您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue Router嵌套路由怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue Router嵌套路由怎么使用”文章能幫助大家解決問題。
說明
嵌套路由就是父路由里面嵌套他的子路由,父路由有自己的路由導航和路由容器(router-link、router-view),通過配置children可實現多層嵌套。(router-view必須要有,否則點擊了router-link后,路徑會變化,但頁面不改變)。
嵌套路由用于實現頁中頁效果。例如:
用戶頁面中,有登錄頁面和注冊頁面,這兩個頁面通過標簽切換。
此時:用戶頁面是父路由,登錄和注冊頁面是子路由
后臺管理頁面中,布局都是同一套,只是中間的內容部分改變。(例如:vue-element-admin)
此時:整個布局是父路由,中間的內容頁面是子路由。
需求:寫一個用戶頁面,里邊有登錄頁面和注冊頁面,這兩個頁面通過標簽切換。
router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import User from '../views/user/User'
import Login from '../views/user/Login'
import Register from '../views/user/Register'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
redirect: User
},
{
path: '/user',
name: 'User',
component: User,
children: [
{
path: 'login',
name: 'Login',
component: Login
},
{
path: 'register',
name: 'Register',
component: Register
}
]
}
]
const router = new VueRouter({
routes
})
export default routerUser.vue
<template>
<div class="outer">
<h3>這是用戶頁面</h3>
<router-link :to="{name: 'Login'}">登錄</router-link> |
<router-link :to="{name: 'Register'}">注冊</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'User'
