您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue中的插槽是什么意思”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue中的插槽是什么意思”這篇文章吧。
前面我們會通過props傳遞給組件一些數據,讓組件來進行展示,但是為了讓這個組件具備更強的通用性,我們不能將組件中的內容限制為固定的div、span等等這些元素,比如某種情況下我們使用組件,希望組件顯示的是一個按鈕,某種情況下我們使用組件希望顯示的是一張圖片,我們應該讓使用者可以決定某一塊區域到底存放什么內容和元素。所以有了插槽的存在,我們可以提高組件的復用性,并且也提高組件的靈活性。
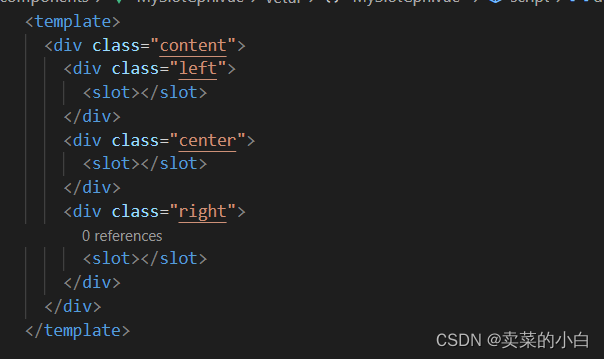
直接在其中使用<slot></slot>




如果想要設置插槽的默認內容,可以直接在<slot></slot>標簽內添加內容。



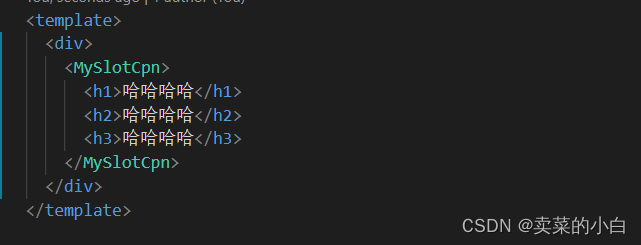
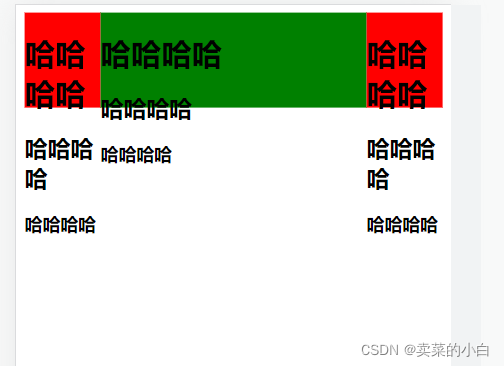
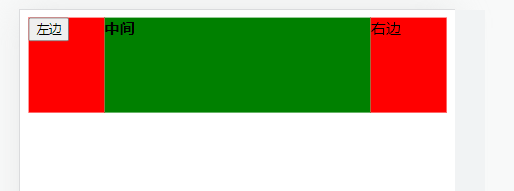
如上圖所示,如果在組件之間設置多個標簽,則會在該組件的每一個插槽中都添加多個標簽。


