您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue route怎么使用及嵌套路由”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue route怎么使用及嵌套路由”吧!
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,適合用于構建單頁面應用。
路由:route 一組key-v的對應關系(路徑的改變對應的組件進行切換)
路由器:router 多個路由需要路由器管理
為了實現單頁面應用
npm i vue-router@3 安裝3版本
如果使用 vue ui 就沒有以下的操作,因為在創建項目的時候已經配置好了
1:在src根目錄創建router目錄,在目錄中創建index.js,代碼如下:
import Vue from 'vue';
//導入vue-router
import VueRouter from 'vue-router'
//應用插件
Vue.use(VueRouter)
//創建router規則對象
const routes = [
]
//創建router
const router = new VueRouter({
routes
})
//導出router
export default router2:main.js 中進行掛載
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')以下例子展現路由的基本使用
css樣式已經寫好了,直接實現路由效果
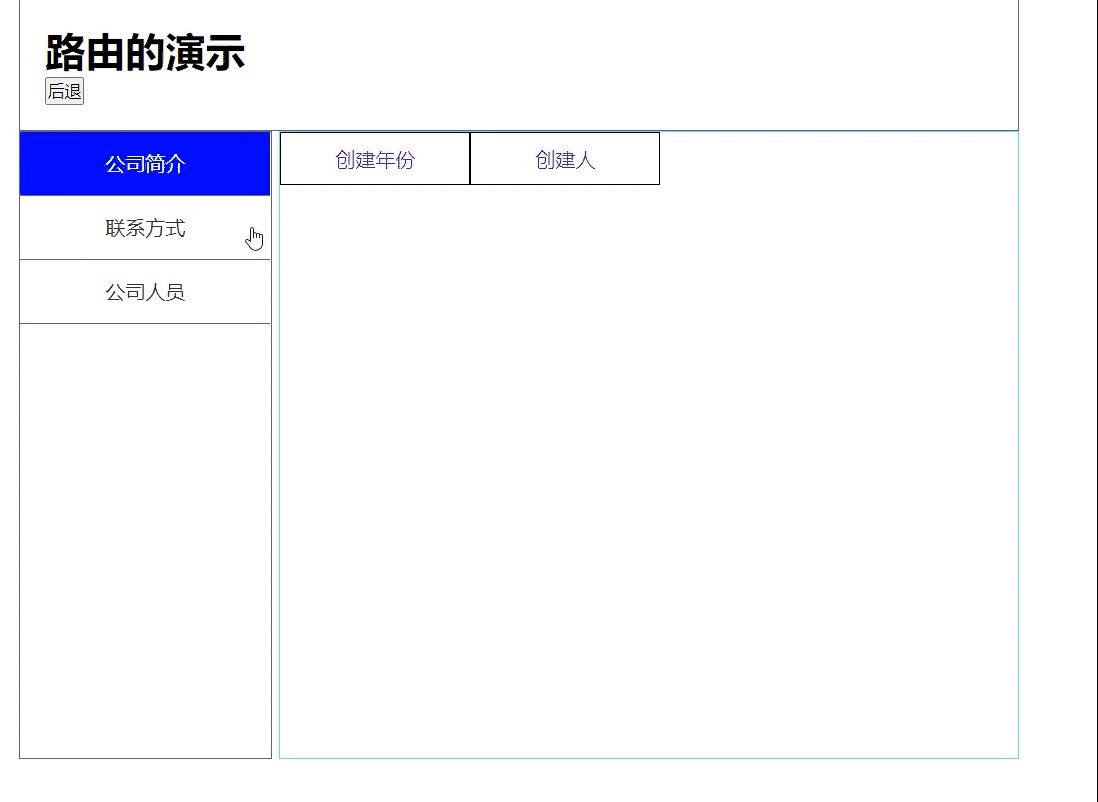
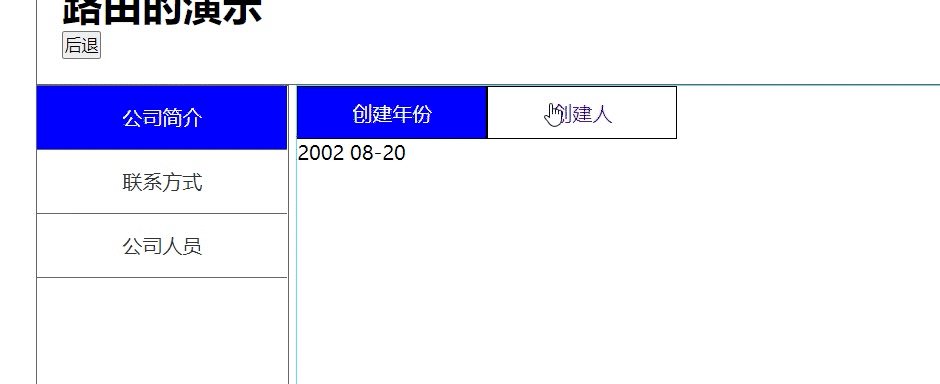
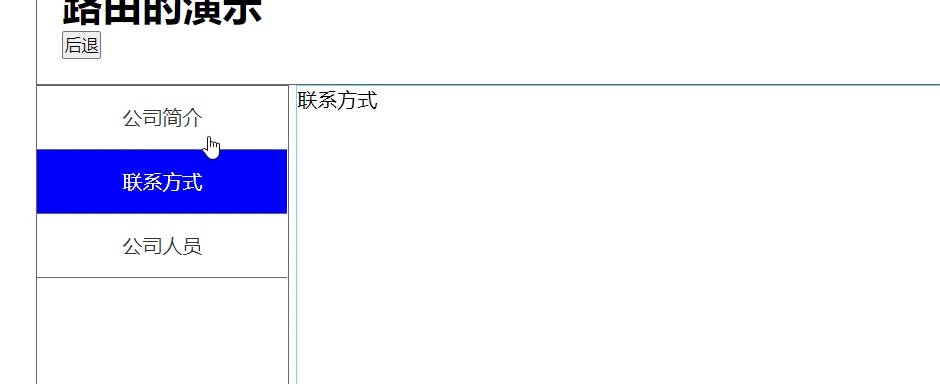
展示效果
首先學習的效果





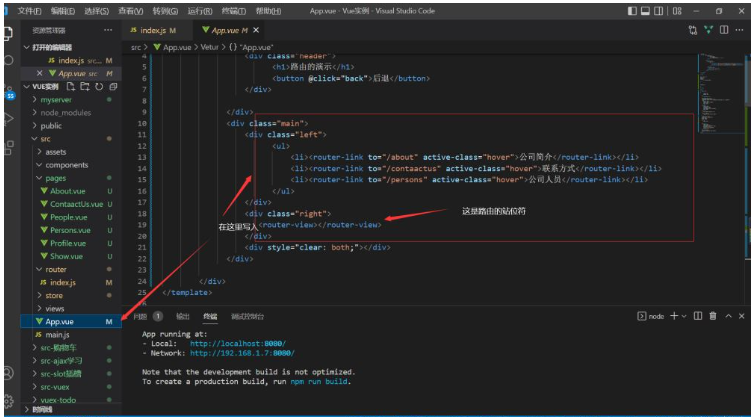
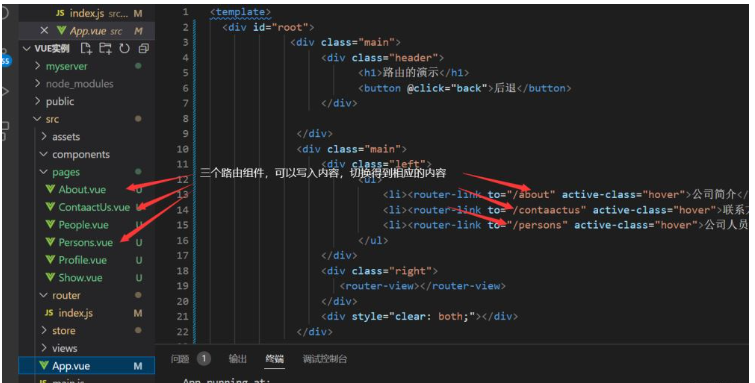
