您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用vue路由,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
路由的本質就是一種對應關系,比如說我們在url地址中輸入我們要訪問的url地址之后,瀏覽器要去請求這個url地址對應的資源。
那么url地址和真實的資源之間就有一種對應的關系,就是路由。
路由分為前端路由和后端路由
1).后端路由是由服務器端進行實現,并完成資源的分發
后端路由性能相對前端路由來說較低,所以,我們接下來主要學習的是前端路由
2).前端路由是依靠hash值(錨鏈接)的變化進行實現
前端路由的基本概念:根據不同的事件來顯示不同的頁面內容,即事件與事件處理函數之間的對應關系
前端路由主要做的事情就是監聽事件并分發執行事件處理函數
它是一個Vue.js官方提供的路由管理器。是一個功能更加強大的前端路由器,推薦使用。
Vue Router和Vue.js非常契合,可以一起方便的實現SPA(single page web application,單頁應用程序)應用程序的開發。
Vue Router依賴于Vue,所以需要先引入Vue,再引入Vue Router
支持H5歷史模式或者hash模式
支持嵌套路由
支持路由參數
支持編程式路由
支持命名路由
支持路由導航守衛
支持路由過渡動畫特效
支持路由懶加載
支持路由滾動行為
1.導入js文件
<script src="lib/vue_2.5.22.js"></script> <script src="lib/vue-router_3.0.2.js"></script>
2.添加路由鏈接:是路由中提供的標簽,默認會被渲染為a標簽,to屬性默認被渲染為href屬性,to屬性的值會被渲染為#開頭的hash地址
<router-link to="/user">User</router-link>
3.添加路由填充位(路由占位符)