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>登錄頁面(子頁面)
Login.vue
<template>
<div class="outer">
<h4>這是登錄頁面</h4>
</div>
</template>
<script>
export default {
name: 'Login'
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>注冊頁面(子頁面)
Register.vue
<template>
<div class="outer">
<h4>這是注冊頁面</h4>
</div>
</template>
<script>
export default {
name: 'Register'
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>測試
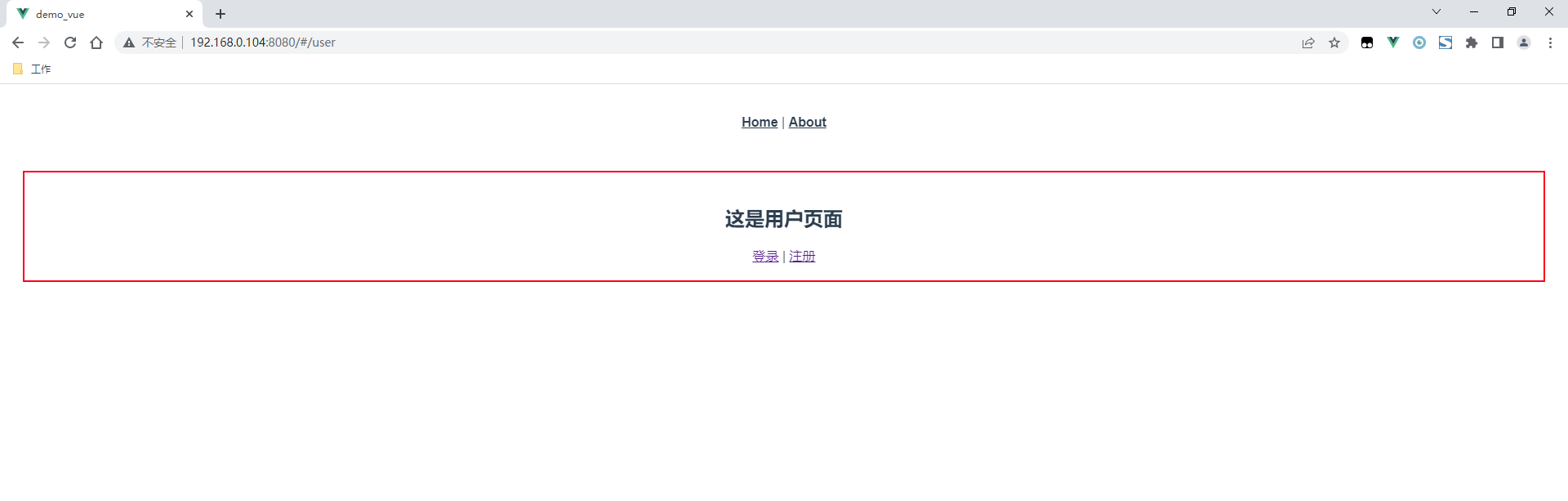
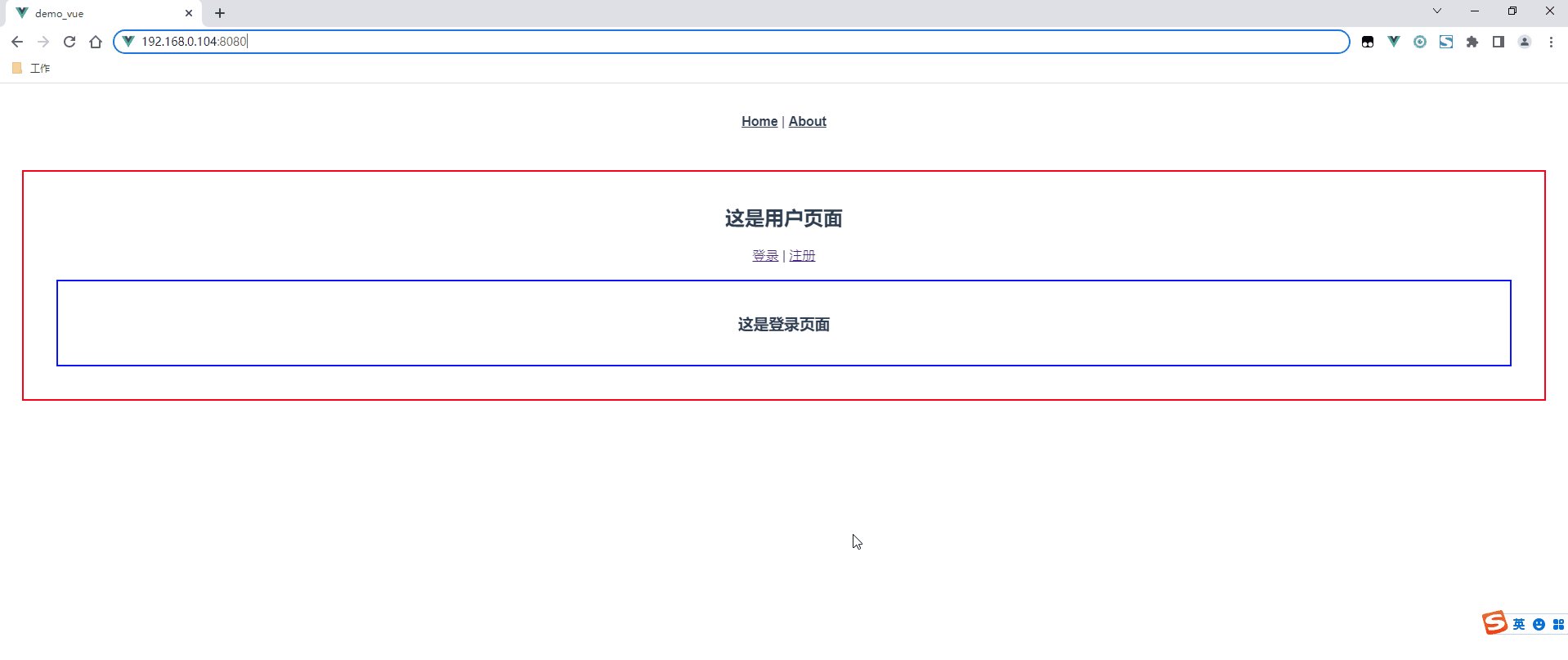
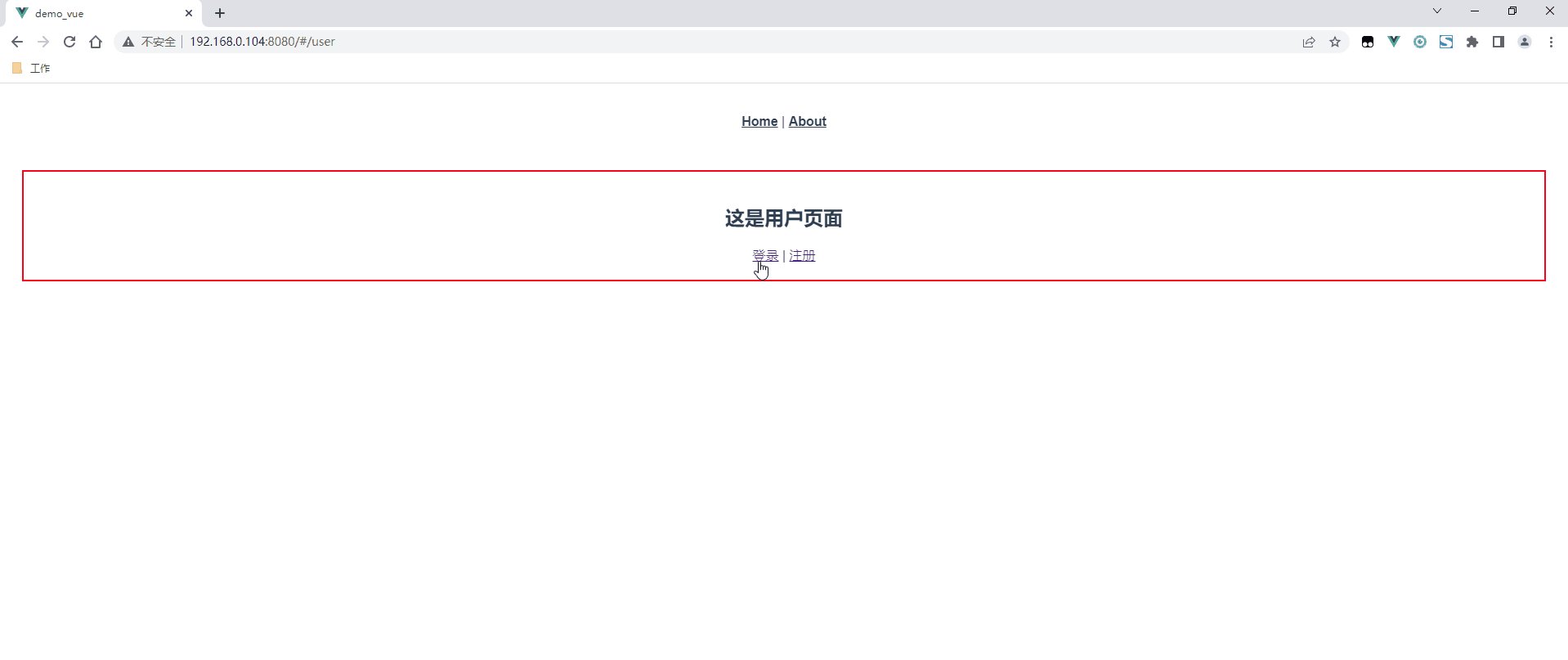
訪問:http://192.168.0.104:8080/
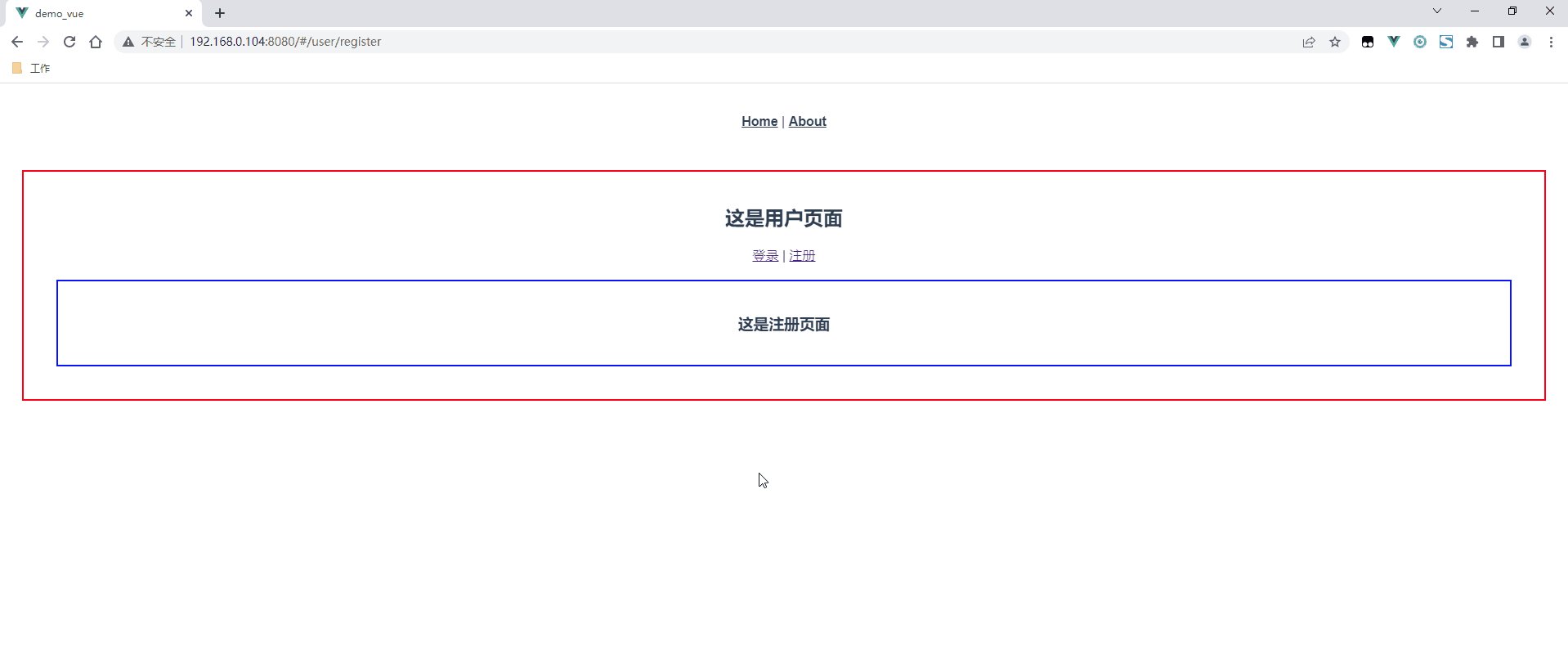
結果:

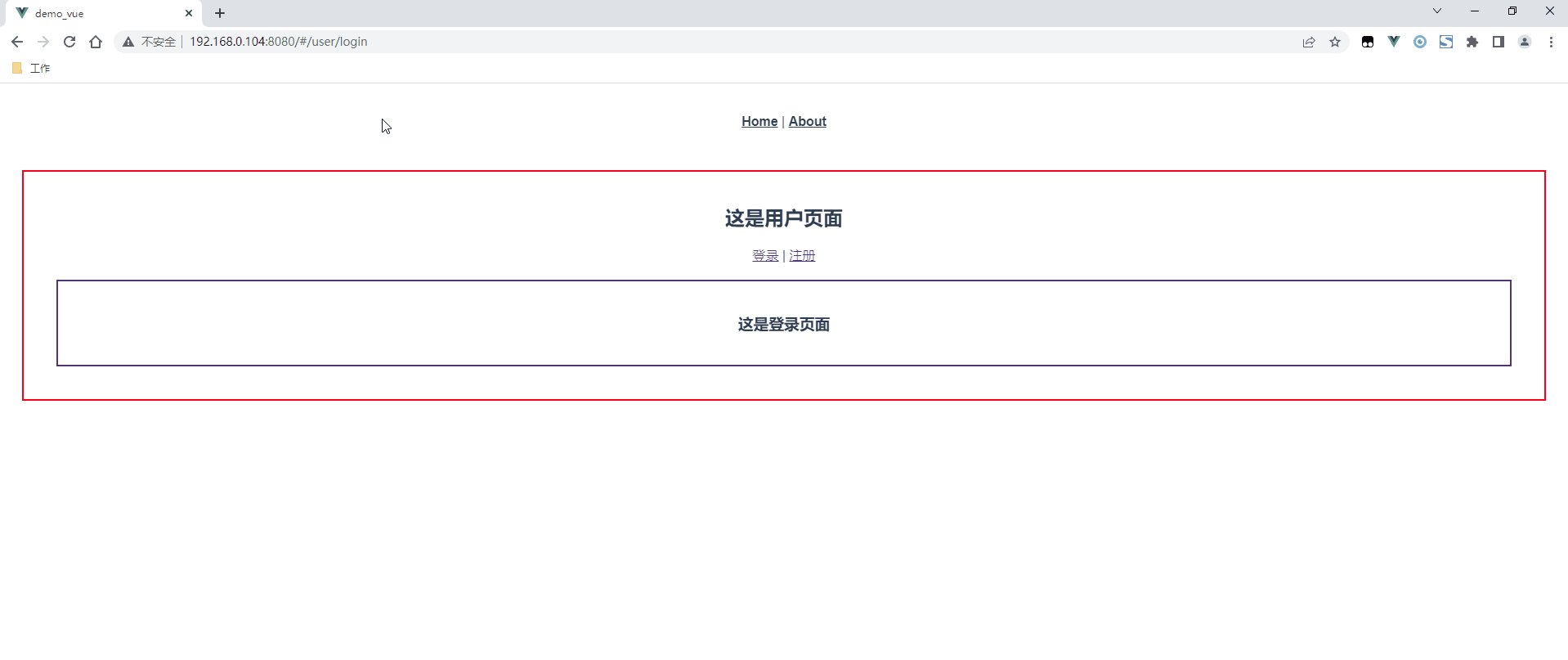
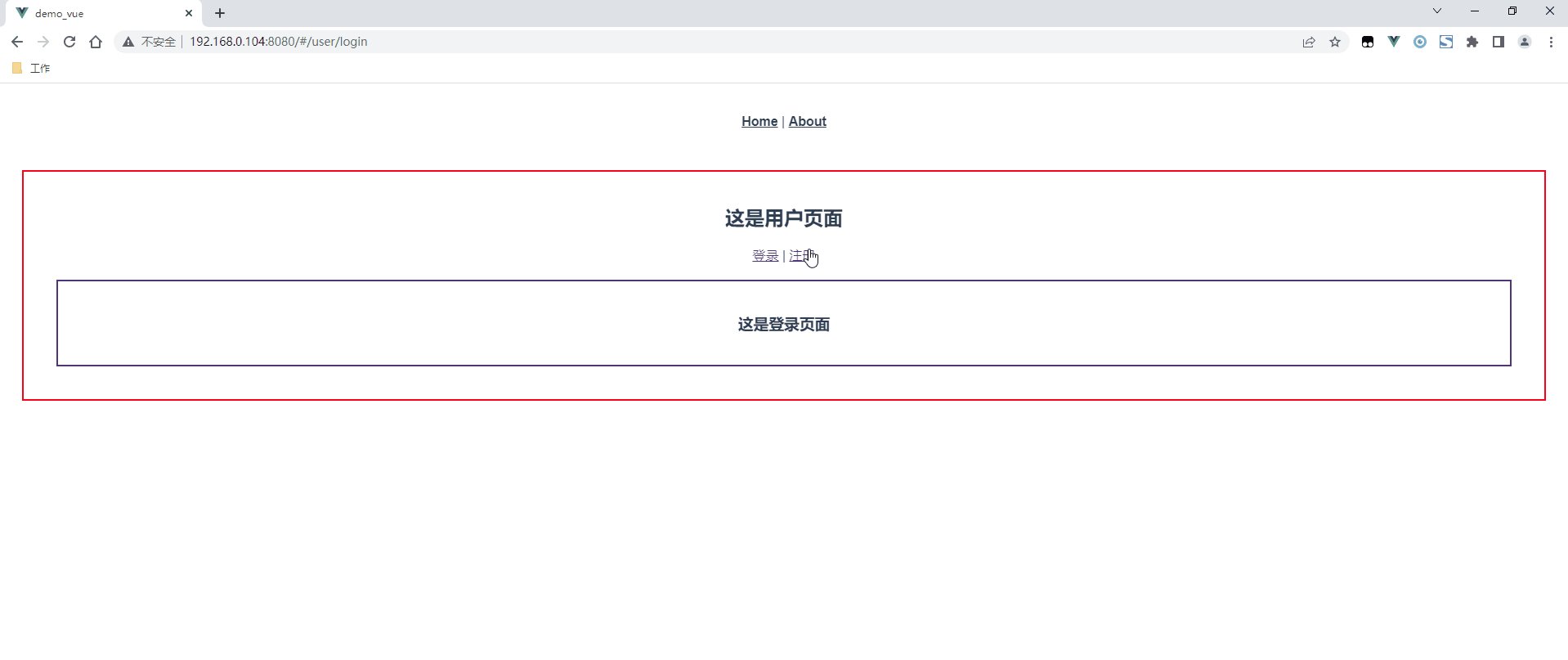
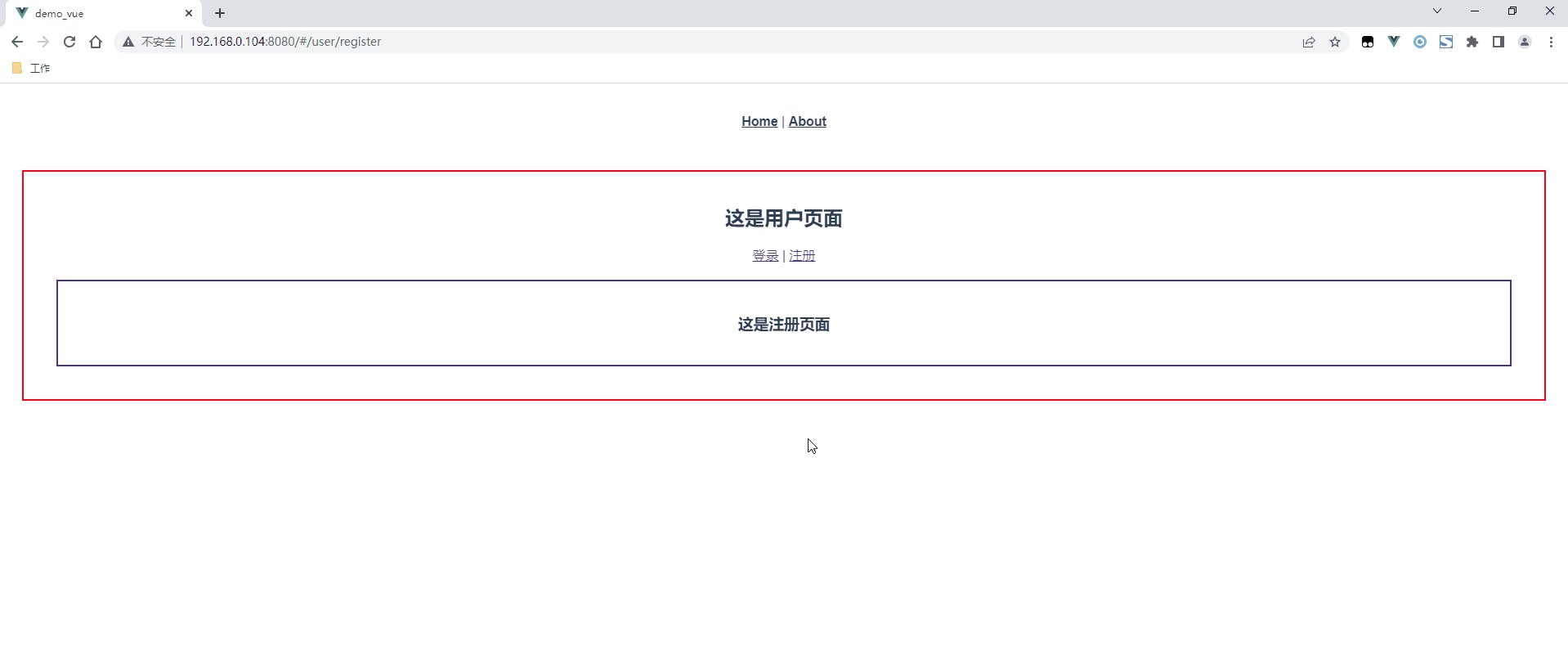
