溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html5如何實現電子郵件輸入框,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
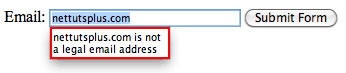
電子郵件輸入框
HMTL 5中新增了一個輸入框的電子郵件屬性,可以檢測輸入的內容是否符合電子郵件的書寫格式,功能越來越強大了吧,在HTML 5之前只能依靠JavaScript來檢測。雖然內置的表單驗證功能很快就會成為現實,但這個屬性很多瀏覽器都還不支持,只會當作普通的文本輸入框來處理。
<form method=get> <label for="email">email:</label> <input id="email" type="email" name="email"> <button type="submit"> submit form </button> </form>

到目前為止,包括現代瀏覽器在內都不支持該屬性,所以這個屬性暫時還是靠不住的。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“html5如何實現電子郵件輸入框”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。