您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章的內容主要圍繞怎么使用純CSS仿AntDesign的Logo彩蛋效果進行講述,文章內容清晰易懂,條理清晰,非常適合新手學習,值得大家去閱讀。感興趣的朋友可以跟隨小編一起閱讀吧。希望大家通過這篇文章有所收獲!
最近項目中 Ant Design 接入比較多,還是非常不錯的。不知道大家有沒有發現這樣的效果,在官網上,如果鼠標放在Logo上,字母i上的圖標會不停的變化,離開后停止,放上去重新變化,算得上是一個小彩蛋(可能我之前沒發現),演示如下:

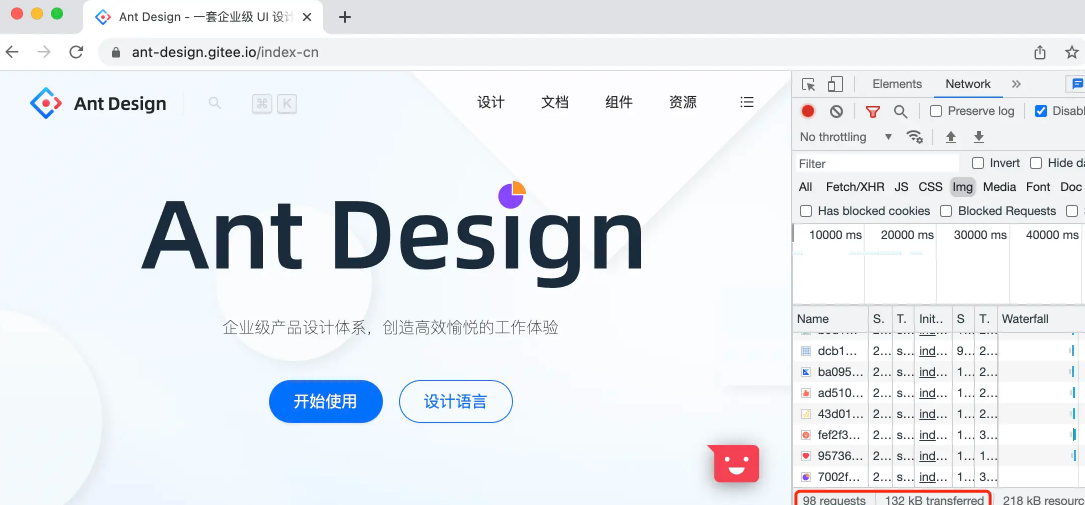
不過沒發現也不意外,因為這個效果是 js 實現的,必須等待加載完成才能生效,而官網有時候又特別的慢,比如像這種還在加載的情況下,大概率是不會有以上的hover效果的

嗯,思考了一下,這種效果完全可以用純 CSS 來完成呀,實現成本又低,又能有效避免上述的加載問題,一起看看吧
整個實現原理大致如下
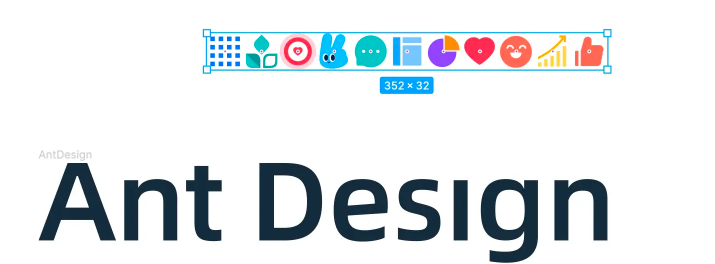
準備一個包含所有小圖標的素材
創建一個改變背景位置的CSS逐幀動畫
通過鼠標 hover 來控制動畫運行
為了避免多次請求,也為了方便創建動畫,這里把所有小圖標素材組合在一塊(從官網另存下來的),就像以前的“雪碧圖”一樣,如下

假設 HTML 結構是這樣的
<h2 class="logo">Ant Design</h2>
為了更好的語義化,這里的文字建議保留,然后通過其他方式隱藏文字(比如透明度),可以將 logo 作為背景圖片,然后可變化的小圖標用偽元素生成(裝飾性的元素都可以用偽元素來生成,保證HTML的整潔),CSS 如下
.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
}靜態布局就算出來了