代碼(看對應的代碼段) app.vue代碼,此代碼含有樣式
<template>
<div id="root">
<div class="main">
<div class="header">
<h2>路由的演示</h2>
<button @click="back">后退</button>
</div>
</div>
<div class="main">
<div class="left">
<ul>
<li><router-link to="/about" active-class="hover">公司簡介</router-link></li>
<li><router-link to="/contaactus" active-class="hover">聯系方式</router-link></li>
<li><router-link to="/persons" active-class="hover">公司人員</router-link></li>
</ul>
</div>
<div class="right">
<router-view></router-view>
</div>
<div ></div>
</div>
</div>
</template>
<script>
export default {
name:'App',
methods: {
back(){
this.$router.back()
}
},
components:{
},
}
</script>
<style>
.c{
clear: both;
}
*{
margin: 0px;
padding: 0px;
}
li{
list-style: none;
}
a{text-decoration: none;}
.main{width: 800px;margin: auto;}
.header{box-sizing: border-box;padding: 20px;border:1px solid #666;}
.left{
height: 500px;
border: 1px solid #666;
width: 200px;
float: left;
}
.left li{
height: 50px;
line-height: 50px;
text-align: center;
border-bottom: 1px solid #666;
width: 100%;
}
.left li a{
color: #333;display: block;
}
.left li a.hover{
background: blue;color: #fff;
}
.right{float: right;
border:1px solid #61DAFB;
width: 590px;
height: 500px;
}
.nav li{
float: left;
}
.nav li a{
width: 150px;
text-align: center;
height: 40px;line-height: 40px;
text-align: center;
border:1px solid #000000;
display: block;
}
.nav li a.hover{
background: #0000FF;color: #fff;
}
</style>三個路由組件的代碼
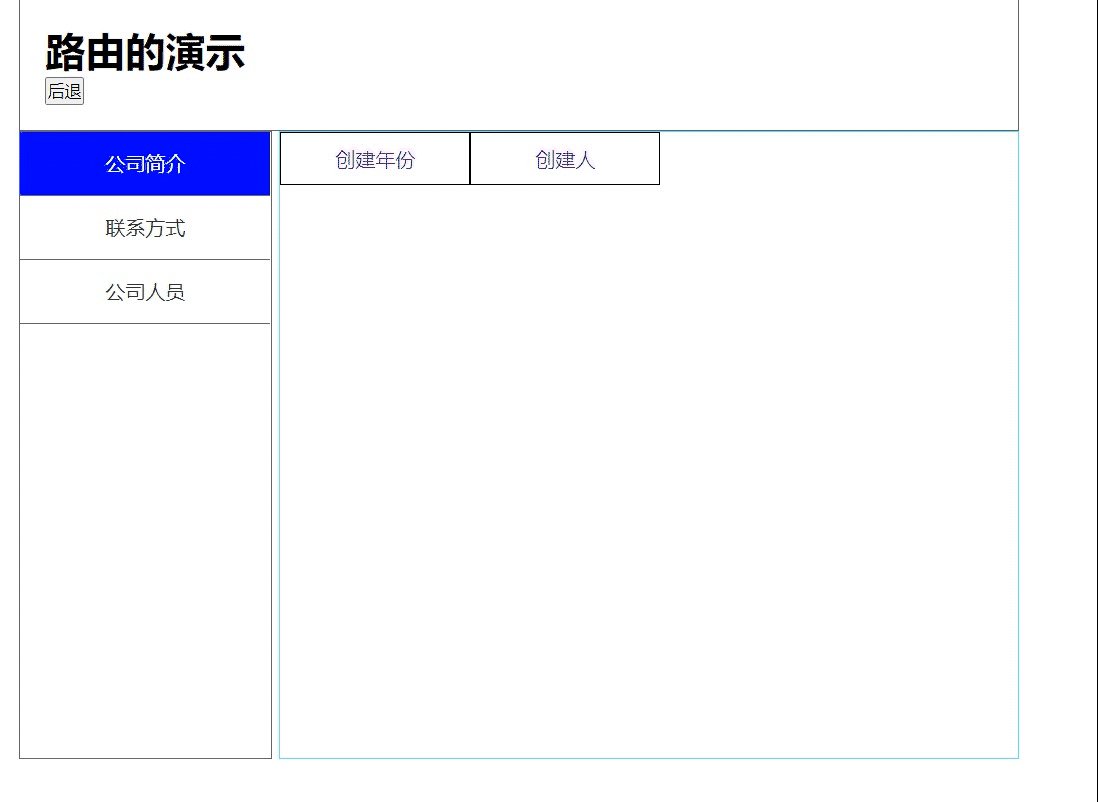
about
<template>
<div>
<!-- <div class="left"> -->
<ul class="nav">
<li><router-link to="/about/year" active-class="hover">創建年份</router-link></li>
<li><router-link to="/about/people" active-class="hover">創建人</router-link></li>
</ul>
<!-- </div> -->
<keep-alive include="People">
<router-view class="c"></router-view>
</keep-alive>
</div>
</template>
<script>
export default {
name: 'About',
data() {
