您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
組件的重新渲染
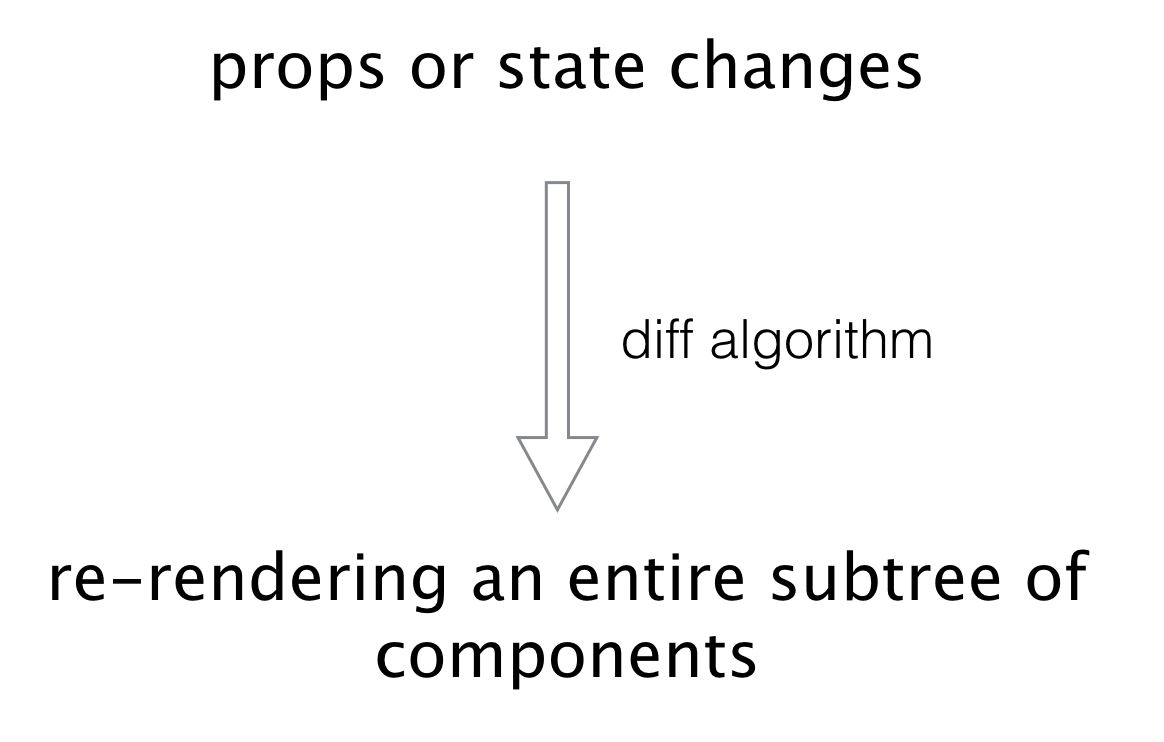
我們可以在 React 組件中的 props 和 state 存放任何類型的數據,通過改變 props 和 state,去控制整個組件的狀態。當 props 和 state 發生變化時,React 會重新渲染整個組件,組件重新渲染的過程可簡化如下圖:

譯者之前對diff的理解是,對于一個改變 props 的組件,diff能自動計算出組件內部DOM樹的不同,然后經過對比,找出真正變化的DOM節點,對變化部分進行渲染。這個是錯誤的理解,diff算法只是用來計算出改變狀態或 props的組件/虛擬節點,而這個組件/虛擬節點,無論多大,它都會重新渲染。
