溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html5怎么用占位符的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
占位符
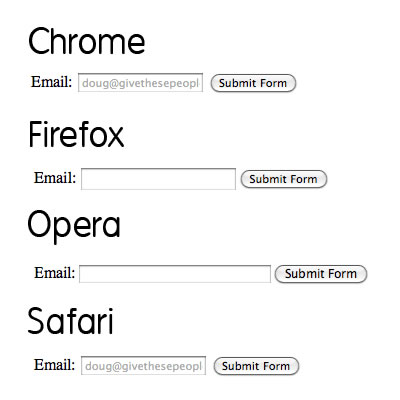
文本框中的占位符(看看本博的搜索框效果)有利于提升用戶體驗,之前,我們只能依靠JS來實現占位符的效果,在HTML 5中新增了占位符屬性placeholder。
<input type="email" name="email" placeholder="doug@givethesepeopleair.com">
同樣,目前的主流現代瀏覽器對該屬性的支持不大好,暫時只有Chrome和Safari支持該屬性,Firefox和Opera不支持該屬性。

感謝各位的閱讀!關于“html5怎么用占位符”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。