您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue如何設置環境變量,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在開發的時候一般會有是三個環境:開發環境 測試環境 線上環境
vue 中有個概念就是模式,默認先vue cli 有三個模式
development模式用于 vue-cli-service serve
production模式用于 vue-cli-service build 和 vue-cli-service test:e2e
test模式用于 vue-cli-service test:unit
但是往往開發的時候可能不止有三種:
本地環境(local)
開發環境(development)
測試環境(devtest)
預發布環境(beta)
生產環境(production)
參考鏈接:配置環境變量

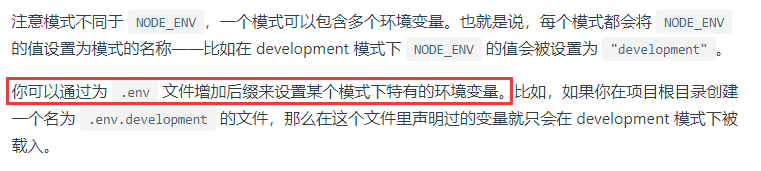
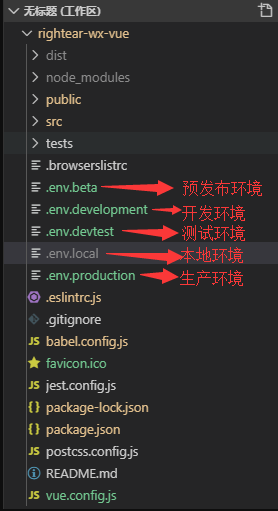
如官方文檔所說,通過為.env文件增加后綴來設置某個模式下特有的環境變量。我這里有5個環境,所以配置了5個.env文件。如下圖:

基本格式如下:
NODE_ENV=環境名稱VUE_APP_URL=對應的環境地址
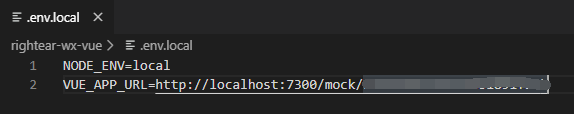
如我本地環境的配置就如下圖所示:

我本地是用的easy-mock模擬的數據,所以配置的地址是mock接口地址。
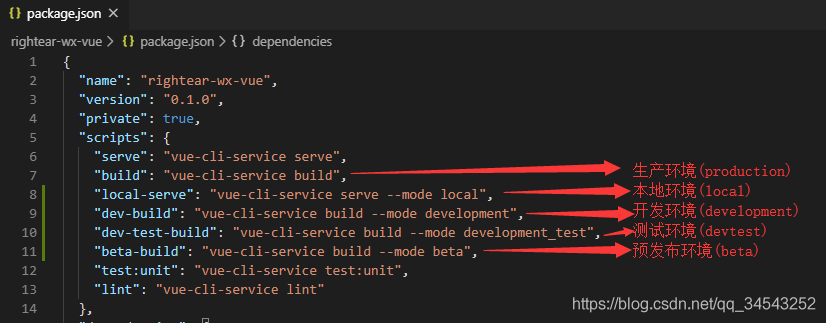
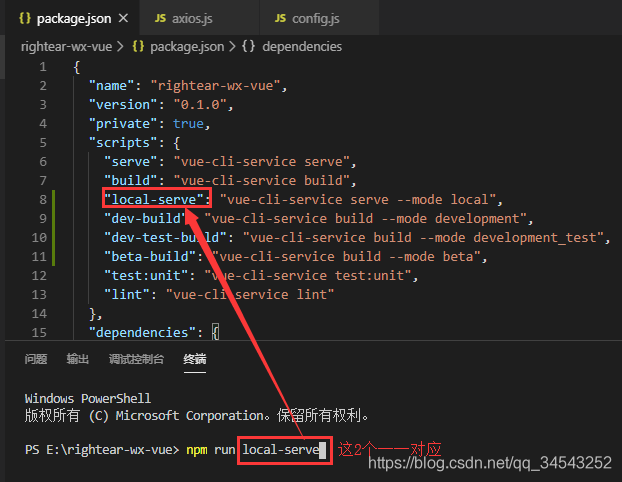
如官方文檔所說,可以通過傳遞 --mode 來配置不同的模式。我自己的項目配置如下圖:

文件已創建好,配置語句也已寫好。怎么用它呢?
首頁你需要哪個環境,就執行哪個環境的命令語句。
比如我現在需要local環境,就執行 npm run local-serve 。
如下圖所示:

然后通過 process.env.NODE_ENV 獲取環境名;通過 process.env.VUE_APP_URL 獲取環境對應的url。
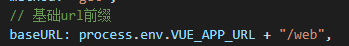
比如我們在axios請求中,就可以把它的baseURL設置為 process.env.VUE_APP_URL
如下圖所示:

如果你不確定你自己現在是在哪個環境變量下,可以 console.log(“當前環境變量:”+process.env.NODE_ENV) 和 console.log(“當前環境路徑:”+process.env.VUE_APP_URL) 看下。
總而言之就是,你需要哪個環境變量,就 【npm run 對應的環境變量】 就完事了!
項目在運行時會根據啟動的指令來運行不同的環境,在不同的環境中,我們配置對應所需的變量來滿足我們的開發需求,稱為多環境變量。
環境一般分為開發環境,測試環境,生產環境
1、在項目根目錄下的package.json中配置serve test build
通過 --mode xxx 來執行不同環境
"scripts": {
"serve": "vue-cli-service serve --open",
"test": "vue-cli-service build --mode testing",
"build": "vue-cli-service build",
}–open 是運行的時候自動開出頁面
通過 npm run serve 啟動本地 , 執行 development
通過 npm run test 打包測試 , 執行 testing
通過 npm run build 打包正式 , 執行 production
2、在項目根目錄下創建.env.*文件
.env.development 本地開發環境配置
NODE_ENV='development'
.env.production 正式環境配置
NODE_ENV='production'
.env.staging 測試環境配置
NODE_ENV='production'
3.在src下面創建一個config文件夾下面配置三個相對應的的js
重新配置三個是因為修改起來方便,不需要重啟項目,符合開發習慣。
// 根據環境引入不同配置 process.env.NODE_ENV
const config = require('./env.' + process.env.NODE_ENV)
module.exports = config配置對應環境的變量,拿本地環境文件 env.development.js 舉例,用戶可以根據需求修改
// 本地環境配置
module.exports = {
title: 'vue-h6-template',
baseUrl: 'http://localhost:9018', // 項目地址
baseApi: 'https://test.xxx.com/api', // 本地api請求地址
APPID: 'xxx',
APPSECRET: 'xxx'
}4.在我們根目錄下的src文件內main.js文件中引入
import {baseUrl} from "./config/index";
// 因為導出的是一個對象,結構賦值
console.log(baseUrl);關于“vue如何設置環境變量”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。