您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue中動態組件怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
動態組件我相信大部分在開發的過程中都會用到,當我們需要在不同的組件之間進行狀態切換時,動態組件可以很好的滿足我們的需求,其中的核心是component標簽和is屬性的使用。
// vue
<div id="app">
<button @click="changeTabs('child1')">child1</button>
<button @click="changeTabs('child2')">child2</button>
<button @click="changeTabs('child3')">child3</button>
<component :is="chooseTabs">
</component>
</div>// js
var child1 = {
template: '<div>content1</div>',
}
var child2 = {
template: '<div>content2</div>'
}
var child3 = {
template: '<div>content3</div>'
}
var vm = new Vue({
el: '#app',
components: {
child1,
child2,
child3
},
methods: {
changeTabs(tab) {
this.chooseTabs = tab;
}
}
})<component>的解讀和前面幾篇內容一致,會從AST解析階段說起,過程也不會專注每一個細節,而是把和以往處理方式不同的地方特別說明。針對動態組件解析的差異,集中在processComponent上,由于標簽上is屬性的存在,它會在最終的ast樹上打上component屬性的標志。
// 針對動態組件的解析
function processComponent (el) {
var binding;
// 拿到is屬性所對應的值
if ((binding = getBindingAttr(el, 'is'))) {
// ast樹上多了component的屬性
el.component = binding;
}
if (getAndRemoveAttr(el, 'inline-template') != null) {
el.inlineTemplate = true;
}
}
有了ast樹,接下來是根據ast樹生成可執行的render函數,由于有component屬性,render函數的產生過程會走genComponent分支。
// render函數生成函數
var code = generate(ast, options);
// generate函數的實現
function generate (ast,options) {
var state = new CodegenState(options);
var code = ast ? genElement(ast, state) : '_c("div")';
return {
render: ("with(this){return " + code + "}"),
staticRenderFns: state.staticRenderFns
}
}
function genElement(el, state) {
···
var code;
// 動態組件分支
if (el.component) {
code = genComponent(el.component, el, state);
}
}針對動態組件的處理邏輯其實很簡單,當沒有內聯模板標志時(后面會講),拿到后續的子節點進行拼接,和普通組件唯一的區別在于,_c的第一個參數不再是一個指定的字符串,而是一個代表組件的變量。
// 針對動態組件的處理
function genComponent (
componentName,
el,
state
) {
// 擁有inlineTemplate屬性時,children為null
var children = el.inlineTemplate ? null : genChildren(el, state, true);
return ("_c(" + componentName + "," + (genData$2(el, state)) +
(children ? ("," + children) : '') + ")")
}普通組件的render函數
"with(this){return _c('div',{attrs:{"id":"app"}},[_c('child1',[_v(_s(test))])],1)}"動態組件的render函數
"with(this){return _c('div',{attrs:{"id":"app"}},[_c(chooseTabs,{tag:"component"})],1)}"簡單的總結,動態組件和普通組件的區別在于:
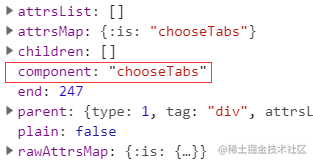
ast階段新增了component屬性,這是動態組件的標志
產生render函數階段由于component屬性的存在,會執行genComponent分支,genComponent會針對動態組件的執行函數進行特殊的處理,和普通組件不同的是,_c的第一個參數不再是不變的字符串,而是指定的組件名變量。
render到vnode階段和普通組件的流程相同,只是字符串換成了變量,并有{ tag: 'component' }的data屬性。例子中chooseTabs此時取的是child1。
還可以使用如下工廠函數形式的動態組件:
const AsyncComponent = () => ({
// 需要加載的組件 (應該是一個 `Promise` 對象)
component: import('./MyComponent.vue'),
// 異步組件加載時使用的組件
loading: LoadingComponent,
// 加載失敗時使用的組件
error: ErrorComponent,
// 展示加載時組件的延時時間。默認值是 200 (毫秒)
delay: 200,
// 如果提供了超時時間且組件加載也超時了,
// 則使用加載失敗時使用的組件。默認值是:`Infinity`
timeout: 3000
});
components: {
AsyncComponent,
},關于“Vue中動態組件怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。