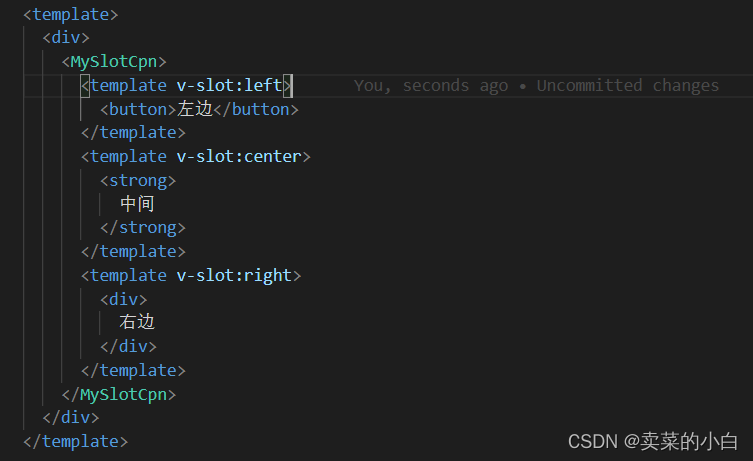
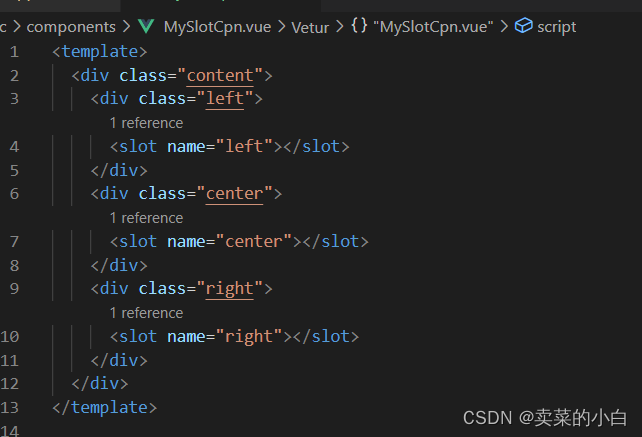
如上面代碼所示:在組件中的每一個<slot></slot>中使用name屬性設置插槽名,并且組件中間使用template標簽并且設置v-slot:屬性名來進行一一對應。

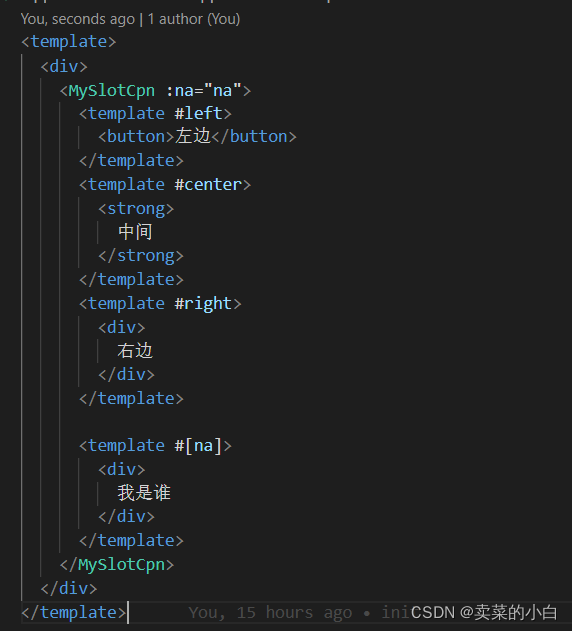
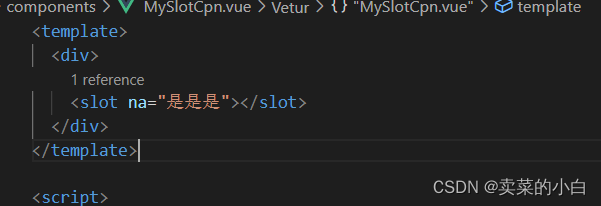
有時候我們的插槽名稱不固定,需要從外界傳入,這是就需要使用動態插槽。


