您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“bootstrap柵格化的原理是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“bootstrap柵格化的原理是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在bootstrap中,柵格化的原理就是根據設備的尺寸進行分段,每段寬度固定,通過百分比和媒體查詢實現響應式布局;這樣就可以讓同一套頁面可以適應不同分辨率的設備。
本教程操作環境:Windows10系統、bootstrap3.3.7版、DELL G3電腦
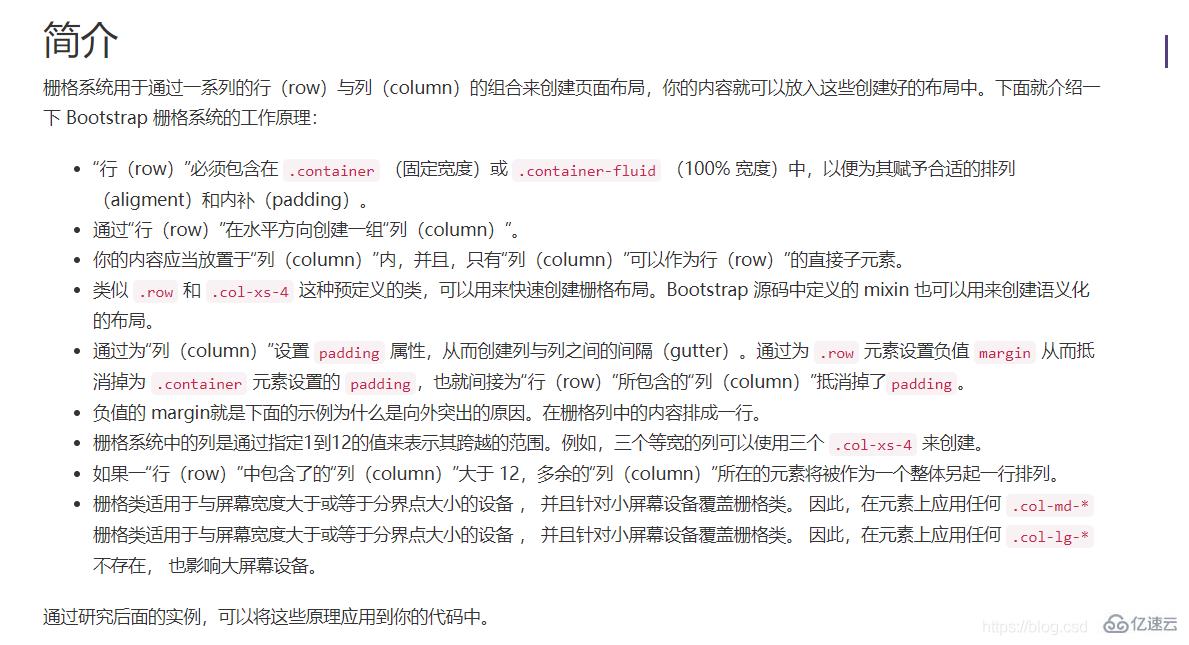
Bootstrap采取12列的柵格體系,根據主流設備的尺寸進行分段,每段寬度固定,通過百分比和媒體查詢實現響應式布局。
如果你是第一次接觸bootstrap,你一定會為他的柵格化布局感到敬佩,他為我們提供了一套響應式的布局方案。

簡單地講:
1、Bootstrap內置了一套響應式、移動設備優先的流式柵格系統,隨著屏幕設備或視口(viewport)尺寸的增加,系統會自動分為最多12列。
2、網格系統的實現原理非常簡單,僅僅是通過定義容器大小,平分12份(也有平分成24份或32份,但12份是最常見的),再調整內外邊距,最后結合媒體查詢,就制作出了強大的響應式網格系統。Bootstrap框架中的網格系統就是將容器平分成12份。
在柵格系統中,我們在 Less 文件中使用以下媒體查詢(media query)來創建關鍵的分界點閾值。
/* 超小屏幕(手機,小于 768px) */
/* 沒有任何媒體查詢相關的代碼,因為這在 Bootstrap 中是默認的(還記得 Bootstrap 是移動設備優先的嗎?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面顯示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面顯示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }我們偶爾也會在媒體查詢代碼中包含 max-width 從而將 CSS 的影響限制在更小范圍的屏幕大小之內。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }讀到這里,這篇“bootstrap柵格化的原理是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。