return {
};
},
mounted() {
},
methods: {
},
};
</script>
<style scoped>
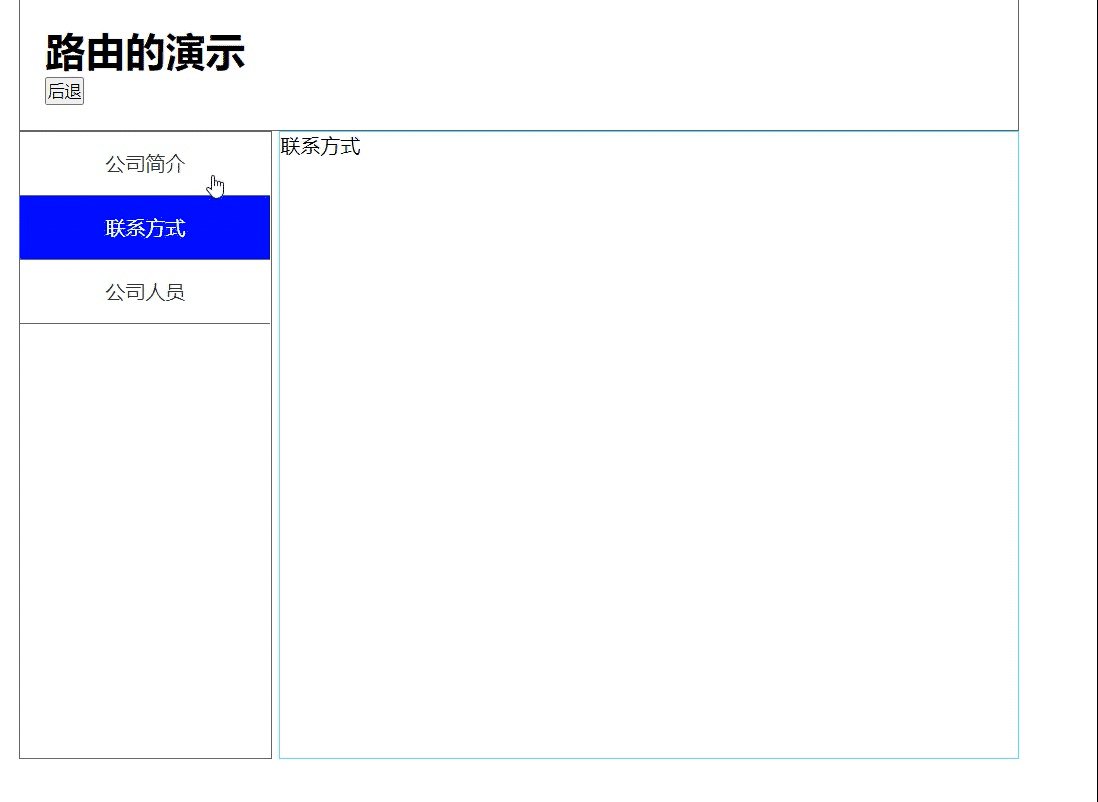
</style>ContaactUs
<template>
<div>
聯系方式
</div>
</template>
<script>
export default {
name: 'ContaactUs',
data() {
return {
};
},
mounted() {
},
methods: {
},
};
</script>
<style scoped>
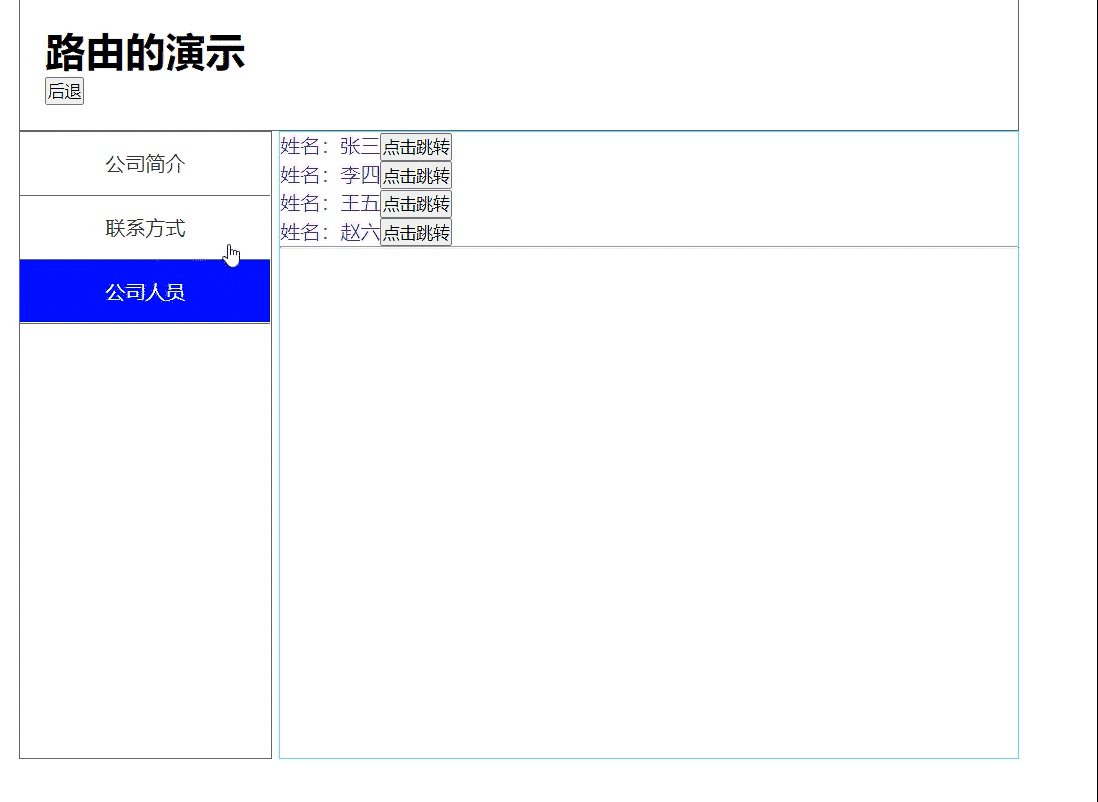
</style>persons
<template>
<div>
<ul >
<li v-for="item in persons" :key="item.id">
<router-link :to="`/persons/show/${item.id}/${item.realname}`">姓名:{{item.realname}}</router-link>
<!-- <router-link :to="`/persons/show/?id=${item.id}&realname=${item.realname}`">姓名:{{item.realname}}</router-link> -->
<!-- <router-link :to="{name:'show',query:{id:item.id,realname:item.realname}}">姓名:{{item.realname}}</router-link> -->
<button @click="push(item)">點擊跳轉</button>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
name:'Persons',
data(){
return{
persons:[
{id:1,realname:'張三'},
{id:2,realname:'李四'},
