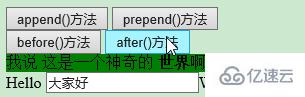
append() 和 prepend() 方法,after() 和 before() 方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//append() 方法在被選元素的結尾插入內容(仍然該元素的內部)
$("#btn_append").click(function() {
$("#myp1").append(" 是的");
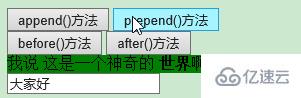
}); //prepend() 方法在被選元素的開頭插入內容(仍然該元素的內部)
$("#btn_prepend").click(function() {
$("#myp1").prepend("我說 ");
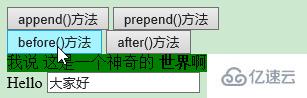
}); //before() 方法在被選元素的開頭插入內容
$("#btn_before").click(function() {
$("#myInput1").before("Hello ");
}); //after() 方法在被選元素的開頭插入內容
$("#btn_after").click(function() {
$("#myInput1").after("World ");
});
//特別說明:
//append() 和 prepend() 方法能夠通過參數接收無限數量的新元素
//after() 和 before() 方法能夠通過參數接收無限數量的新元素。
//可以通過 text/HTML、jQuery 或者 JavaScript/DOM 來創建新元素。
//舉例如下:
/**
$("#btn_after").click(function(){
var txt1="<b>程序員</b>";
var txt2=$("<i></i>").text("是厲害的人");
var txt3=document.createElement("<h2>");
txt3.innerHTML="好用的jQuery!";
$("#myInput1").after(txt1,txt2,txt3);
});
**/
});
</script>
</head>
<body>
<button type="button" id="btn_append">append()方法</button>
<button type="button" id="btn_prepend">prepend()方法</button><br/>
<button type="button" id="btn_before">before()方法</button>
<button type="button" id="btn_after">after()方法</button>
<p id="myp1" style="background-color:green">這是一個神奇的 <b>世界</b>啊 </p>
<input type="text" id="myInput1" value="大家好" /></body>
</html>




3. 刪除元素:
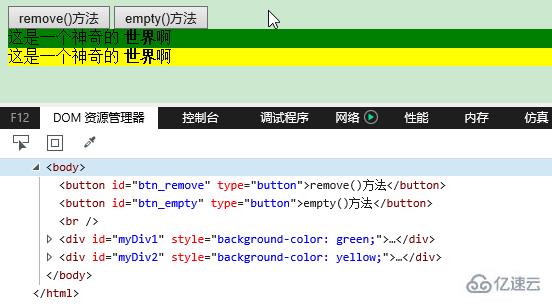
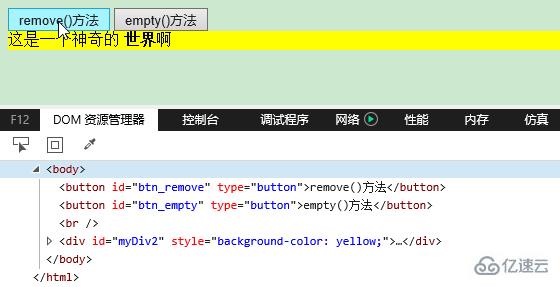
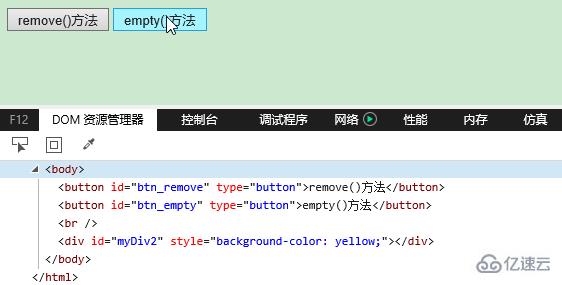
remove() 方法,empty() 方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//remove() 方法刪除被選元素及其子元素
$("#btn_remove").click(function() {
$("#myp1").remove();
}); //empty() 方法刪除被選元素的子元素。
$("#btn_empty").click(function() {
$("#myp2").empty();
});
});
</script>
</head>
<body>
<button type="button" id="btn_remove">remove()方法</button>
<button type="button" id="btn_empty">empty()方法</button><br/>
<p id="myp1" style="background-color:green">這是一個神奇的 <b>世界</b>啊 </p>
<p id="myp2" style="background-color:yellow">這是一個神奇的 <b>世界</b>啊 </p>
</body>
</html>