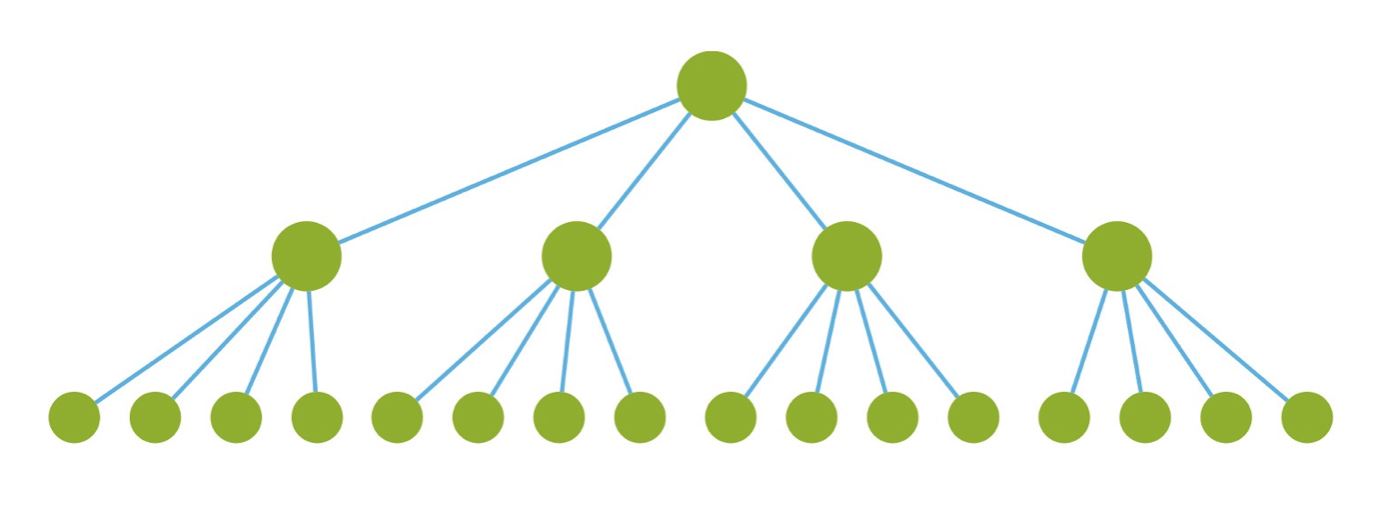
假設有一個渲染完成的組件,如下圖:

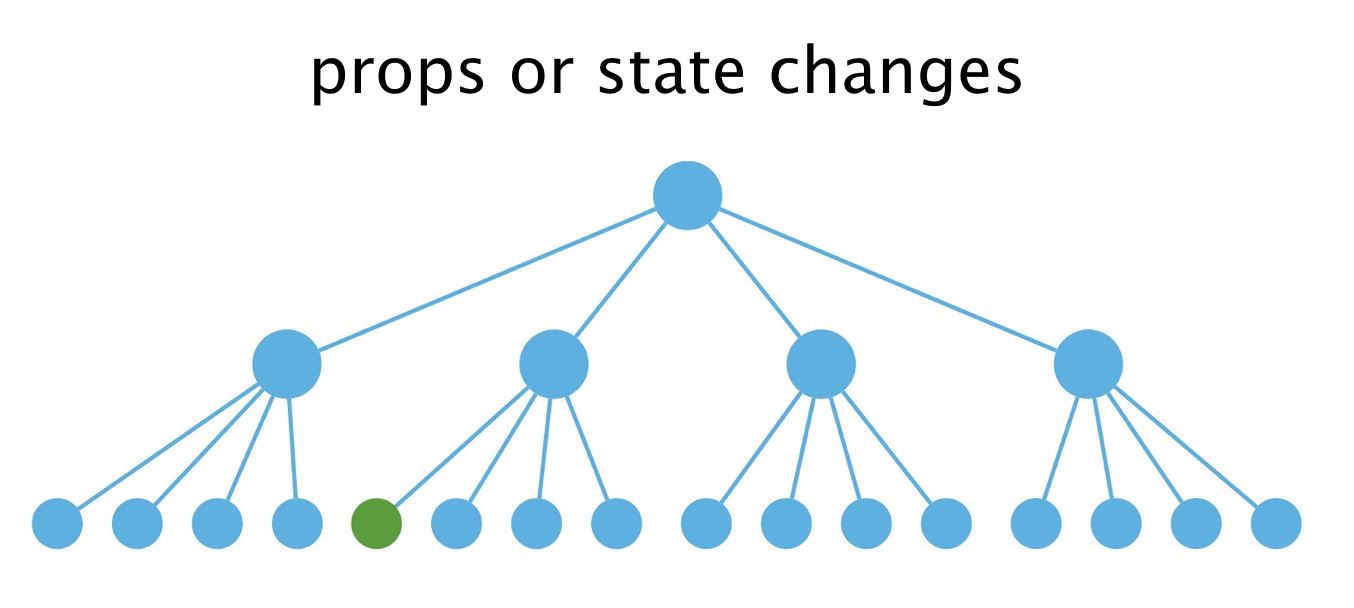
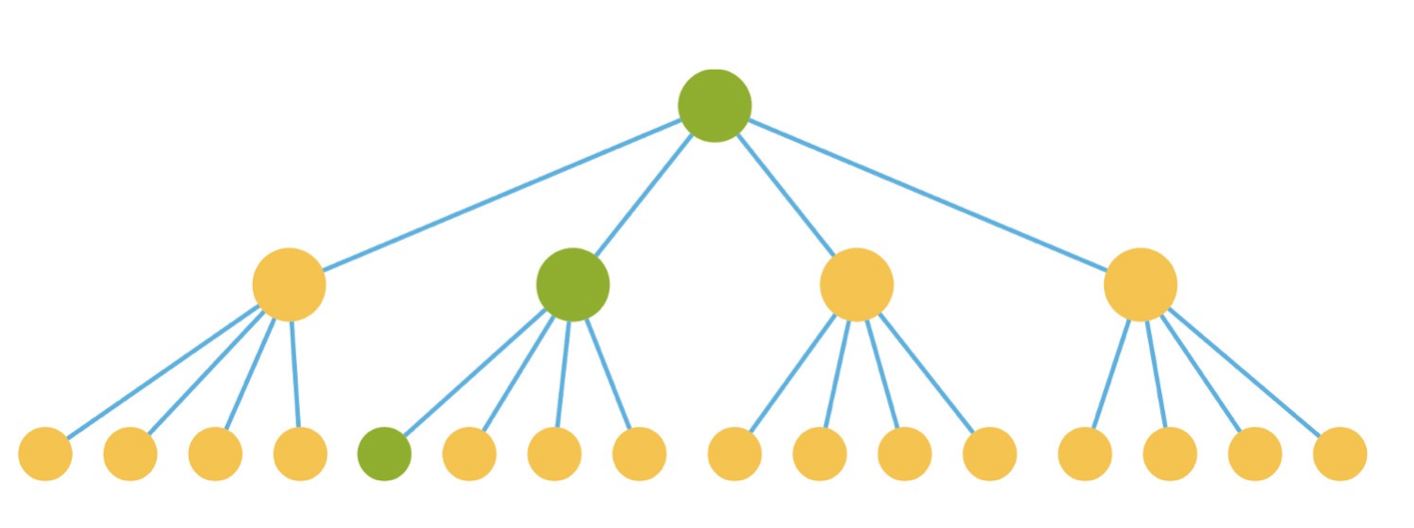
接下來因為狀態改變,需要重新渲染下圖的綠色的節點,如下圖:

一般的想法是只需要更新下面的三個綠色節點就能夠完成組件的更新

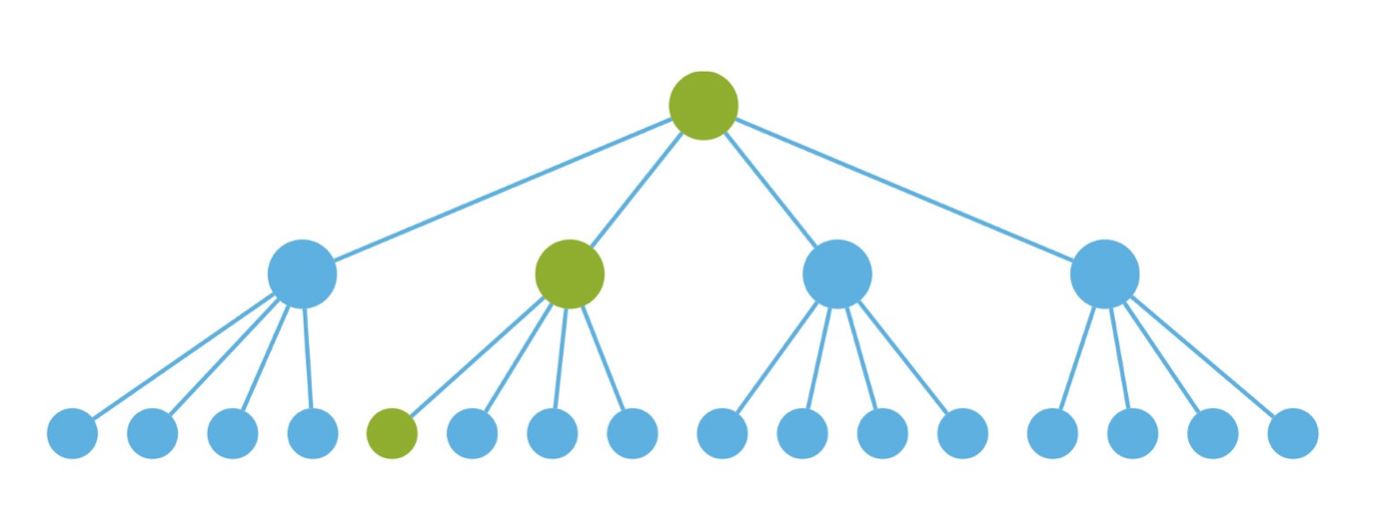
然而!只要組件的 props 或 state 發生了變化就會重新渲染整個組件,因此除了上述的三個綠色節點以外,還需要重新渲染所有的黃色的節點

除了必要渲染的三個節點外,還渲染了其他不必要渲染的節點,這對性能是一個很大的浪費。如果對于復雜的頁面,這將導致頁面的整體體驗效果非常差。因此要提高組件的性能,就應該想盡一切方法減少不必要的渲染。
shouldComponentUpdate
shouldComponentUpdate這個函數會在組件重新渲染之前調用,函數的返回值確定了組件是否需要重新渲染。函數默認的返回值是 true,意思就是只要組件的 props 或者 state 發生了變化,就會重新構建 virtual DOM,然后使用 diff 算法進行比較,再接著根據比較結果決定是否重新渲染整個組件。函數的返回值為 false 表示不需要重新渲染。
函數默認返回為 true.