點擊“登錄”/“注冊”:

如果子路由的path的最前邊有“/”,則不需要加父路由的路徑即可訪問此子組件。
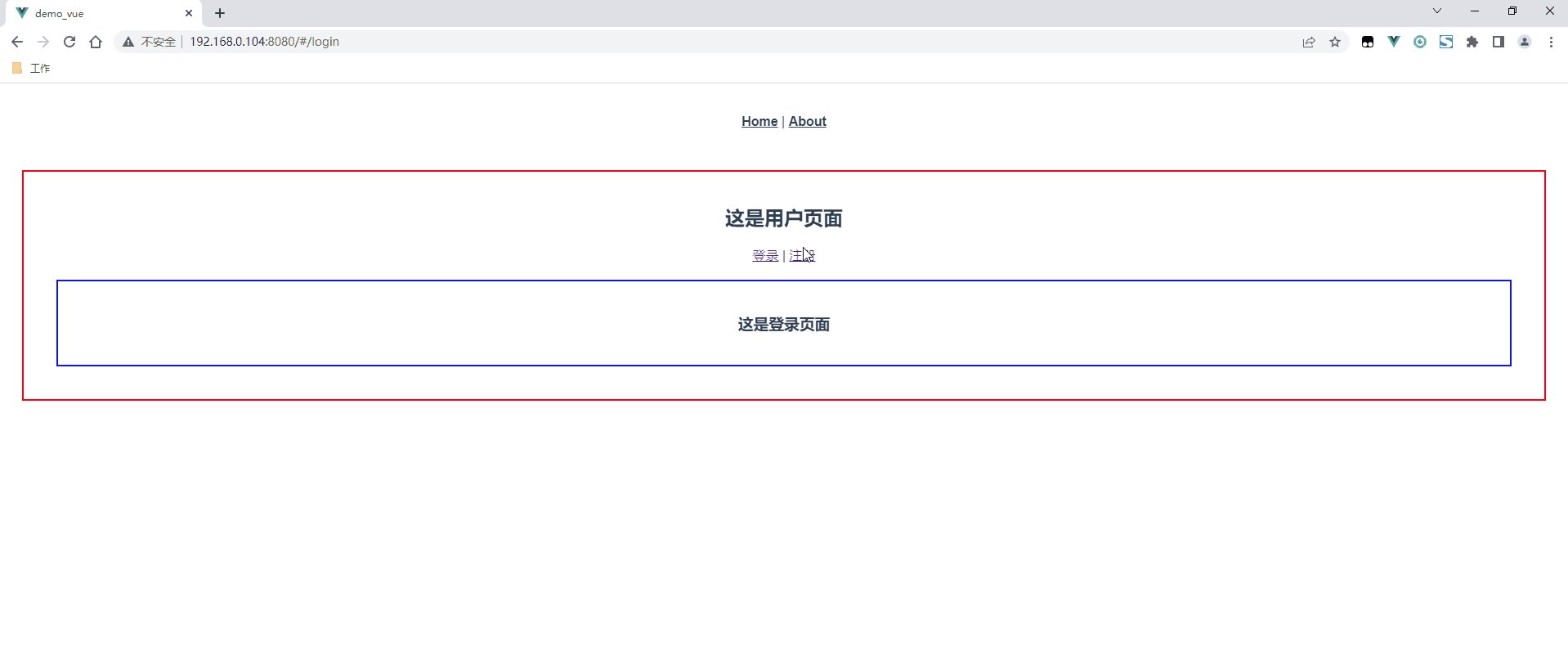
例如,修改上邊的“路由配置”,將path: 'login',改為path: '/login',則登錄頁面可以這樣訪問:
http://192.168.0.104:8080/#/login
示例
router/index.js:
import Vue from 'vue'
import VueRouter from 'vue-router'
import User from '../views/user/User'
import Login from '../views/user/Login'
import Register from '../views/user/Register'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
redirect: User
},
{
path: '/user',
name: 'User',
component: User,
children: [
{
path: '/login',
name: 'Login',
component: Login
},
{
path: 'register',
name: 'Register',
component: Register
}
]
}
]
const router = new VueRouter({
routes
})
export default router測試

關于“Vue Router嵌套路由怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。