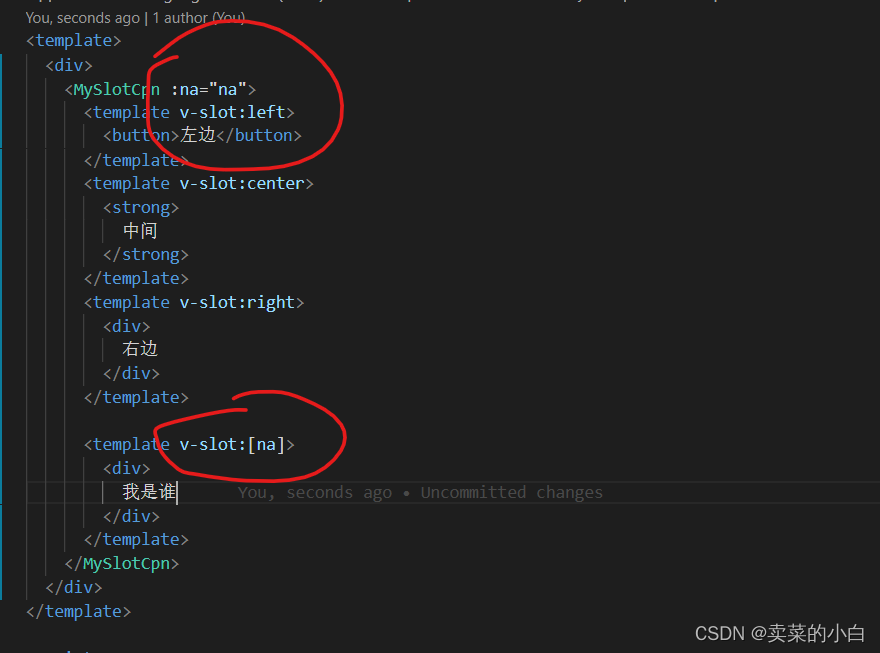
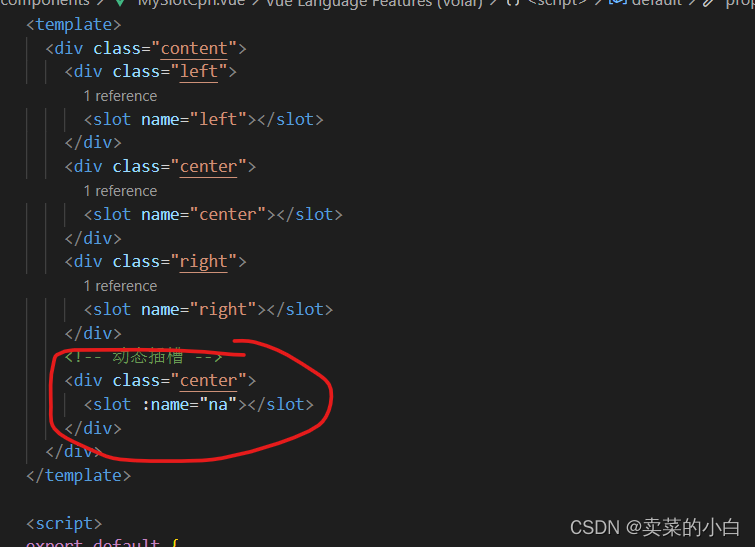
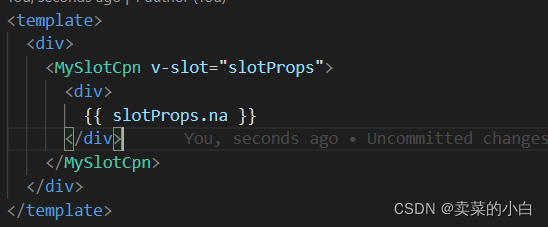
如上圖所示,我們在<slot></slot>中動態綁定屬性名,該屬性為通過props傳入的,我們在外部,通過v-slot:[na]來動態綁定屬性。

