您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹bootstrap3.0中柵格系統原理是怎樣的,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
柵格系統(布局)
Bootstrap內置了一套響應式、移動設備優先的流式柵格系統,隨著屏幕設備或視口(viewport)尺寸的增加,系統會自動分為最多12列。
我在這里是把Bootstrap中的柵格系統叫做布局。它就是通過一系列的行(row)與列(column)的組合創建頁面布局,然后你的內容就可以放入到你創建好的布局當中。下面就簡單介紹一下Bootstrap柵格系統的工作原理:
行(row)必須包含在.container中,以便為其賦予合適的排列(aligment)和內補(padding)。使用行(row)在水平方向創建一組列(cpumn)。你的內容應當放置于列(cpumn)內,而且,只有列(cpumn)可以作為行(row)的直接子元素。類似Predefined grid classes like .row and .cp-xs-4 這些預定義的柵格class可以用來快速創建柵格布局。Bootstrap源碼中定義的mixin也可以用來創建語義化的布局。通過設置padding從而創建列(cpumn)之間的間隔(gutter)。然后通過為第一和最后一樣設置負值的margin從而抵消掉padding的影響。柵格系統中的列是通過指定1到12的值來表示其跨越的范圍。例如,三個等寬的列可以使用三個.cp-xs-4來創建。
DW6編碼實現
Okay勒,下面開始寫代碼了額。首先上一張圖看看我使用的編輯器,之前在學校學習Html+CSS的時候使用較多的工具。