{id:3,realname:'王五'},
{id:4,realname:'趙六'}
]
}
},
methods: {
push(item){
this.$router.push(`/persons/show/${item.id}/${item.realname}`)
},
},
}
</script>
<style>
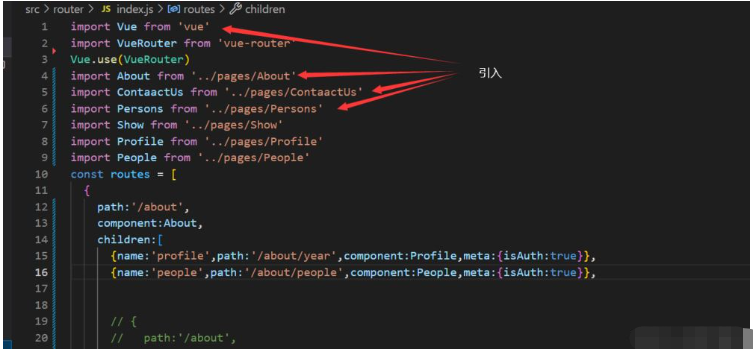
</style>router
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import About from '../pages/About'
import ContaactUs from '../pages/ContaactUs'
import Persons from '../pages/Persons'
// import Show from '../pages/Show'
// import Profile from '../pages/Profile'
// import People from '../pages/People'
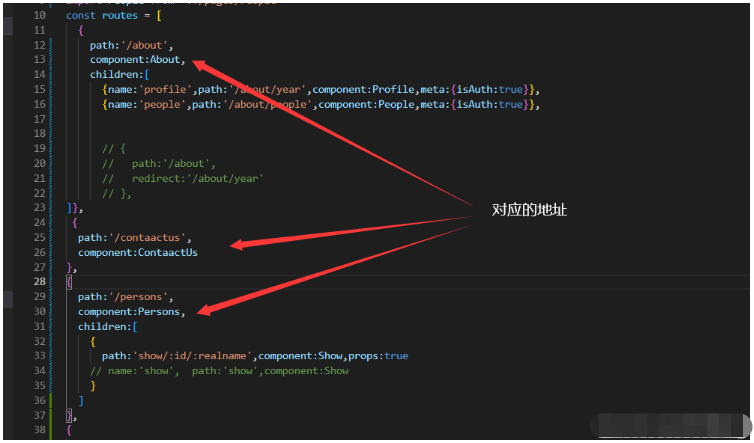
const routes = [
{
path:'/about',
component:About,
children:[
// {name:'profile',path:'/about/year',component:Profile,meta:{isAuth:true}},
// {name:'people',path:'/about/people',component:People,meta:{isAuth:true}},
// {
// path:'/about',
// redirect:'/about/year'
// },
]},
{
path:'/contaactus',
component:ContaactUs
},
{
path:'/persons',
component:Persons,
// children:[
// {
