您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“React元素如何創建和渲染”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“React元素如何創建和渲染”吧!
React 是一個用于構建用戶界面的 JavaScript 庫
它包括兩個庫:react.js 和 react-dom.js
react.js:React 的核心庫,提供了 React.js 的核心功能,比如創建 React 組件、組件的生命周期等
react-dom.js:提供了和瀏覽器交互的 DOM 功能,比如:將組件渲染到頁面上
我們可以通過官方提供的 CDN 鏈接引入 react.js 和 react-dom.js 這兩個庫,從而在 HTML 中使用
<script crossorigin src="https://unpkg.com/react@16/umd/react.production.min.js"></script> <script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
React是 React 庫的入口。如果你通過使用<script>標簽的方式來加載 React,則可以通過React全局變量對象來獲得 React 的頂層 API如果你使用一個
<script>標簽引入 react-dom,所有的頂層 API 都能在全局ReactDOM上調用
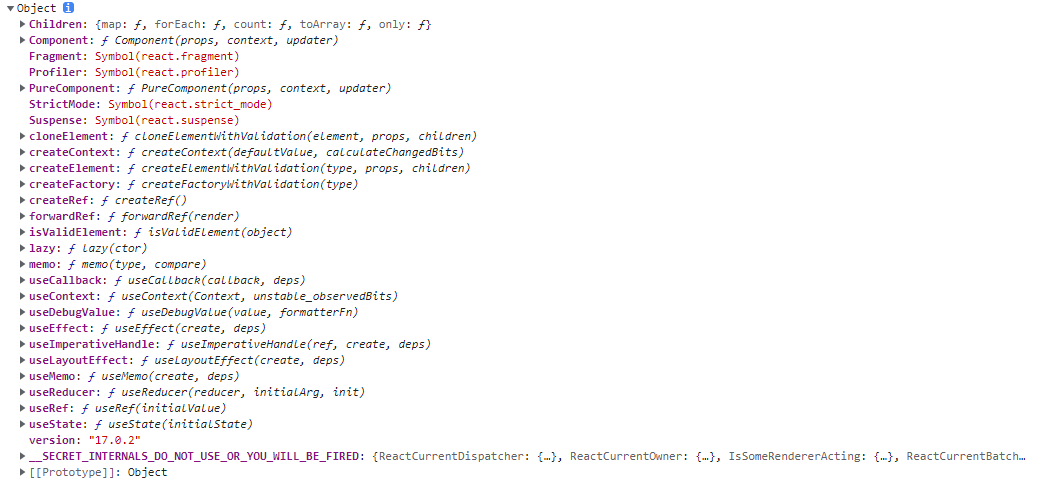
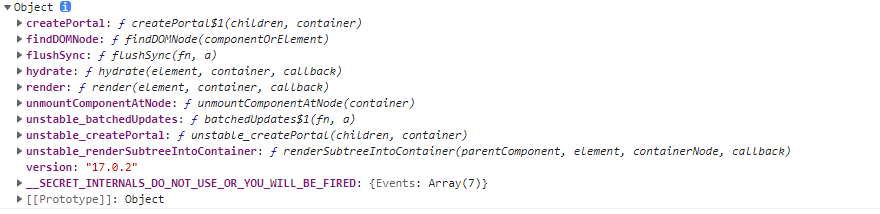
先來看看 React 和 ReactDOM 是什么:
console.log(React) console.log(ReactDOM)
React

ReactDOM

可以看到是兩個對象,并且擁有很多方法,暫時不必深究每個方法
首先我們在 html 中引入:react.js react-dom.js
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script> <script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
目前我們的代碼寫在 html 中,所以都通過 script 標簽引入這兩個庫(后續不再贅述)
接著我們在界面上添加一個根元素:
<div id="root"></div>
如果我們想給這個根元素添加一段文字比如: Hello,React! ,我們可以這么做:
<div id="root"> Hello,React! </div>
現在用 React 的方式來將這個標題渲染到頁面上
我們要用到 ReactDOM 提供的 API :ReactDOM.render()
ReactDOM.render("Hello, React!", document.getElementById("root"), () => {
console.log("渲染完執行回調函數");
});事實上,render 方法接受 3 個參數:
要渲染的內容("Hello, React!")