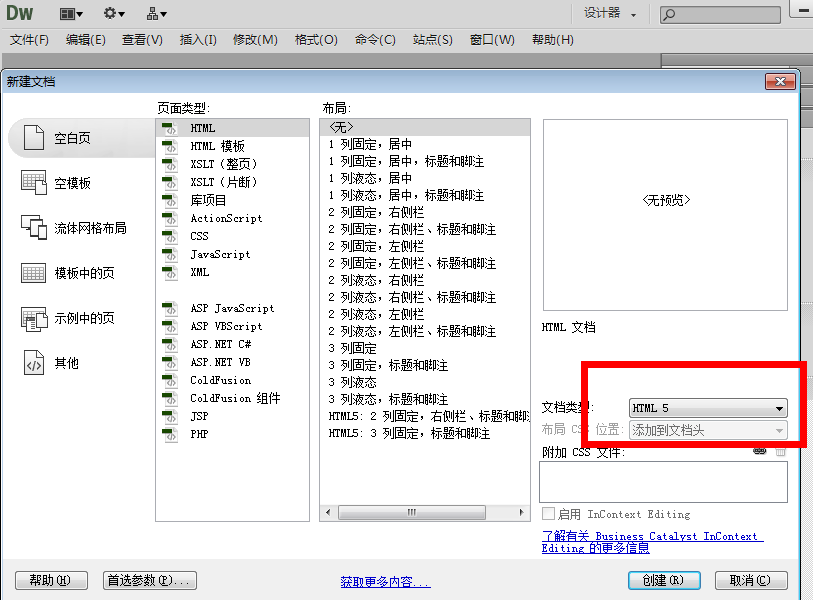
然后新建一個HTML文檔,選擇類型HTML5

創建好后,另存為與上一節的講解中js、css文件夾的同一目錄下。

layout.html就是我剛剛創建的文件。Bootstrap.html也是上一節中創建的第一個html頁面。
現在可以將Bootstrap.html中的代碼全部Copy到layout.html頁面。
然后在body標簽下添加如下代碼
代碼如下:
<h2>Hello, world!</h2>
<h3class="page-header">區域一</h3>
<p>Bootstraphasafeweasywaystoquicklygetstarted,eachoneappealingtoadifferentskilllevelandusecase.Readthroughtoseewhatsuitsyourparticularneeds.</p>
<h3class="page-header">區域二</h3>
<p>IfyouworkwithBootstrap'suncompiledsourcecode,youneedtocompiletheLESSfilestoproduceusableCSSfiles.ForcompilingLESSfilesintoCSS,weonlyofficiallysupportRecess,whichisTwitter'sCSShinterbasedonless.js.</p>
<h3class="page-header">區域三</h3>
<p>Withinthedownloadyou'llfindthefollowingdirectoriesandfiles,logicallygroupingcommonresourcesandprovidingbothcompiledandminifiedvariations.</p>
這幾個標簽大家應該都能看的明白,最基礎最簡單的。
添加完后layout.html頁面所有代碼如下
代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap</title>
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<!--Bootstrap-->
<linkhref="css/bootstrap.min.css"rel="stylesheet"media="screen"></p>
<p><!--HTML5ShimandRespond.jsIE8supportofHTML5elementsandmediaqueries-->
<!--WARNING:Respond.jsdoesn'tworkifyouviewthepageviafile://-->
<!--[ifltIE9]>
<scriptsrc="<a href="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script">https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script</a>>
<scriptsrc="<a href="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script">https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script</a>>
<![endif]-->
</head>
<body>
<h2>Hello,world!</h2>
<h3class="page-header">區域一</h3>
<p>Bootstraphasafeweasywaystoquicklygetstarted,eachoneappealingtoadifferentskilllevelandusecase.Readthroughtoseewhatsuitsyourparticularneeds.</p>
<h3class="page-header">區域二</h3>
<p>IfyouworkwithBootstrap'suncompiledsourcecode,youneedtocompiletheLESSfilestoproduceusableCSSfiles.ForcompilingLESSfilesintoCSS,weonlyofficiallysupportRecess,whichisTwitter'sCSShinterbasedonless.js.</p>
<h3class="page-header">區域三</h3>
<p>Withinthedownloadyou'llfindthefollowingdirectoriesandfiles,logicallygroupingcommonresourcesandprovidingbothcompiledandminifiedvariations.</p>
<scriptsrc="js/jquery-2.0.3.min.js"></script>
<scriptsrc="js/bootstrap.min.js"></script>
</body>
</html>
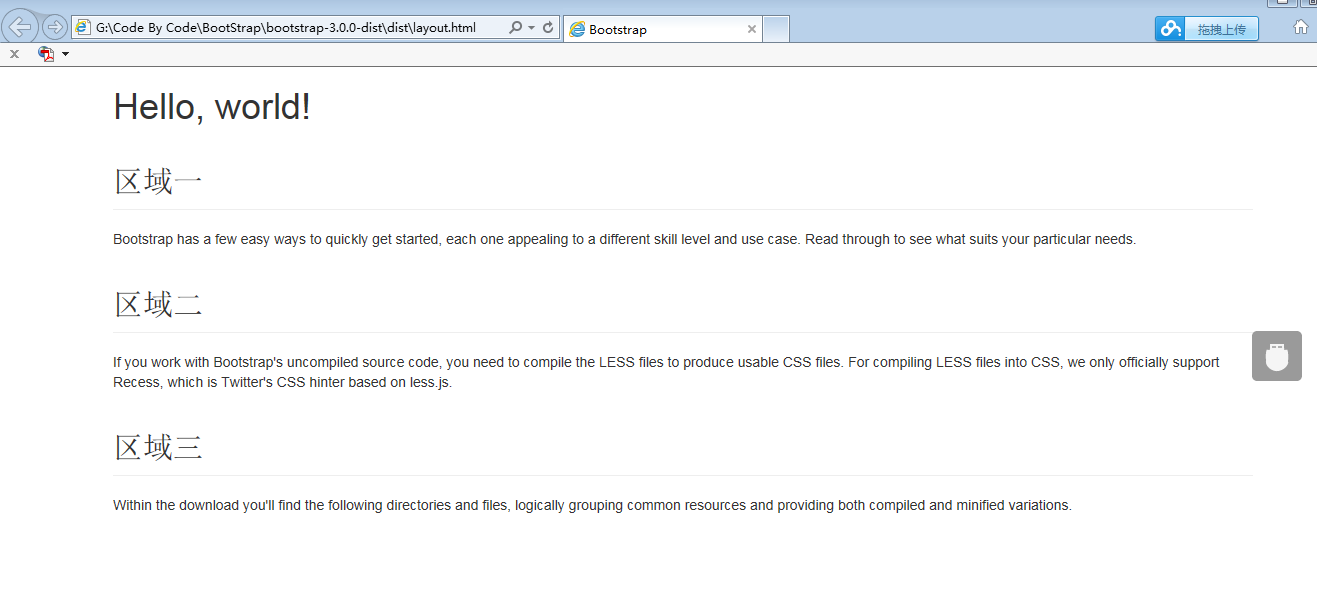
當然效果也很簡單,我還是把截圖放上,可以進行對比。

優化一:可以發現上圖的頁面效果占滿全屏,我們可以通過Bootstrap 樣式類對上面的內容進行居中。
代碼如下:
<div class="container">
.........之前上面添加在body標簽下的代碼
</div>
效果如下

可以發現container這個類設置了寬度,并且可以讓內容顯示在頁面的中間。
優化二:將三個區域顯示在同一排,并且平均分成三欄。
首先為三個區域添加一個容器,可以使用div,并且為div添加一個類 <div class="row">.
然后我們為每個小的區域也添加一個容器div,并且為div添加一個類<div class="cp-xs-4">
簡單代碼實現如下
代碼如下:
<div class="container">
<h2>Hello,world!</h2>
<divclass="row">
<divclass="col-xs-4">
<h3class="page-header">區域一</h3>
<p>Bootstraphasafeweasywaystoquicklygetstarted,eachoneappealingtoadifferentskilllevelandusecase.Readthroughtoseewhatsuitsyourparticularneeds.</p>
</div>
<divclass="col-xs-4">
<h3class="page-header">區域二</h3>
<p>IfyouworkwithBootstrap'suncompiledsourcecode,youneedtocompiletheLESSfilestoproduceusableCSSfiles.ForcompilingLESSfilesintoCSS,weonlyofficiallysupportRecess,whichisTwitter'sCSShinterbasedonless.js.</p>
</div>
<divclass="col-xs-4">
<h3class="page-header">區域三</h3>
<p>Withinthedownloadyou'llfindthefollowingdirectoriesandfiles,logicallygroupingcommonresourcesandprovidingbothcompiledandminifiedvariations.</p>
</div>
</div>
</div>
效果如下

的確排成一列,然后分成三欄。再結合一下上面柵格系統的6部原理。是不是懂一點了,反正我自己懂了很多。通過同樣的方式可以創建出比較復雜的網格布局頁面。只需要在布局使用的容器上面添加相應的網格布局的類。比如說如果內容占用6個網格,那么就添加一個cp-xs-6的類、占用四個網格就添加一個cp-xs-4的類,然后在同一排的周圍進行使用帶有row類的容器。
主要學習的布局(柵格系統),通過簡單的實例來理解它的工作原理。
使用過的類有:
1..container:用.container包裹頁面上的內容即可實現居中對齊。在不同的媒體查詢或值范圍內都為container設置了max-width,用以匹配柵格系統。
2..cp-xs-4:這個類通過"-"分為三個部分,第三個部分的數字作為一個泛指,它的范圍是1到12。就是可以把一個區域分為12個欄,這個要和row類聯合使用。
其實這個布局很像HTMl中的Table布局TR行和TD列吧。
暫時的理解就這些,代碼直接復制粘貼就可以看效果,當然首先要把預先的css、js文件進行準備。
關于bootstrap3.0中柵格系統原理是怎樣的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。