// path:'show/:id/:realname',component:Show,props:true
// // name:'show', path:'show',component:Show
// }
// ]
},
{
path:'/',
redirect:'/about'
},
]
const router = new VueRouter({
mode:'history',
routes
})
// router.beforeEach((to,from,next)=>{
// if(to.name=="people" || to.name=="profile"){
// if(localStorage.getItem("token")=="123"){
// next();
// }
// }else{
// next();
// }
// })
// router.beforeEach((to,from,next)=>{
// if(to.meta.isAuth){
// if(localStorage.getItem("token")=="123"){
// next();
// }
// }else{
// next();
// }
// })
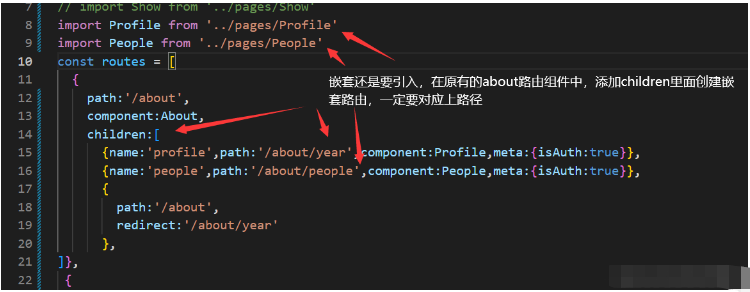
export default router嵌套路由在,最開始的路由下,加入路由

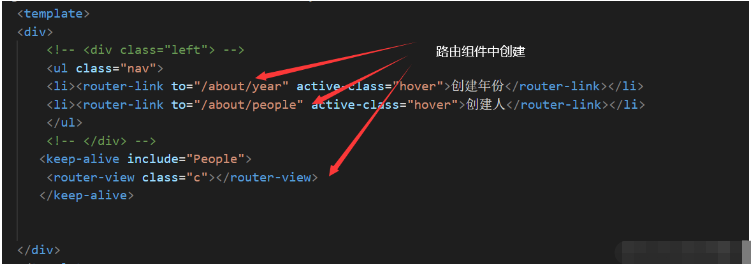
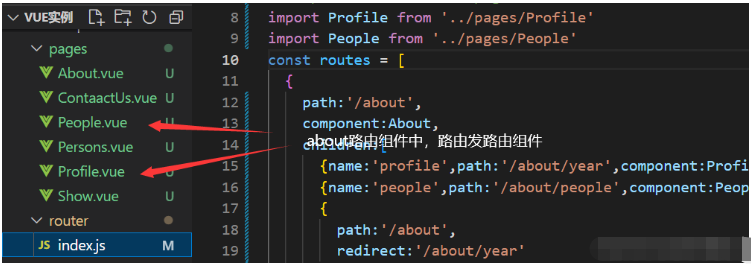
在about路由組件中

再次創建兩個路由組件,點擊是,獲得相對應的內容,實現路由效果


about
<template>
<div>
<!-- <div class="left"> -->
<ul class="nav">
<li><router-link to="/about/year" active-class="hover">創建年份</router-link></li>
<li><router-link to="/about/people" active-class="hover">創建人</router-link></li>
