您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue動態組件如何使用”,在日常操作中,相信很多人在vue動態組件如何使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue動態組件如何使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
新建組件 Article.vue
<template> <div> <p>黃州東南三十里為沙湖,亦曰螺師店。予買田其間,因往相田得疾。</p> <p>聞麻橋人龐安常善醫而聾。遂往求療。</p> <p>安常雖聾,而穎悟絕人,以紙畫字,書不數字,輒深了人意。</p> <p>余戲之曰:“余以手為口,君以眼為耳,皆一時異人也。”</p> <p>疾愈,與之同游清泉寺。</p> <p>寺在蘄水郭門外二里許,有王逸少洗筆泉,水極甘,下臨蘭溪,溪水西流。</p> <p>余作歌云:“山下蘭芽短浸溪,松間沙路凈無泥,蕭蕭暮雨子規啼。</p> <p>誰道人生無再少?君看流水尚能西,休將白發唱黃雞。”</p> <p>是日劇飲而歸。</p> </div> </template>
新建組件 Poetry.vue
<template> <div> <p>春宵</p> <p>蘇軾 </p> <p>春宵一刻值千金,花有清香月有陰。</p> <p>歌管樓臺聲細細,秋千院落夜沉沉。</p> </div> </template>
新建 Learn.vue
并在 Learn.vue 中引入 Article.vue 和 Poetry.vue
本文中 Learn.vue 、Article.vue、Poetry.vue 在同一文件夾下
<template>
<div>
<component :is="currentComponent"></component>
<button @click="changeComponent">修改組件</button>
</div>
</template>
<script>
import Article from './Article.vue'
import Poetry from './Poetry.vue'
export default {
components: {
Article,
Poetry
},
data() {
return {
currentComponent: 'Article'
}
},
methods: {
changeComponent() {
this.currentComponent = 'Poetry'
}
}
}
</script>動態組件,即使用 component 標簽,通過 is 屬性指定的名稱來切換不同的組件
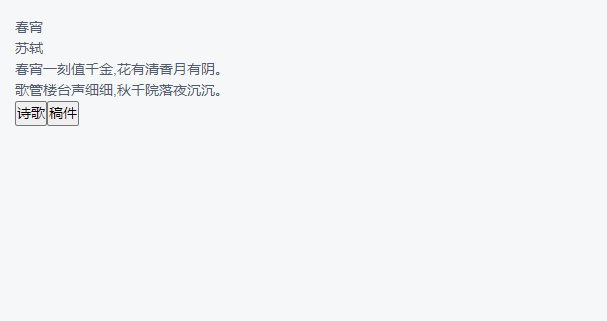
運行效果

keep-alive 可以保持這些組件的狀態,如果需要保持組件的狀態,則需要配合 keep-alive 一起使用
先看需要保持狀態,而不使用 keep-alive 的情況
新建 Manuscript.vue
<template> <div> <form action=""> <input type="text" name="title" /> <br> <input type="text" name="content" /> </form> </div> </template>
修改 Learn.vue
<template>
<div>
<component :is="currentComponent"></component>
<button @click="changeComponent(1)">詩歌</button>
<button @click="changeComponent(2)">稿件</button>
</div>
</template>
<script>
import Poetry from './Poetry.vue'
import Manuscript from './Manuscript.vue'
export default {
components: {
Poetry,
Manuscript
},
data() {
return {
currentComponent: 'Poetry'
}
},
methods: {
changeComponent(type) {
if(type == 1) {
this.currentComponent = 'Poetry'
}
if(type == 2) {
this.currentComponent = 'Manuscript'
}
}
}
}
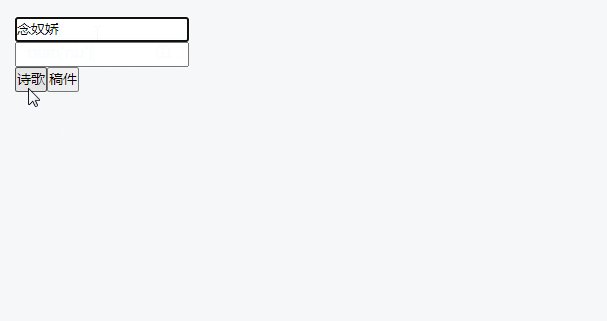
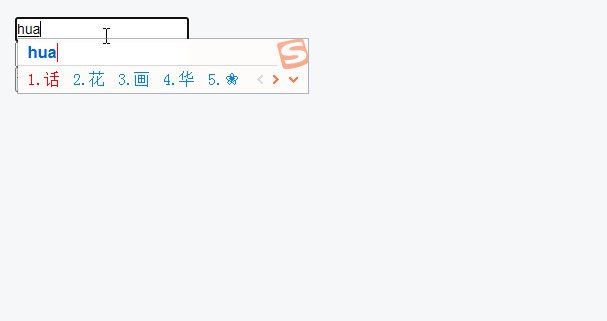
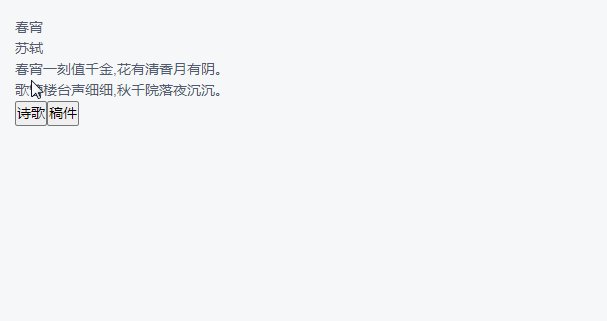
</script>運行效果

看運行效果,會發現在 稿件 中輸入文字后,切回到 詩歌,再回到 稿件,之前的 稿件 信息就不見了
出現這個情況的原因是,每次切換新組件的時候,Vue 都創建了一個新的組件。因此,如果需要保存原來的組件信息,要配合 keep-alive 使用
添加 keep-alive 后的 Learn.vue
使用 <keep-alive> 標簽將動態組件包裹起來
<template>
<div>
<keep-alive>
<component :is="currentComponent"></component>
</keep-alive>
<button @click="changeComponent(1)">詩歌</button>
<button @click="changeComponent(2)">稿件</button>
</div>
</template>
<script>
import Poetry from './Poetry.vue'
import Manuscript from './Manuscript.vue'
export default {
components: {
Poetry,
Manuscript
},
data() {
return {
currentComponent: 'Poetry'
}
},
methods: {
changeComponent(type) {
if(type == 1) {
this.currentComponent = 'Poetry'
}
if(type == 2) {
this.currentComponent = 'Manuscript'
}
}
}
}
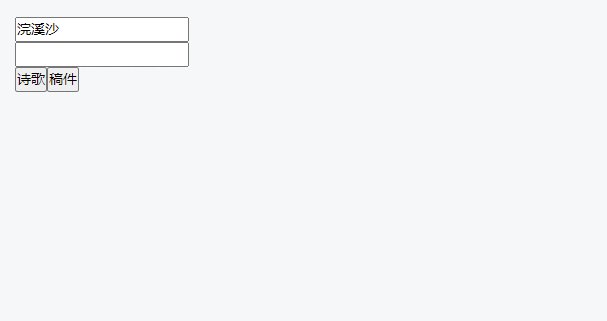
</script>運行效果

到此,關于“vue動態組件如何使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。