您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹jQuery選擇器怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
jQuery選擇器類似于CSS選擇器,用來選取網頁中的元素。例如:
$("h4").css("background-color","red");說明:
獲取并設置網頁中所有<h4>元素的背景色。
“h4”為選擇器語法,必須放在$()中。
$("h4")返回jQuery對象。
jQuery選擇器功能強大,種類也很多,分類如下:
1、類CSS選擇器
基本選擇器
層次選擇器
屬性選擇器
2、過濾選擇器
基本過濾選擇器
可見性過濾選擇器
3、表單選擇器
4、內容過濾器
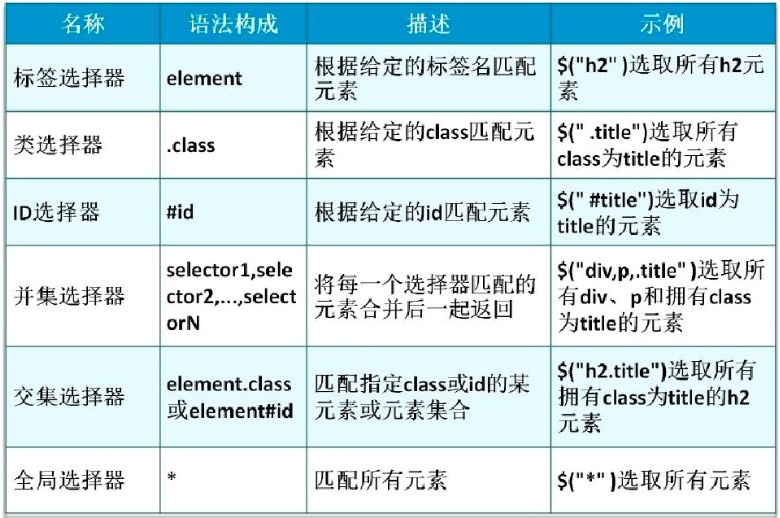
基本選擇器語法如下圖所示:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>jQuery基本選擇器示例</title>
<style>
#box{
background-color: #ffffff;
border: 2px solid #000000;
padding: 5px;
}
</style>
<script src="jquery-3.3.1.js"></script>
<script>
$(function(){
// id選擇器
$("#btn").click(function(){
// 標簽選擇器 選擇h4標簽并將其添加背景顏色
$("h4").css("background-color","red");
// 類選擇器 選取并設置所有class為title的元素的背景顏色
$(".title").css("background-color","#09F");
// id選擇器 選取并設置id為box的元素的背景顏色
$("#box").css("background-color","#09F");
// 并集選擇器 相當于css中的群組選擇器 選取并設置所有的h3、dt、class為title
//的元素的背景色
$("h3,dt,.title").css("background-color","#09A");
// 交集選擇器 等同于CSS中的指定標簽選擇器 選取并設置class為title的h4標簽的背景色
$("h4.title").css("background-color","yellow");
// 全局選擇器 改變所有元素的字體顏色
$("*").css("color","blue");
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="顯示效果" />
<div id="box" >
id為box的div
<h3 class="title">class為title的h3標簽</h3>
<h4 class="title">class為title的h4標簽</h4>
<h4>熱門排行</h4>
<dl>
<dt><img src="qq.jpg" width="391" height="220" alt="斗地主" /></dt>
<dd class="title">斗地主</dd>
<dd>休閑游戲</dd>
<dd>QQ斗地主是國內同時在線人數最多的棋牌游戲......</dd>
</dl>
</div>
</body>
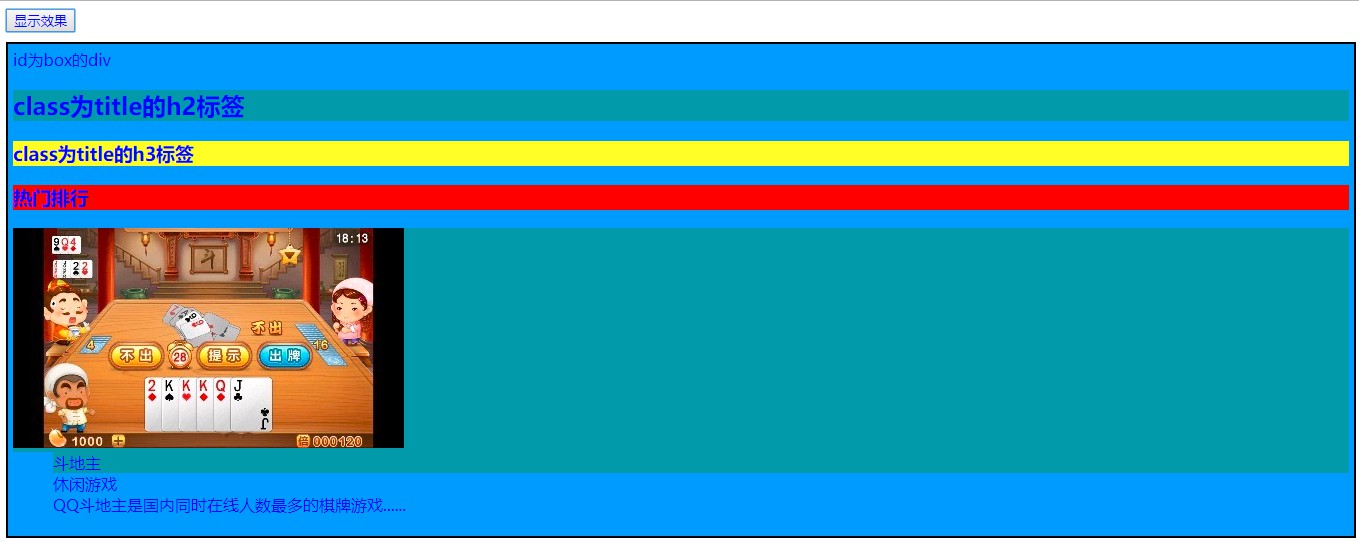
</html>效果:

層次選擇器通過DOM元素之間的層次關系來獲取元素,語法如下:

請看下面的示例
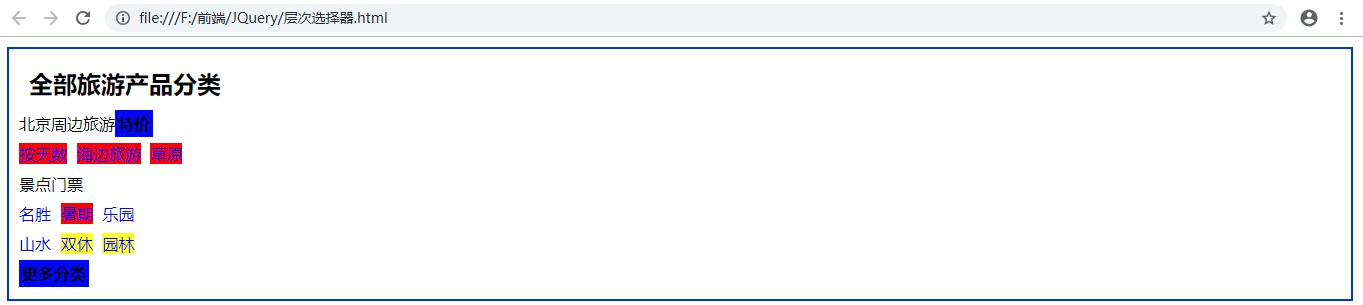
需求說明:點擊標題,使用層次選擇器選擇不同的元素使得其背景色為藍色,如下圖所示:

代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>層次選擇器演示示例</title>
<!--css樣式-->
<style>
*{
margin: 0px;
padding: 0px;
line-height: 30px;
}
body{
margin: 10px;
}
#menu{
border: 2px solid #0033cc;
padding: 10px;
}
a{
text-decoration: none;
margin-right: 5px;
}
span{
font-weight: bold;
padding: 3px;
}
h3{
margin: 10px;
cursor: pointer;/*鼠標為手狀*/
}
</style>
<!--引入jQuery-->
<script src="jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 點擊h3標題時改變背景色
$("h3").click(function(){
// 后代選擇器 獲取并設置#menu下的span元素的背景色
$("#menu span").css("background-color","blue");
// 子選擇器 獲取并設置#travel下的a元素的背景色
$("#travel>a").css("background-color","red");
// 相鄰選擇器 只會選擇第一個相鄰的元素
//獲取并設置#ticket下的第一個a元素的背景色
$("#ticket+a").css("background-color","red");
// 同輩選擇器 會選擇所有的元素
//獲取并設置#rest下的所有a元素的背景色
$("#rest~a").css("background-color","yellow");
});
});
</script>
</head>
<body>
<div id="menu">
<h3 title="點擊查看效果">全部旅游產品分類</h3>
<dl>
<dt>北京周邊旅游<span>特價</span></dt>
<dd id="travel">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >按天數</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >海邊旅游</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >草原</a>
</dd>
</dl>
<dl>
<dt>景點門票</dt>
<dd >
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="ticket">名勝</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >暑期</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >樂園</a>
</dd>
<dd >
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="rest">山水</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >雙休</a>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >園林</a>
</dd>
</dl>
<span>更多分類</span>
</div>
</body>
</html>效果:

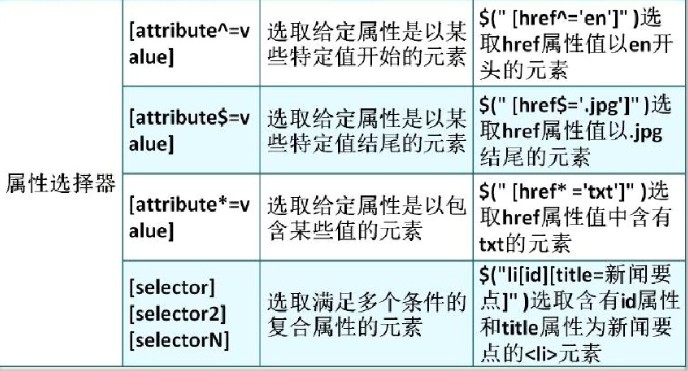
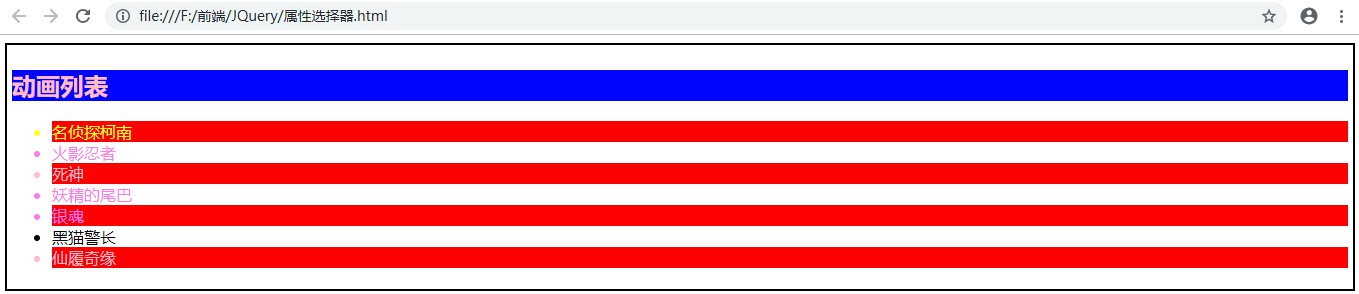
屬性選擇器通過HTML元素的屬性來選擇元素。語法如下:


示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>屬性選擇器演示示例</title>
<!--css樣式-->
<style>
#box{
background-color: #ffffff;
border: 2px solid #000000;
padding: 5px;
}
h3{
cursor: pointer;
}
</style>
<!--引入jQuery-->
<!--引入jQuery-->
<script src="jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("h3").click(function(){
// 改變含有title屬性的h3元素的背景顏色
$("h3[title]").css("background-color","blue");
// 改變含有class屬性為odds元素的背景顏色
$("[class='odds']").css("background-color","red");
// 改變含有class屬性不等于odds元素的字體顏色
//$("[class!=odd]").css("color","green");
// 改變含有title屬性以h開頭的元素的字體顏色 區分大小寫
$("[title^=h]").css("color","green");
// 改變含有title屬性以jp結尾的元素的字體顏色 區分大小寫
$("[title$=jp]").css("color","yellow");
// 改變含有title屬性中含有s的元素的字體顏色 區分大小寫
$("[title*=s]").css("color","pink");
// 改變含有class屬性并且title屬性中含有y的li元素的字體顏色 區分大小寫
$("li[class][title*=y]").css("color","violet");
});
});
</script>
</head>
<body class="odd">
<div id="box" class="odd">
<h3 class="odd" title="cartoon-list">動畫列表</h3>
<ul>
<li class="odds" title="kn_jp">名偵探柯南</li>
<li class="evens" title="hy_rz">火影忍者</li>
<li class="odds" title="ss_JP">死神</li>
<li class="evens" title="yj_jp">妖精的尾巴</li>
<li class="odds" title="yh_jp">銀魂</li>
<li class="evens" title="Hm_dS">黑貓警長</li>
<li class="odds" title="xl_ds">仙履奇緣</li>
</ul>
</div>
</body>
</html>效果:

過濾選擇器通過特定的過濾規則來刷選元素。
語法特點是使用“:”,例如:
$("li:first")表示選取第一個li元素。
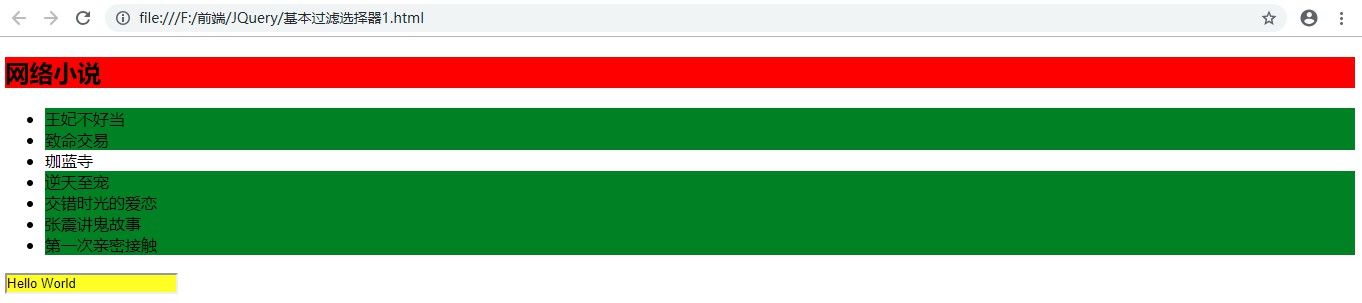
基本過濾選擇器可以選擇第一個元素、最后一個元素、索引為奇數或偶數的元素,語法如下:

基本過濾選擇器還可以根據索引的值選取元素

基本過濾選擇器還支持一些特殊的選擇方式

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本過濾選擇器</title>
<style>
h3{
cursor: pointer;
}
</style>
<!--引入jQuery-->
<script src="jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("h3").click(function(){
// 選取第一個li標簽并設置背景色
//$("li:first").css("background-color","blue");
// 選取第一個li標簽并設置背景色
//$("li:last").css("background-color","red");
// 選取偶數行的li標簽并設置背景色
//$("li:even").css("background-color","green");
// 選取奇數行的li標簽并設置背景色
//$("li:odd").css("background-color","pink");
// 改變索引值為1的li標簽的背景色
//$("li:eq(1)").css("background-color","pink");
// 改變索引值大于4的li標簽的背景色
//$("li:gt(4)").css("background-color","green");
// 改變索引值小于4的li標簽的背景色
//$("li:lt(4)").css("background-color","red");
// 選取class不是three的元素并設置背景色
$("li:not(.three)").css("background-color","green");
// 選取所有標題元素并設置背景色
$(":header").css("background-color","red");
});
$("input[type='text']").click(function(){
// 設置當前獲取焦點的元素的背景色
$(":focus").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h3>網絡小說</h3>
<ul>
<li>王妃不好當</li>
<li>致命交易</li>
<li class="three">珈藍寺</li>
<li>逆天至寵</li>
<li>交錯時光的愛戀</li>
<li>張震講鬼故事</li>
<li>第一次親密接觸</li>
</ul>
<input type="text" value="Hello World" />
</body>
</html>結果:

可見性過濾選擇器可以通過元素的顯示狀態來選取元素,語法如下:

例如:

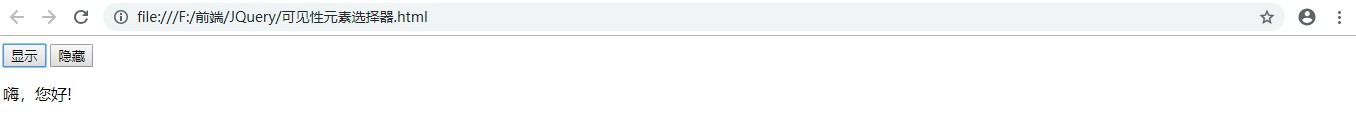
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>可見性元素選擇器演示示例</title>
<style>
p{
display: none;
}
</style>
<!--引入jQuery-->
<script src="jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("#show").click(function(){
$("p:hidden").show();
});
$("#hidden").click(function(){
$("p:visible").hide();
});
});
</script>
</head>
<body>
<input type="button" id="show" value="顯示" />
<input type="button" id="hidden" value="隱藏" />
<p>嗨,您好!</p>
</body>
</html>效果:
點擊顯示:

點擊隱藏:

內容過濾器根據內容來選取元素,語法如下:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>內容過濾器演示示例</title>
<style>
.title{
background-color: gray;
}
</style>
<!--引入jQuery-->
<script src="jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 改變包含“運動鞋”的表格背景色設置為藍色
$("td:contains('運動鞋')").css("background-color","blue");
// 沒有內容的單元格的背景色設置為紅色
$("td:empty").css("background-color","red");
// 包含鏈接的單元格的背景色設置為綠色
$("td:has('a')").css("background-color","green");
// 含有子節點或文本的表格的背景色設置為灰色
$("td:parent").css("background-color","gray");
});
</script>
</head>
<body>
<table>
<thead>
<tr class="title">
<th>序號</th>
<th>訂單號</th>
<th>商品名稱</th>
<th>價格(元)</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>10035900</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Nike透氣減震運動鞋</a></td>
<td>231.00</td>
</tr>
<tr>
<td>2</td>
<td>10036114</td>
<td>天美太陽傘</td>
<td>51.00</td>
</tr>
<tr>
<td>3</td>
<td>10035110</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >萬圣節兒童蜘蛛俠裝</a></td>
<td>31.00</td>
</tr>
<tr>
<td>4</td>
<td>10035120</td>
<td>匹克籃球運動鞋</td>
<td>231.00</td>
</tr>
<tr>
<td>5</td>
<td>10032900</td>
<td>jQuery權威指南</td>
<td></td>
</tr>
</tbody>
</table>
</body>
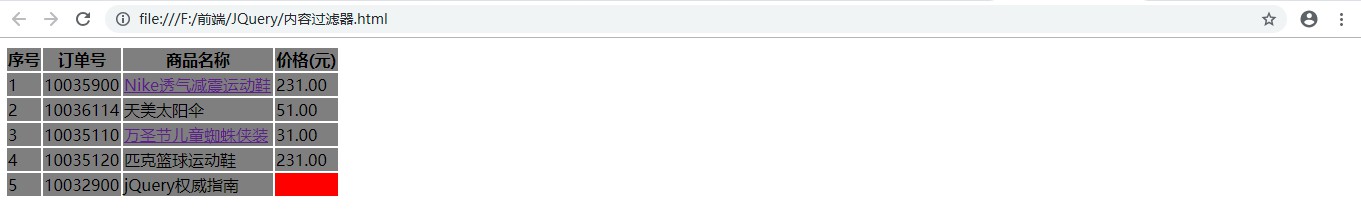
</html>效果:

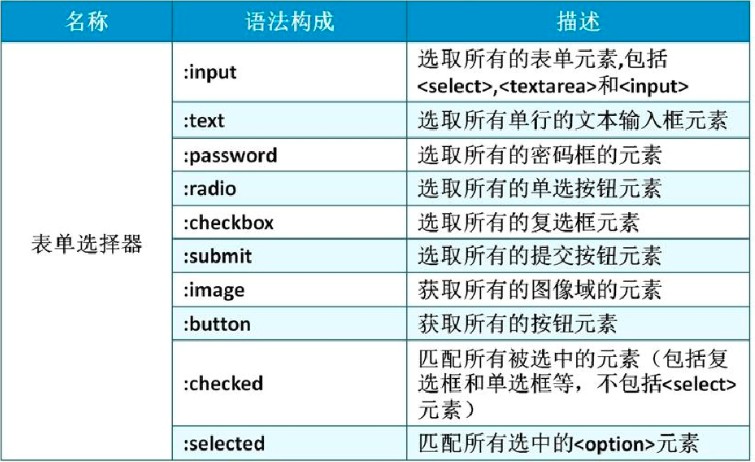
表單選擇器根據不同類型的表單元素進行選取,語法如下:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表單選擇器演示示例</title>
<!--引入jQuery-->
<script src="jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
// 點擊提交按鈕,如果為空則設置邊框為紅色
$(":submit").click(function(){
// 獲取用戶名
var username= $(":input[name='username']");
// 獲取密碼
var pwd= $(":password[name='pwd']");
// 獲取確認密碼
var repwd= $(":password[name='repwd']");
// 獲取昵稱
var nickname= $(":input[name='nickname']");
// 獲取已選的單選按鈕
var radio=$(":radio:checked");
// 獲取已選的復選框
var chk=$(":checkbox:checked")
// 獲取已選的下拉框
var sel=$(":selected");
redSet(username);
redSet(pwd);
redSet(repwd);
redSet(nickname);
redSet2(radio);
redSet3(chk);
redSet4(sel);
});
function redSet(obj){
if(obj.val()==""){
obj.css("border","1px solid red");
}else{
obj.css("border","1px solid yellow");
}
};
function redSet2(obj){
if(obj.length==0){
$(":radio").parent().css("border","1px solid red")
}else{
$(":radio").parent().css("border","1px solid yellow")
}
};
function redSet3(obj){
if(obj.length==0){
$(":checkbox").parent().css("border","1px solid red")
}else{
$(":checkbox").parent().css("border","1px solid yellow")
}
};
function redSet4(obj){
if(obj.val()==""){
$("select").css("border","1px solid red")
}else{
$("select").css("border","1px solid yellow")
}
};
});
</script>
</head>
<body>
<fieldset>
<legend>注冊表單</legend>
<form onsubmit="return false;">
<input type="hidden" name="pid" value="1" />
<p>
賬號:<input type="text" name="username" />
</p>
<p>
密碼:<input type="password" name="pwd" />
</p>
<p>
確認密碼:<input type="password" name="repwd" />
</p>
<p>
昵稱:<input type="text" name="nickname" />
</p>
<p>
性別:
<input type="radio" name="sex" value="1" id="man"><label for="man">男</label>
<input type="radio" name="sex" value="2" id="woman"><label for="woman">女</label>
</p>
<p>
愛好:
<input type="checkbox" name="hobby" value="籃球" id="basketball" /><label for="basketball">籃球</label>
<input type="checkbox" name="hobby" value="足球" id="football" /><label for="football">足球</label>
<input type="checkbox" name="hobby" value="羽毛球" id="badminton" /><label for="badminton">羽毛球</label>
<input type="checkbox" name="hobby" value="其他" id="other" /><label for="other">其他</label>
</p>
<p>
省份:
<select>
<option value="">--省份--</option>
<option value="北京">北京</option>
<option value="云南">云南</option>
<option value="河北">河北</option>
<option value="河南">河南</option>
</select>
</p>
<input type="submit" value="提交" />
</form>
</fieldset>
</body>
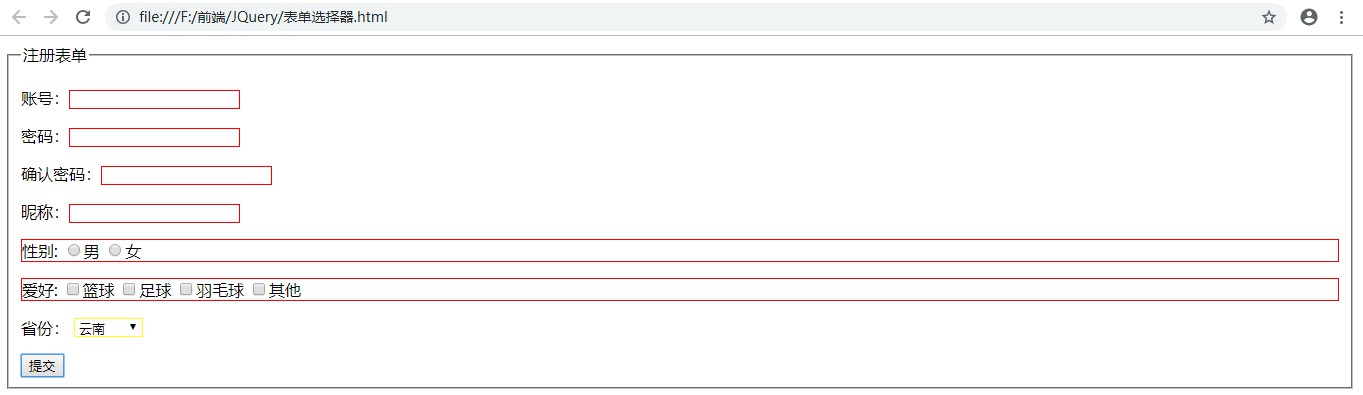
</html>效果:



以上是“jQuery選擇器怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。