然后是動畫,只需要利用 CSS 動畫函數中的 steps() 功能符,就可以實現逐幀動畫
首先定義一個關鍵幀,改變背景位置就行了
@keyframes random {
to {
background-position: 100%;
}
}這里小圖標總共有 11 張,相互之間的變化就是 10 步,所以動畫設置如下
.logo::after{
/*其他樣式*/
animation: random 1s steps(10) infinite;
}這樣就得到了一個無限循環的逐幀動畫

默認情況下,CSS動畫是默認運行的,但是現在的需求是,只有鼠標 hover 上去才會動起來。
可能有同學會這樣做,默認情況下沒有動畫,hover 的時候創建動畫,如下
.logo::after{
/*默認無動畫*/
}
.logo:hover::after{
animation: random 1s steps(10) infinite;
}但是這樣做會有兩個問題:
每次實時創建動畫會有更多的性能消耗
每次鼠標離開后位置就還原成初始狀態了
因此,這種方式并不可取
除了上述方式可以控制動畫運行之外,還可以通過animation-play-state主動設置暫停,如下
.logo::after{
/*其他樣式*/
animation: random 1s steps(10) infinite;
animation-play-state: paused; /*動畫暫停*/
}這樣下來,默認就不會動了,然后在hover的時候“運行”就行了
.logo:hover::after{
animation-play-state: running; /*動畫運行*/
}現在默認是小圖標是第一個,如果想指定另外一個,比如

這種情況如何處理呢
首先我們想到,可以手動改變背景位置就行了,在第8個,所以
.logo::after{
/*其他樣式*/
background-position: -224px; /* 32 * 7 */
}效果如下

這樣下來,問題更多,由于改變了動畫的起始位置,動畫從第 8 個的地方運動到最右側,左邊的都不經過了,step 也需要重新調整。
除了這種方式,還可以通過動畫的“負延遲”來實現,給動畫添加一個負的延遲后,動畫會提前運動到未來位置。
比如這里想指定到未來第7幀的位置,就可以延遲負的總運動時長的 7/ 10 ,實現如下
.logo::after{
/*其他樣式*/
animation-delay: -.7s; /* 7 / 10 * 1s*/
}這樣就不會影響原有的動畫了,完美實現

完整代碼可以訪問:Ant Design Logo (codepen.io)
https://codepen.io/xboxyan/pen/LYOPoxz
附上完整代碼(最近codepen貌似不太穩定)
.logo{
width: 500px;
height: 100px;
position: relative;
color: transparent;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165011/c0e82c29.svg') center/contain no-repeat;
cursor: pointer;
}
.logo::after{
content: '';
position: absolute;
width: 32px;
height: 32px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/012420220165415/b0005044.svg') 0 / cover no-repeat;
right: 113px;
top: -18px;
animation: random 1s -.7s steps(10) infinite;
animation-play-state: paused;
}
.logo:hover::after{
animation-play-state: running;
}
@keyframes random {
to {
background-position: 100%;
}
}上面就是針對 Ant Design 官網 Logo 效果的 CSS 實現,代碼量非常少,而且也避免了 js 未加載完成時的問題,體驗更好,下面簡單總結一下
CSS 渲染是及時的,只要頁面可見,就不會影響 CSS 交互
逐幀動畫可以通過 CSS 動畫 中的 step() 函數實現
CSS 動畫可以自動運行,也可以手動暫停
通過設置負的延時,可以讓 CSS 動畫提前運行
當然,CSS 的優點還不只這些,打開 Ant Design 控制臺,讓我有點崩潰的是,居然是不斷更換svg鏈接實現的,如果一直放在 Logo 上就會源源不斷的請求圖片,小圖標也會出現“閃爍”的情況

感謝你的閱讀,相信你對“怎么使用純CSS仿AntDesign的Logo彩蛋效果”這一問題有一定的了解,快去動手實踐吧,如果想了解更多相關知識點,可以關注億速云網站!小編會繼續為大家帶來更好的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。