渲染內容的接收容器(此處的根元素)
可選的回調函數(回調函數會在內容被渲染后執行)
如果我們想要渲染的內容是一個標題 h2 或者一個段落 p ,甚至是更復雜的元素嵌套該怎么辦呢
<!-- 比如 --> <h2>Hello,React!</h2> <p>第一次學習React,太簡單了吧</p> <!-- 甚至 --> <div> <header> <h2>Hello,React!</h2> </header> <section> <p>第一次學習React,太簡單了吧</p> </section> </div>
React 提供了創建并返回 React 元素的 API:
React.createElement( type, [props], [...children] )
該方法接受 3 個參數:
type:指定元素類型,比如 'h2'、'p'
props:可選參數,元素的屬性值對對象,比如
{className: 'bg-red', id: 'title'}
可選參數,元素的子元素
創建元素并渲染到指定容器
const h2 = React.createElement("h2", null, "Hello,React!");
const p = React.createElement("p", null, "第一次學react,太簡單了吧");
const header = React.createElement("header", { id: "title" }, h2);
const section = React.createElement("section", null, p);
const div = React.createElement("div", null, header, section);渲染到根元素:
ReactDOM.render(div, document.querySelector("#root"));注意
1.render 方法可以接受 createElement 創建的 React 元素作為渲染對象
2.render 方法屬于 ReactDOM 對象
3.createElement 方法屬于 React 對象
每個 React 元素都用 createElement 創建有點麻煩啊,有沒有簡單點的辦法
事實上,對于:
const h2 = React.createElement("h2", null, "Hello,React!");
const p = React.createElement("p", null, "第一次學react,太簡單了吧");
const header = React.createElement("header", { id: "title" }, h2);
const section = React.createElement("section", null, p);
const div = React.createElement("div", null, header, section);可以這么寫:
const h2 = <h2>Hello,React!</h2>; const p = <p>第一次學react,太簡單了吧</p>; const header = ( <header> <h2>Hello,React!</h2> </header> ); const section = ( <section> <p>第一次學react,太簡單了吧</p> </section> ); const div = ( <div> <header> <h2>Hello,React!</h2> </header> <section> <p>第一次學react,太簡單了吧</p> </section> </div> );
這種標簽語法既不是字符串也不是 HTML
它被稱為 JSX,是 JavaScript 的語法擴展
事實上,每個 JSX 元素一個語法糖,它們最終還是會調用React.createElement(component, props, ...children) 方法來創建 React 元素。不過我們寫起來更加簡單且直觀
我們將所有 createElement 創建的元素改寫成 JSX
得到如下完整 HTML 頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
<script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const h2 = <h2>Hello,React!</h2>;
const p = <p>第一次學react,太簡單了吧</p>;
const header = (
<header>
<h2>Hello,React!</h2>
</header>
);
const section = (
<section>
<p>第一次學react,太簡單了吧</p>
</section>
);
const div = (
<div>
<header>
<h2>Hello,React!</h2>
</header>
<section>
<p>第一次學react,太簡單了吧</p>
</section>
</div>
);
ReactDOM.render(div, document.querySelector("#root"));
</script>
</html>在瀏覽器中打開,會發現頁面上的元素并沒有得到正確的渲染
并且控制臺輸出了錯誤:Uncaught SyntaxError: Unexpected token '<'
這是因為瀏覽器并不認識 JSX,JSX 只是 React 團隊自己造的東西,我們需要把 JSX 轉換成符合 JS 規范的語法,這樣瀏覽器就認識了
這跟將 ES6 語法轉換成 ES5 差不多
什么東西能把 ES6 語法轉換成 ES5 ?
沒錯,Babel
同樣,借助 Babel 我們可以將 JSX 轉換成 JS 語法
在頁面中添加如下 script 標簽
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
并將 script 標簽(指包含 JSX 語法的 script)的 type 屬性改為:text/babel
<script type="text/babel"> const h2 = <h2>Hello,React!</h2>; </script>
現在,元素可以正確的顯示了
感謝各位的閱讀,以上就是“React元素如何創建和渲染”的內容了,經過本文的學習后,相信大家對React元素如何創建和渲染這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。