</ul>
<!-- </div> -->
<keep-alive include="People">
<router-view class="c"></router-view>
</keep-alive>
</div>
</template>
<script>
export default {
name: 'About',
data() {
return {
};
},
mounted() {
},
methods: {
},
};
</script>
<style scoped>
</style>兩個路由組件
Profile
<template>
<div>
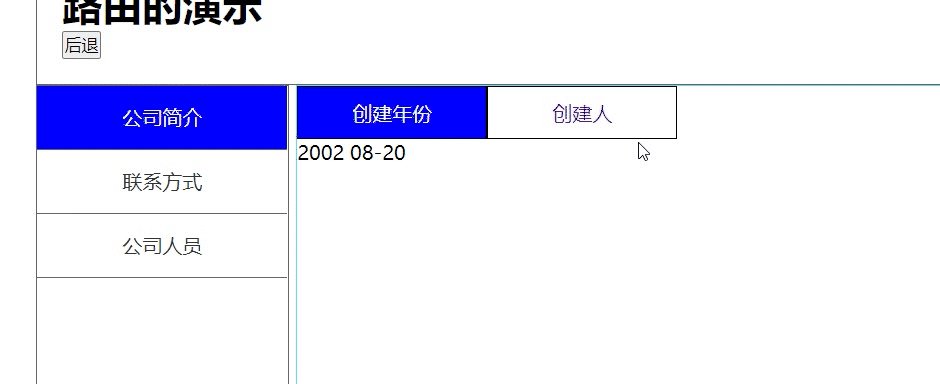
2002 08-20
</div>
</template>
<script>
export default {
name:'Profile',
// beforeDestroy () {
// console.log('已銷毀');
// },
}
</script>
<style>
</style>People
<template>
<div>
<span>傅小余</span> <input type="text">
</div>
</template>
<script>
export default {
name:"People",
// beforeDestroy () {
// console.log('已銷毀');
// },
}
</script>
<style>
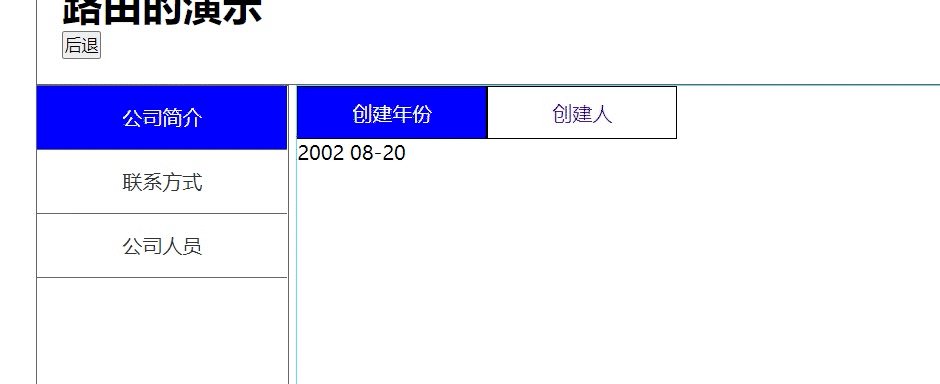
</style>這里我都使用到了默認路徑,所以頁面點開就會有展示效果
代碼如下
第一個里面的默認
{
path:'/',
redirect:'/about'
},第二個
{
path:'/about',
redirect:'/about/year'
},到此,相信大家對“vue route怎么使用及嵌套路由”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。