如上圖所示,具名插槽的v-slot:left可以縮寫為#left。
父級模板的所有內容在父級模板中編譯。 子級模板的所有內容在子集模板中進行編譯。



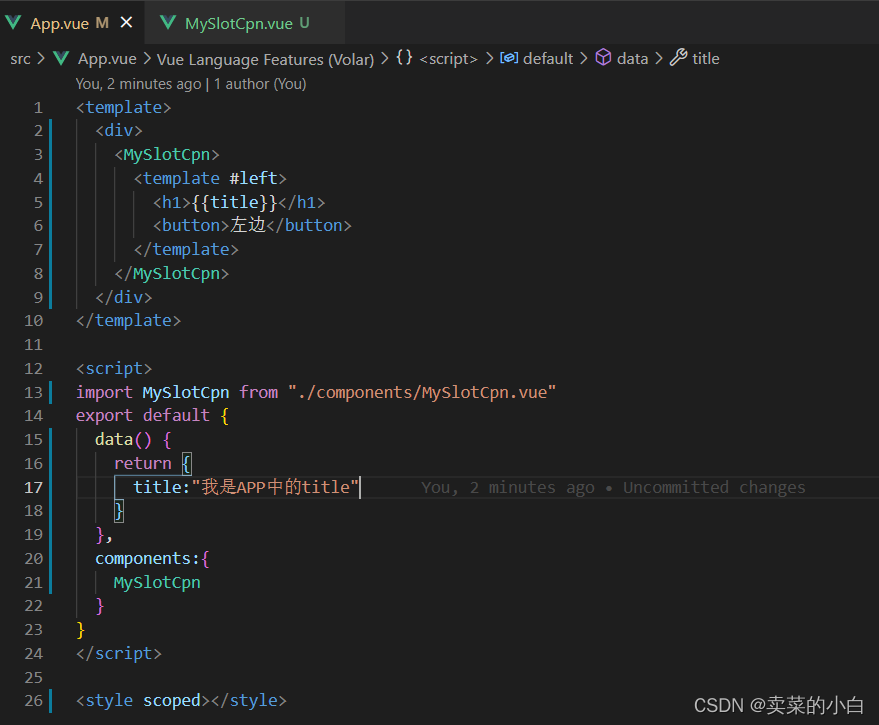
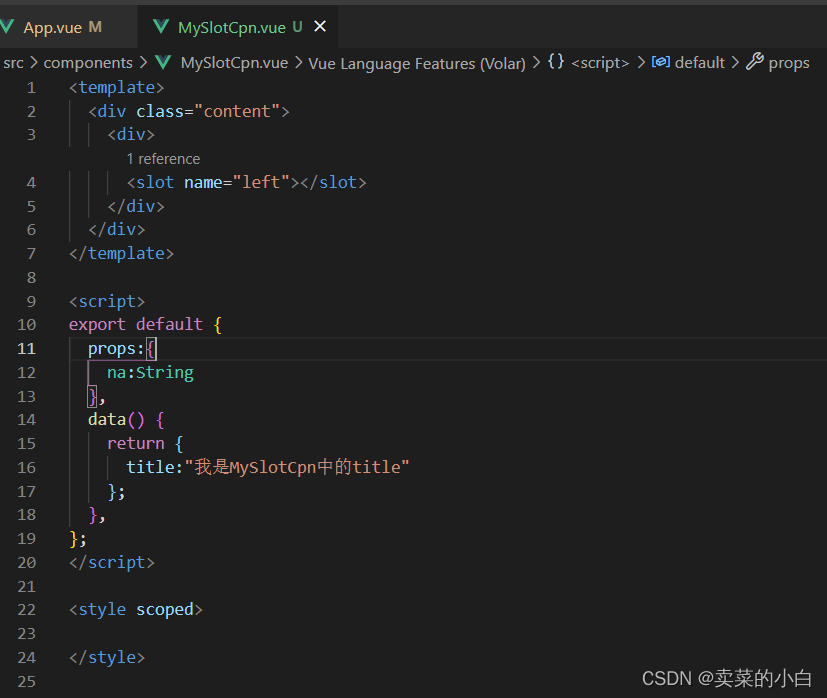
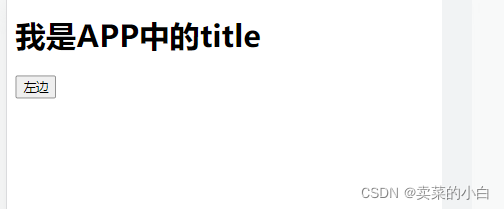
如圖所示,父組件中存在title,子組件中也存在title,但是最終顯示的是父組件的title屬性。