<router-view></router-view>
4.定義路由組件
var User = { template:"<div>This is User</div>" }5.配置路由規則并創建路由實例
var myRouter = new VueRouter({
//routes是路由規則數組
routes:[
//每一個路由規則都是一個對象,對象中至少包含path和component兩個屬性
//path表示 路由匹配的hash地址,component表示路由規則對應要展示的組件對象
{path:"/user",component:User},
{path:"/login",component:Login}
]
})6.將路由掛載到Vue實例中
new Vue({ el:"#app", //通過router屬性掛載路由對象 router:myRouter})new Vue({
el:"#app",
//通過router屬性掛載路由對象
router:myRouter
})補充:
路由重定向:可以通過路由重定向為頁面設置默認展示的組件
在路由規則中添加一條路由規則即可,如
var myRouter = new VueRouter({
//routes是路由規則數組
routes: [
//path設置為/表示頁面最初始的地址 / ,redirect表示要被重定向的新地址,設置為一個路由即可
{ path:"/",redirect:"/user"},
{ path: "/user", component: User },
{ path: "/login", component: Login }
]
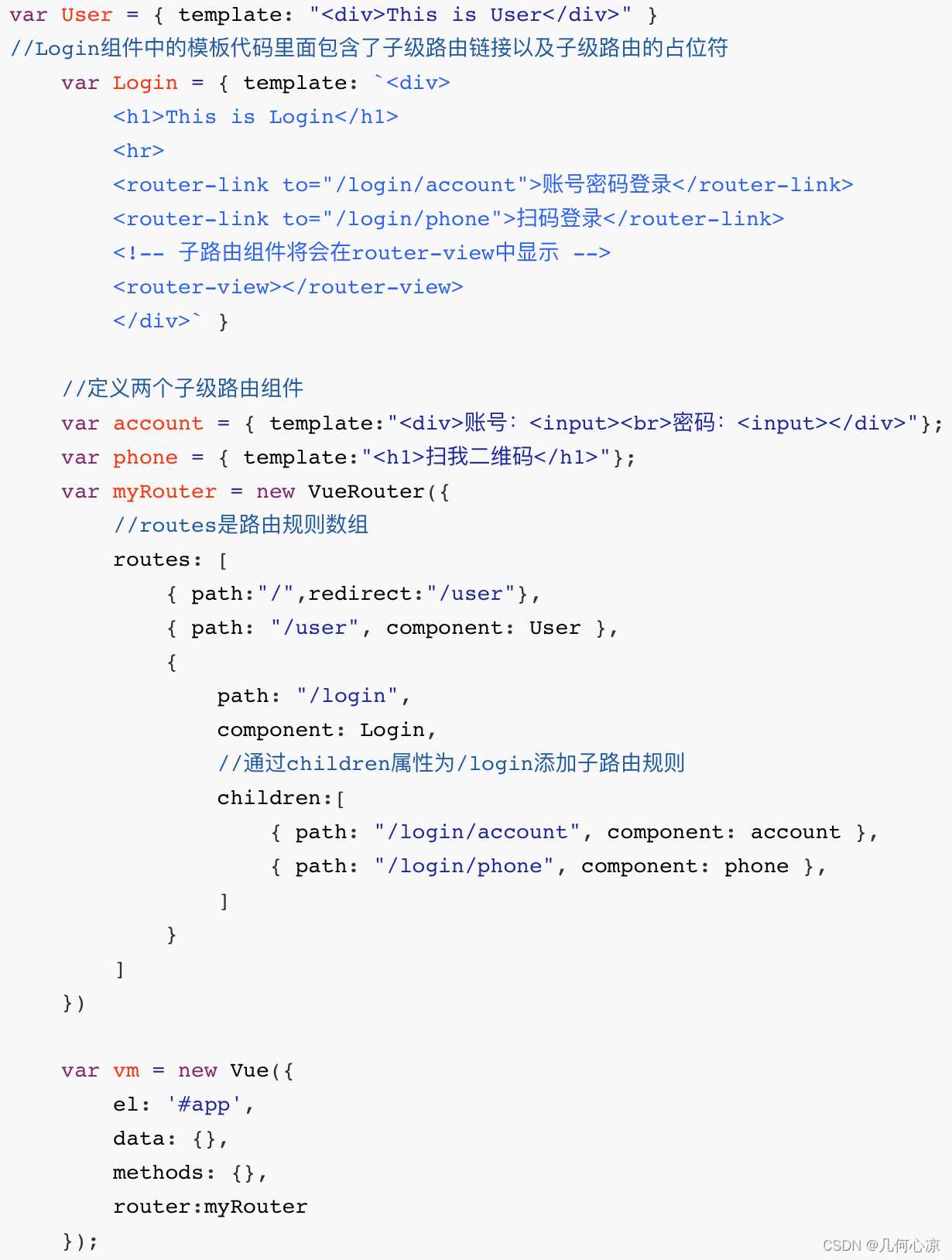
})嵌套路由最關鍵的代碼在于理解子級路由的概念:
比如我們有一個/login的路由
那么/login下面還可以添加子級路由,如:
/login/account
/login/phone


