溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
注意:
jQuery獲取的永遠是對象,即使網頁上沒有此元素
不能這樣判斷 if($('#tt')){}
應根據元素長度來判斷 if($('#tt').length > 0){}
或轉化成DOM來判斷 if($('#tt')[0]){}
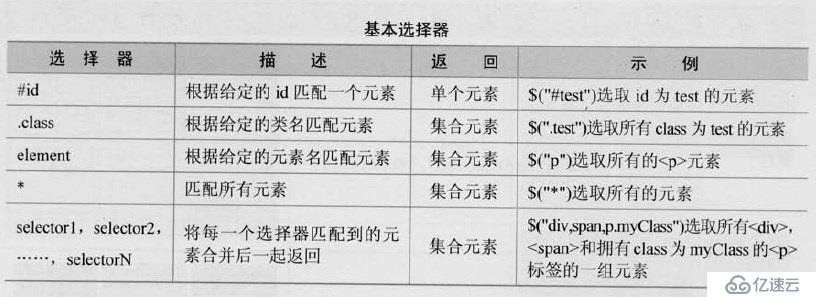
一、基本選擇器
基本選擇器是jQuery中最常用的選擇器,也是最簡單的選擇器,它通過元素id,class,和標簽名等來查找DOM元素。

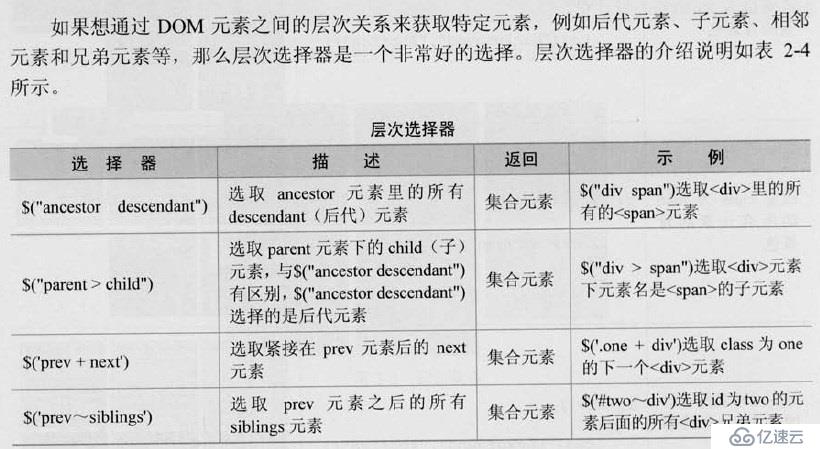
二、層次選擇器

三、過濾選擇器
1、基本過濾選擇器

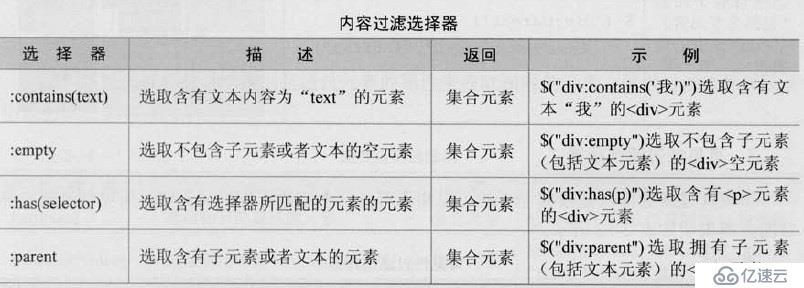
2、內容過濾選擇器

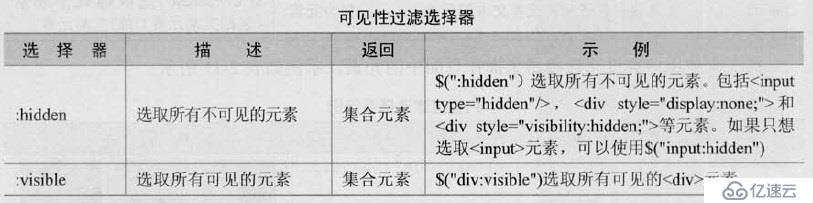
3、可見性過濾選擇器

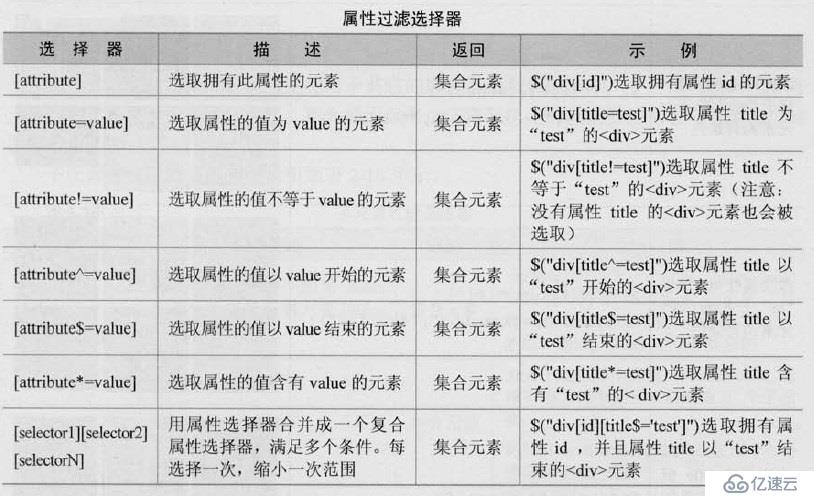
4、屬性過濾選擇器

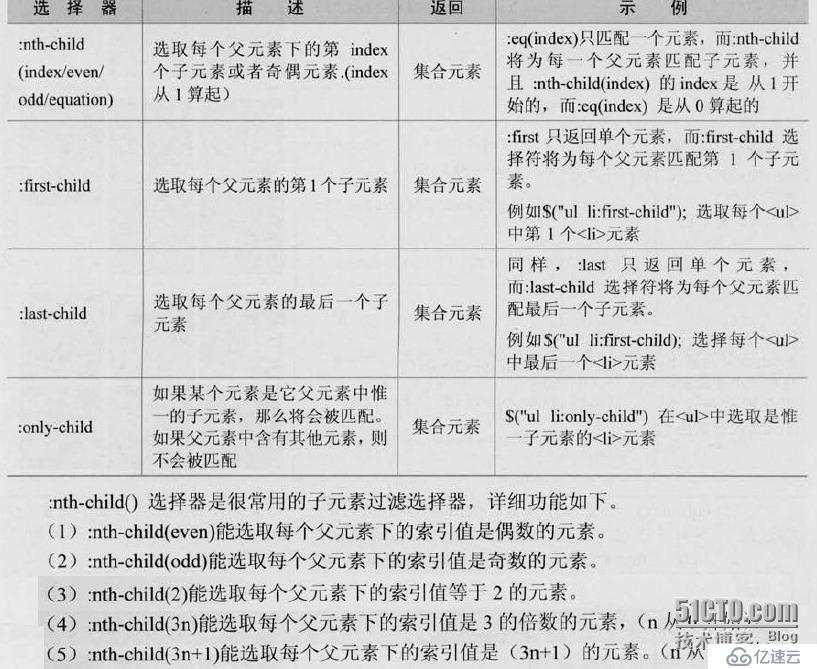
5、子元素過濾選擇器

6、表單對象屬性過濾選擇器

四、表單選擇器

五、注意 特殊符號處理
<div id="id#b">bb</div>
<div id="id[1]">cc</div>
$('#id#b')
$('#id[1]') 不能獲取
要轉義
$('#id\\#b')
$('#id\\[1\\]')
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。