溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何實現多色CSS邊框,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
多色CSS邊框
如果我們想給邊框加上比前面的示例更多的顏色怎么辦?
我們甚至可以將元素的每一面都設置為不同的顏色。
為此,我們將需要一些帶有漸變的自定義背景。
看下面的例子。
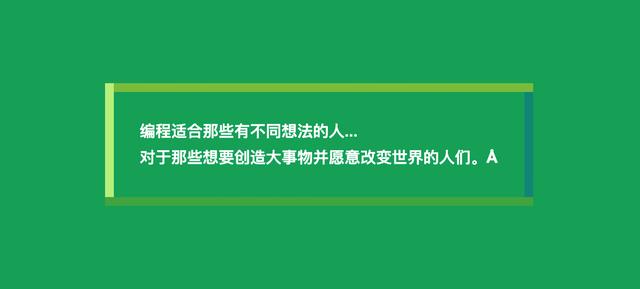
#box { font-family: Arial; font-size: 18px; line-height: 30px; font-weight: bold; color: white; padding: 40px; background: linear-gradient(to top, #4caf50, #4caf50 10px, transparent 10px), linear-gradient(to right, #c1ef8c, #c1ef8c 10px, transparent 10px), linear-gradient(to bottom, #8bc34a, #8bc34a 10px, transparent 10px), linear-gradient(to left, #009688, #009688 10px, transparent 10px); background-origin: border-box; }效果:

以上是“如何實現多色CSS邊框”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。