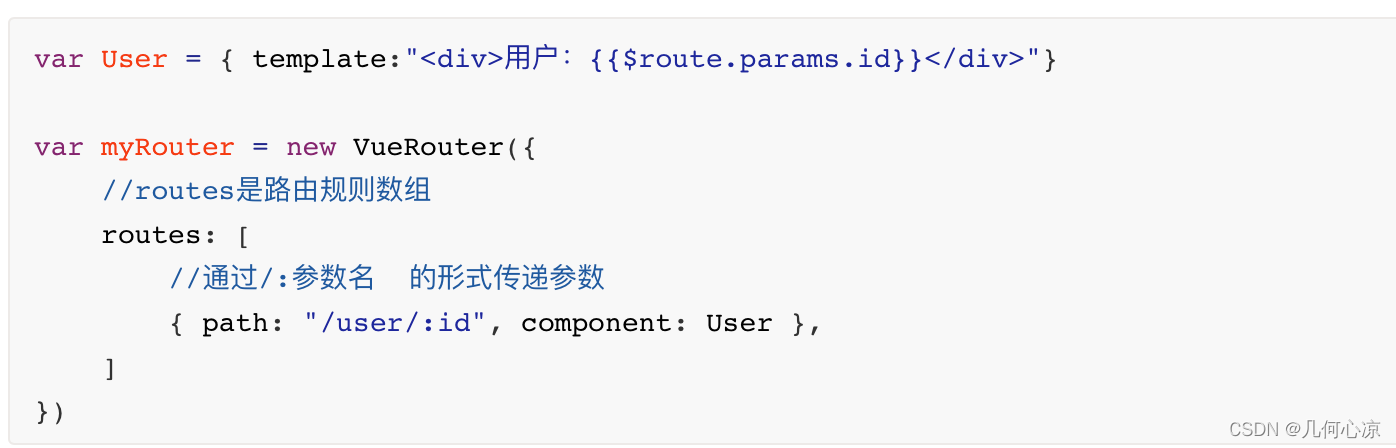
補充:
1.我們可以通過props來接收參數

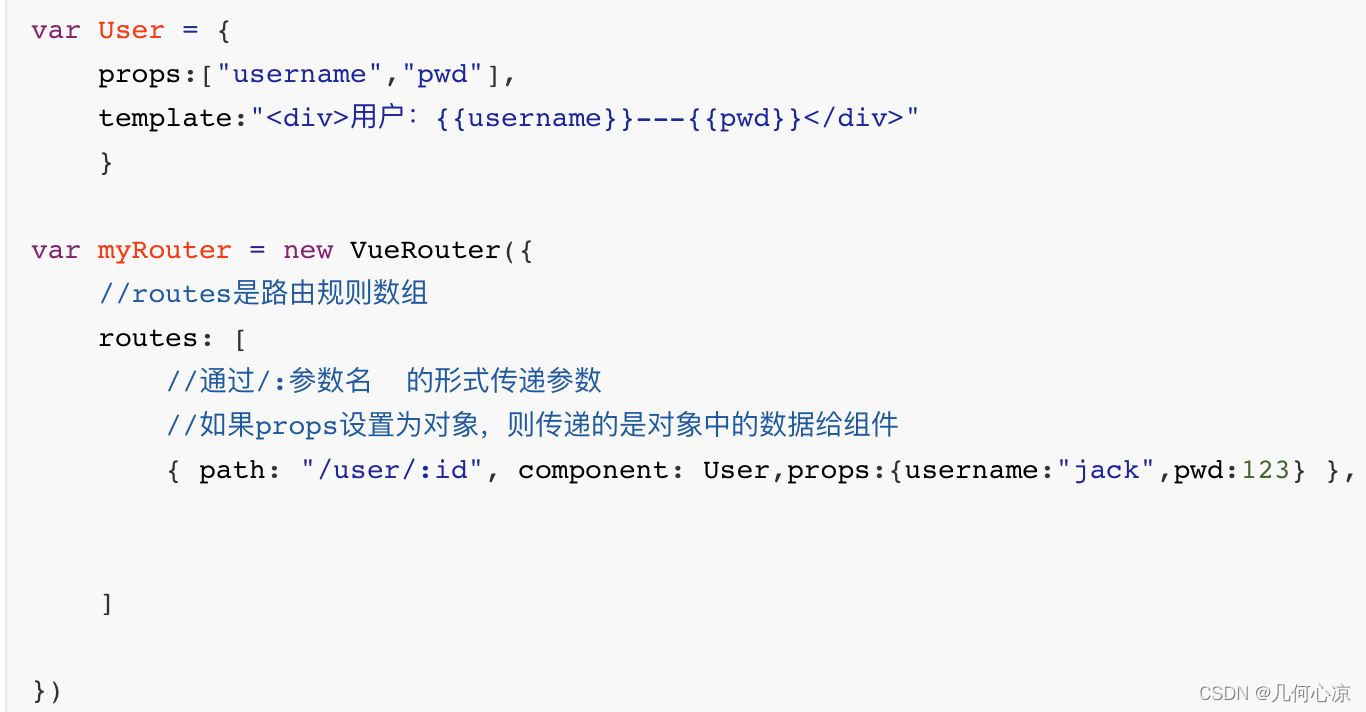
2、還有一種情況,我們可以將props設置為對象,那么就直接將對象的數據傳遞給組件進行使用

3、如果想要獲取傳遞的參數值還想要獲取傳遞的對象數據,那么props應該設置為函數形式。

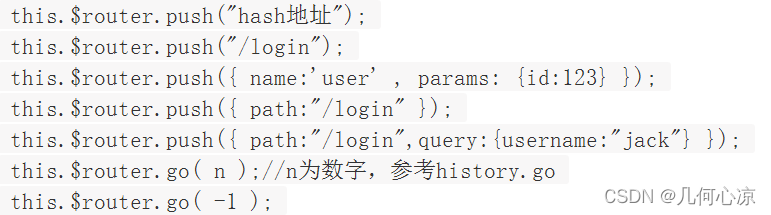
給路由取別名

調用js的api方法實現導航

以上是“如何使用vue路由”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。