PureRenderMixin
React 官方提供了 PureRenderMixin 插件,插件的功能就是在不必要的情況下讓函數 shouldComponentUpdate 返回 false, 使用這個插件就能夠減少不必要的重新渲染,得到一定程度上的性能提升,其使用方法如下:
import PureRenderMixin from 'react-addons-pure-render-mixin';
class FooComponent extends React.Component {
constructor(props) {
super(props);
this.shouldComponentUpdate = PureRenderMixin.shouldComponentUpdate.bind(this);
}
render() {
return <div className={this.props.className}>foo</div>;
}
}
我們需要在組件中重寫 shouldComponentUpdate,PureRenderMixin源碼中對PureRenderMixin.shouldComponentUpdate的定義是這樣
shouldComponentUpdate(nextProps, nextState) {
return shallowCompare(this, nextProps, nextState);
}
重寫的方法里面根據組件的目前的狀態和組件接下來的狀態進行淺比較,如果組件的狀態發生變化則返回結果為 false,狀態沒有發生變化則返回結果為 true
shouldComponentUpdate(nextProps, nextState) {
return !shallowEqual(this.props, nextProps) ||
!shallowEqual(this.state, nextState);
}
在 React 的最新版本里面,提供了 React.PureComponent 的基礎類,而不需要使用這個插件。
譯者注:所以在一個較大的組件決定重渲染的時候,我們可以在每一個子組件中綁定新的shouldComponentUpdate方法,這樣可以減少子組件重新渲染的次數。
我們自己可以重寫 shouldComponentUpdate 這個函數,使得其能夠對任何事物進行比較,也就是深比較(通過一層一層的遞歸進行比較),深比較是很耗時的,一般不推薦這么干,因為要保證比較所花的時間少于重新渲染的整個組件所花的時間,同時為了減少比較所花的時間我們應該保證 props 和 state 盡量簡單,不要把不必要的屬性放入 state,能夠由其他屬性計算出來的屬性也不要放入 state 中。
Immutable.js
對于復雜的數據的比較是非常耗時的,而且可能無法比較,通過使用 Immutable.js 能夠很好地解決這個問題,Immutable.js 的基本原則是對于不變的對象返回相同的引用,而對于變化的對象,返回新的引用。因此對于狀態的比較只需要使用如下代碼即可:
shouldComponentUpdate() {
return ref1 !== ref2;
}
同樣需要我們在子組件中將shouldComponentUpdate方法重寫。
Pure Component
如果一個組件只和 props 和 state 有關系,給定相同的 props 和 state 就會渲染出相同的結果,那么這個組件就叫做純組件,換一句話說純組件只依賴于組件的 props 和 state,下面的代碼表示的就是一個純組件。
render() {
return (
<div style={{width: this.props.width}}>
{this.state.rows}
</div>
);
}
如果某個子組件的 props 是固定的不會發生變化,我們叫做無狀態組件。在這個組件里面使用 pureRenderMixin 插件,能夠保證 shouldComponentUpdate 的返回一直為 false。所以,分清純組件和無狀態組件,在無狀態組件中重寫shouldComponentUpdate方法是最好的選擇。
key
在寫動態子組件的時候,如果沒有給動態子項添加key prop,則會報一個警告。這個警告指的是,如果每一個子組件是一個數組或者迭代器的話,那么必須有一個唯一的key prop,那么這個key prop是做什么的呢?
我們想象一下,假如需要渲染一個有5000項的成績排名榜單,而且每隔幾秒就會更新一次排名,其中大部分排名只是位置變了,還有少部分是完全更新了,這時候key就發揮作用了,它是用來標識當前的唯一性的props。現在嘗試來描述這一場景
[{
sid: '10001',
name: 'sysuzhyupeng'
}, {
sid: '10008',
name: 'zhyupeng'
}, {
sid: '120000',
name: 'yupeng'
}]
其中sid是學號,那么我們來實現成績排名的榜單
import React from 'react';
function Rank({ list }){
return (
<ul>
{list.map((entry, index)=>(
<li key={index}>{entry.name}</li>
))}
</ul>
)
}
我們把key設成了序號,這么做的確不會報警告了,但這樣是非常低效的做法,這個key是用來做virtual Dom diff的,上面的做法相當于用了一個隨機鍵,那么不論有沒有相同的項,更新都會重新渲染。
正確的做法非常簡單,只需要把key的內容換成sid就可以了。
那么還有另一個問題,當key相同的時候,React會怎么渲染呢,答案是只渲染第一個相同key的項,且會報一個警告。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。