您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css如何實現吸附布局,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
吸附布局指相對視窗任何滾動都能占據特定位置的占位布局。視窗滾動到特定位置,布局固定在該位置,后續不隨視窗滾動而滾動。該布局產生的效果俗稱吸附效果,是一種常見網頁效果。譬如吸頂效果和吸底效果都是該范疇,經常在跟隨導航、移動廣告和懸浮提示等應用場景里出現。
在jQuery時代就有很多吸附效果插件,現在三大前端框架也有自身第三方的吸附效果組件。它們都有著共通的實現原理:監聽scroll事件,判斷scrollTop和目標節點的位置范圍,符合條件則將目標節點的position聲明為fixed使目標節點相對于視窗定位,讓用戶看上去就像釘在視窗指定位置上。
JS實現吸附效果的代碼在網上一搜一大堆,更何況筆者喜歡耍CSS,在此就不貼相關的JS代碼了。在此推薦一個很少見很少用的CSS屬性position:sticky。簡單的兩行核心CSS代碼就能完成十多行核心JS代碼的功能,何樂而不為呢。
簡單回顧position屬性值,怎樣用就不說了,大家應該都熟悉。
| 取值 | 功能 | 版本 |
|---|---|---|
| inherit | 繼承 | 2 |
| static | 標準流 | 2 |
| relative | 相對定位 | 2 |
| absolute | 絕對定位 | 2 |
| fixed | 固定定位 | 2 |
| sticky | 粘性定位 | 3 |
當值為sticky時將節點變成粘性定位。粘性定位是相對定位和固定定位的結合體,節點在特定閾值跨越前為相對定位,跨越后為固定定位。

<div class="adsorption-position"> <ul> <li>Top 1</li> <li>Top 2</li> <li>Normal</li> <li>Bottom 1</li> <li>Bottom 2</li> </ul> </div>
.adsorption-position {
overflow: auto;
position: relative;
width: 400px;
height: 280px;
outline: 1px solid #3c9;
ul {
padding: 200px 0;
}
li {
position: sticky;
height: 40px;
line-height: 40px;
text-align: center;
color: #fff;
&:nth-child(1) {
top: 0;
z-index: 9;
background-color: #f66;
}
&:nth-child(2) {
top: 40px;
z-index: 9;
background-color: #66f;
}
&:nth-child(3) {
background-color: #f90;
}
&:nth-child(4) {
bottom: 0;
z-index: 9;
background-color: #09f;
}
&:nth-child(5) {
bottom: 40px;
z-index: 9;
background-color: #3c9;
}
}
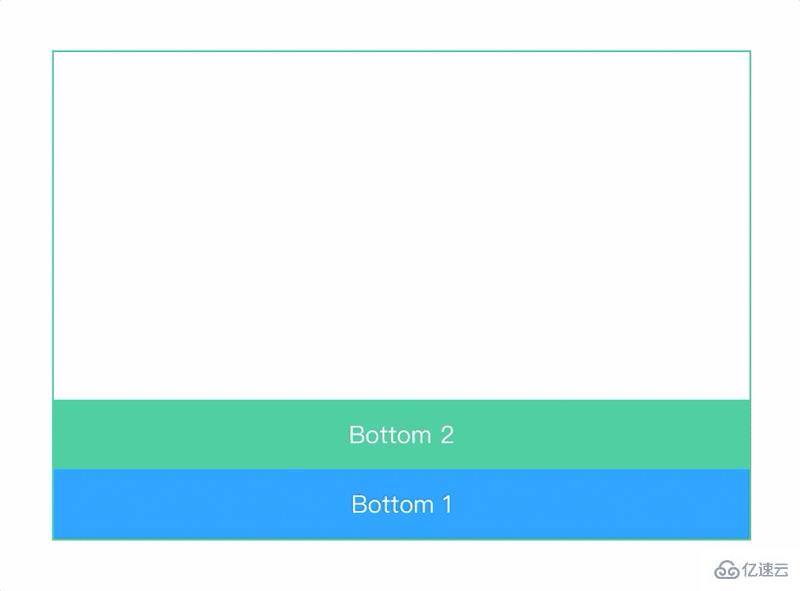
}兩行核心CSS代碼分別是position:sticky和top/bottom:npx。上述5個節點都聲明position:sticky,但由于top/bottom賦值有所不同就產生不同吸附效果。
細心的同學可能發現這些節點在某些滾動時刻處于相對定位,在特定滾動時刻處于固定定位。
第1個<li>:top為0px,滾動到容器頂部就固定
第2個<li>:top為40px,滾動到距離容器頂部40px就固定
第3個<li>:未聲明top/bottom,就一直保持相對定位
第4個<li>:bottom為40px,滾動到距離容器底部40px就固定
第5個<li>:bottom為0px,滾動到容器底部就固定
當然,換成left或right也一樣能實現橫向的吸附效果。
值得注意,粘性定位的參照物并不一定是position:fixed。當目標節點的任意祖先節點都未聲明position:relative|absolute|fixed|sticky,才與position:fixed表現一致。當離目標節點最近的祖先節點聲明position:relative|absolute|fixed|sticky,目標節點就相對該祖先節點產生粘性定位。簡單來說確認參照物的方式與position:absolute一致。
兼容性勉強還行,近2年發版的瀏覽器都能支持,Safari和Firefox的兼容性還是挺贊的。有吸附效果需求的同學建議一試,要兼容IExplorer就算了。期待該屬性有更好的發展,畢竟吸附布局真的是一種常見布局。

以上是“css如何實現吸附布局”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。