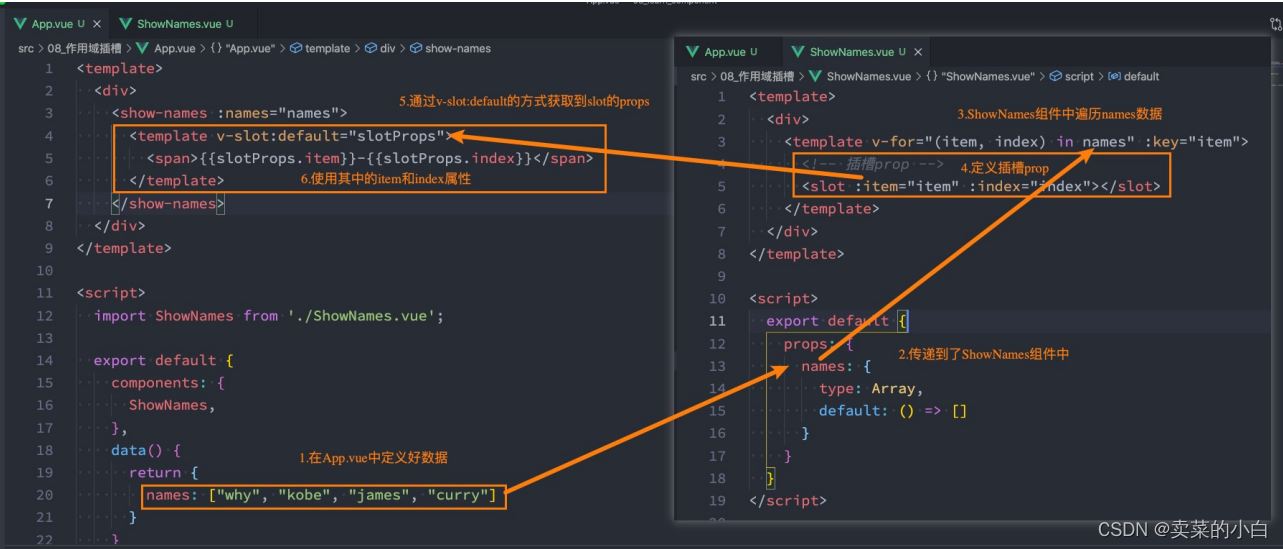
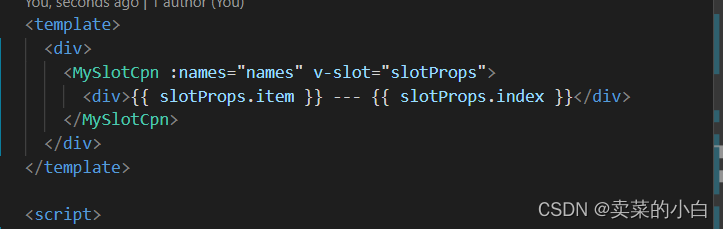
這里在父組件中的data中設置數組數據,并將其通過props傳遞給組件內部,子組件拿到數組后,通過for循環遍歷數組中的每一項內容,并且將數據通過v-bind綁定到slot標簽上,然后在父組件可以通過v-slot:default="data",這個data變量就是數據。


上面是作用域插槽的完整寫法
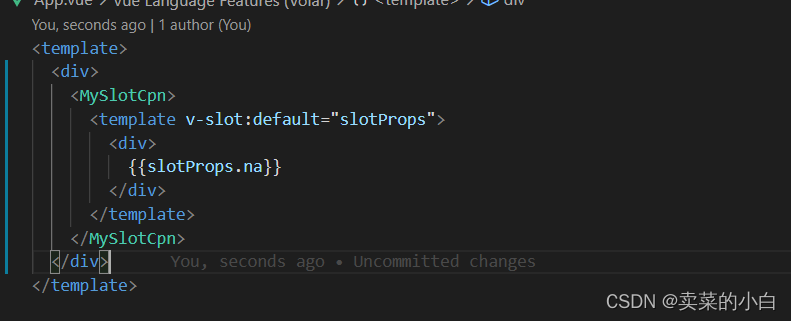
下面可以將其改寫為:

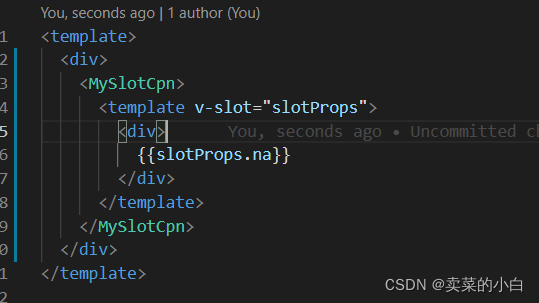
也可以改寫為:

作用域插槽案例可以改寫為:

以上是“vue中的插槽是什么意思”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。