您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue中如何使用定義好的變量設置css樣式,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在做項目的時候,通常會遇到需要在 HTML 標簽上綁定變量來設置樣式,對于這種需求,共有兩種情況。
如果是對于代碼中實實在在存在的 HTML 標簽,我們可以直接綁定變量來設置樣式,比如改變表格的邊框。
先設置一個表格邊框樣式的 JS 變量(table_border)。
再在 HTML 標簽的 style 屬性上綁定該 JS 變量。
<template>
<div class="app-container">
<template>
<el-table
:data="tableData"
:
>
<el-table-column
prop="date"
label="日期"
width="180"
/>
<el-table-column
prop="name"
label="姓名"
width="180"
/>
<el-table-column
prop="address"
label="地址"
/>
</el-table>
</template>
</div>
</template>
<script>
export default {
data() {
return {
// 表格數據
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀區金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀區金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀區金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀區金沙江路 1516 弄'
}],
table_border: 'border: 1px solid red'// 設置表格邊框樣式
}
}
}
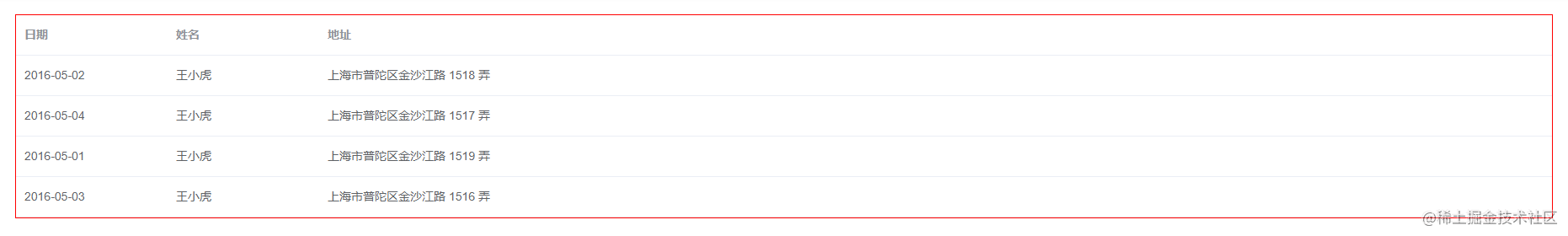
</script>效果如下:

如果我想手動改變表格表頭的邊框顏色,有時候由于一些 UI 框架的組件是封裝好的,實際的 HTML 標簽代碼中并不能直接設置,這時候就需要在 css 中進行設置,那么怎么在 css 中使用變量呢。
首先,我們要搞明白在 css 中如何聲明一個 css 變量,如下:
--color: red
如何使用該 css 變量,如下:
.className{
color: var(--color)
}基于以上語法,我們來實現設置表格表頭的邊框,如下:
先設置樣式,一個表格邊框樣式的 JS 變量(table_border)及一個表頭邊框樣式的 JS 變量(table_header_border)。
再在 computed 中定義一個參數(setStyles),其返回值為 css 樣式集。其中鍵為 css 變量名,值為 css 樣式屬性值。
將該參數(setStyles)綁定到 HTML 標簽的 Style 屬性上。
最后在 style 中使用,找到需要改變或者設置樣式的 HTML 標簽的 className,將 css 變量進行綁定即可。
<template>
<div class="app-container">
<template>
<el-table
:data="tableData"
:
>
<el-table-column
prop="date"
label="日期"
width="180"
/>
<el-table-column
prop="name"
label="姓名"
width="180"
/>
<el-table-column
prop="address"
label="地址"
/>
</el-table>
</template>
</div>
</template>
<script>
export default {
data() {
return {
// 表格數據
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀區金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀區金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀區金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀區金沙江路 1516 弄'
}],
table_border: '1px solid red', // 設置表格邊框樣式
table_header_border: '3px solid green'// 設置表頭邊框樣式
}
},
computed: {
setStyles() {
return {
'--tableBorder': this.table_border,
'--tableHeaderBorder': this.table_header_border
}
}
}
}
</script>
<style lang="scss">
.el-table--fit{
border: var(--tableBorder);
}
.el-table__header-wrapper{
border: var(--tableHeaderBorder);
}
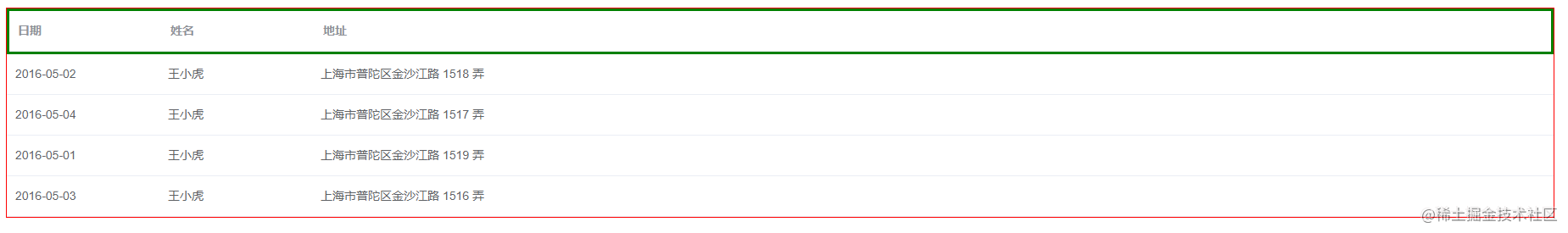
</style>效果如下:

對于第二種情況,除了以上方法以外,我們還可以在 HTML 標簽上使用 ref 屬性來實現,如下:
先設置樣式,一個表格邊框樣式的 JS 變量(table_border)及一個表頭邊框樣式的 JS 變量(table_header_border)。
在 HTML 標簽上設置屬性 ref 為 tableStyle。
再在 methods 中定義一個方法 setStyles,該方法通過 this.refs.tableStyle.refs.tableStyle.refs.tableStyle.el.style.setProperty 來手動將定義好的 JS 變量值綁定到對應的 css 變量上。
在 mounted 中調用 setStyles 方法。
最后在 style 使用,找到需要改變或者設置樣式的 HTML 標簽的 className,將 css 變量進行綁定即可。
<template>
<div class="app-container">
<template>
<el-table
ref="tableStyle"
:data="tableData"
>
<el-table-column
prop="date"
label="日期"
width="180"
/>
<el-table-column
prop="name"
label="姓名"
width="180"
/>
<el-table-column
prop="address"
label="地址"
/>
</el-table>
</template>
</div>
</template>
<script>
export default {
data() {
return {
// 表格數據
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀區金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀區金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀區金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀區金沙江路 1516 弄'
}],
table_border: '1px solid red', // 設置表格邊框樣式
table_header_border: '3px solid green'// 設置表頭邊框樣式
}
},
mounted() {
this.setStyles()
},
methods: {
setStyles() {
this.$nextTick(() => {
this.$refs.tableStyle.$el.style.setProperty('--tableBorder', this.table_border) // 給變量賦值
this.$refs.tableStyle.$el.style.setProperty('--tableHeaderBorder', this.table_header_border) // 給變量賦值
})
}
}
}
</script>
<style lang="scss">
.el-table--fit{
border: var(--tableBorder);
}
.el-table__header-wrapper{
border: var(--tableHeaderBorder);
}
</style>效果如下:

看完了這篇文章,相信你對“vue中如何使用定義好的變量設置css樣式”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。