4. 獲取并設置 CSS 類:
addClass() 方法,removeClass() 方法,toggleClass() 方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//addClass() - 向被選元素添加一個或多個類
$("#btn_addClass").click(function() {
$("#myp1").addClass('blue');
}); //removeClass() - 從被選元素刪除一個或多個類
$("#btn_removeClass").click(function() {
$("#myp1").removeClass('blue');
}); //toggleClass() - 對被選元素進行添加/刪除類的切換操作
$("#btn_toggleClass").click(function() {
$("#myp1").toggleClass('blue');
});
});
</script>
</head>
<style type="text/css">
.blue {
font-size: 16px;
background-color: yellow;
}
</style>
<body>
<button type="button" id="btn_addClass">addClass()方法</button><br/>
<button type="button" id="btn_removeClass">removeClass()方法</button><br/>
<button type="button" id="btn_toggleClass">toggleClass()方法</button>
<p id="myp1">這是一個神奇的 <b>世界</b>啊 </p>
</body>
</html>




5. css() 方法:
返回 CSS 屬性、設置 CSS 屬性、設置多個 CSS 屬性
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//返回指定的 CSS 屬性的值
$("#btn_css1").click(function() {
alert('myp1的背景顏色:' + $("#myp1").css("background-color"));
}); //設置指定的 CSS 屬性
$("#btn_css2").click(function() {
$("#myp1").css("background-color", "green");
}); //設置多個 CSS 屬性
$("#btn_css3").click(function() {
$("#myp1").css({
"background-color": "pink",
"font-size": "20px"
});
});
});
</script>
</head>
<body>
<button type="button" id="btn_css1">獲取css屬性的值</button><br/>
<button type="button" id="btn_css2">設置css屬性</button><br/>
<button type="button" id="btn_css3">設置多個css屬性</button><br/>
<p id="myp1" style="background-color:yellow">這是一個神奇的 <b>世界</b>啊 </p>
</body>
</html>


6. 處理尺寸的重要方法:
width() 和 height() 方法,innerWidth() 和 innerHeight() 方法,outerWidth() 和 outerHeight() 方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//width() 方法設置或返回元素的寬度(不包括內邊距、邊框或外邊距)。
//height() 方法設置或返回元素的高度(不包括內邊距、邊框或外邊距)。
//innerWidth() 方法返回元素的寬度(包括內邊距)。
//innerHeight() 方法返回元素的高度(包括內邊距)。
//outerWidth() 方法返回元素的寬度(包括內邊距和邊框)。
//outerHeight() 方法返回元素的高度(包括內邊距和邊框)。
$("#btn_css1").click(function() {
$("#myp2").html("width: " + $("#myp1").width());
$("#myp2").html($("#myp2").html() + "<br/>height: " + $("#myp1").height());
$("#myp2").html($("#myp2").html() + "<br/>innerWidth: " + $("#myp1").innerWidth());
$("#myp2").html($("#myp2").html() + "<br/>innerHeight: " + $("#myp1").innerHeight());
$("#myp2").html($("#myp2").html() + "<br/>outerWidth: " + $("#myp1").outerWidth());
$("#myp2").html($("#myp2").html() + "<br/>outerHeight: " + $("#myp1").outerHeight());
});
});
</script>
</head>
<body>
<button type="button" id="btn_css1">獲取css屬性的值</button><br/>
<p id="myp1" style="background-color:yellow;padding:10px;margin:3px;border:1px solid blue;">p區域</p>
<p id="myp2"></p>
</body>
</html>
以上是jQuery操作HTML元素和屬性的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。