您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用記事本創建html超文本網頁”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用記事本創建html超文本網頁”吧!
使用記事本新建一個html網頁超文本新建實例
我們在桌面使用系統自帶記事本新建一個簡單的html網頁,命名為億速云.html的網頁文件,并瀏覽器打開測試新建html網頁(擴展知識:dw軟件新建html網頁)。
具體使用記事本新建html網頁步驟方法如下
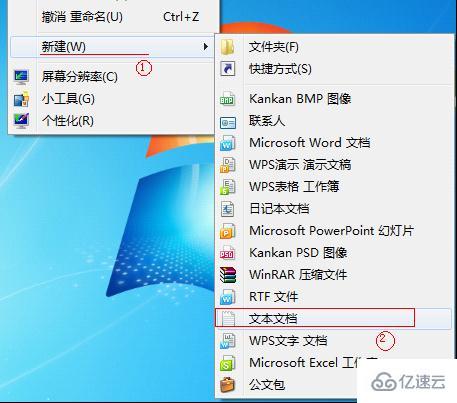
在桌面空白處右鍵鼠標,在彈出窗口中選擇“新建”再到彈出二級菜單中選擇“文本文檔”,即可完成新建記事本文檔文件。

新建文本文檔截圖
新建后截圖

新建文本文檔截圖
這里需要顯示文件擴展名,以便修改文檔擴展名。
1、打開新建記事本文檔

鼠標打開新建文本文檔 雙擊打開剛剛新建文檔
2、手動輸入html代碼
要想網頁瀏覽器正確顯示,需要根據html網頁結構,輸入html源代碼。這里一個捷徑,我們直接拷貝標準的最基本的html結構代碼(進入 html結構 拷貝粘貼到剛剛打開文檔中)
進入html網頁結構拷貝這段完整代碼粘貼于新建的文本文檔中保存。
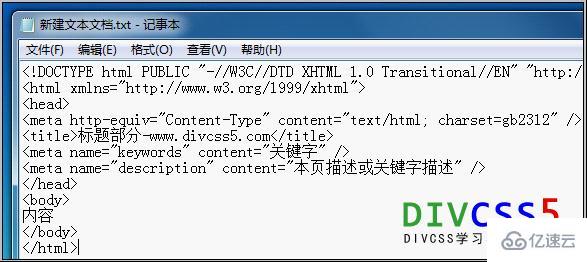
html基礎源代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>標題部分-www.億速云.com</title> <meta name="keywords" content="關鍵字" /> <meta name="description" content="本頁描述或關鍵字描述" /> </head> <body> 內容 </body> </html>

直接拷入html代碼(拷貝節約時間也不易出錯)
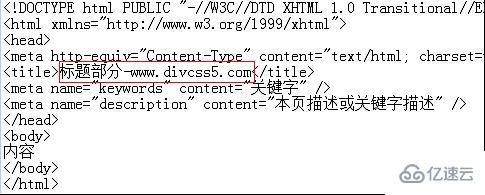
1、修改html title標題

將網頁標題標簽內容修改為“我的第一個記事本新建網頁”

修改標題title內容后截圖
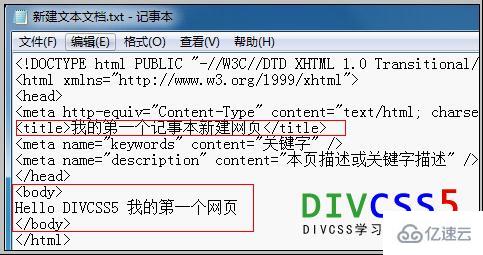
2、修改body內容
我們需要瀏覽器中顯示內容,就輸入到<body></body>之間。
在<body></body>之間寫入“Hello DIVCSS5 我的第一個網頁”

html body內容修改填寫
最后新建記事本文檔內代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>我的第一個記事本新建網頁</title>
<meta name="keywords" content="關鍵字" />
<meta name="description" content="本頁描述或關鍵字描述" />
</head>
<body>
Hello DIVCSS5 我的第一個網頁
</body>
</html>
3、保存文檔并關閉文檔
保存文檔(快捷鍵Ctrl+s),并關閉文檔即可
我們將“新建文本文檔.txt”改為“億速云.html”,除了重命名文檔名稱為“億速云”,將“.txt”擴展名修改為“.html”
如果不能看見擴展名,需要設置顯示擴展名。
在修改時候由于修改了擴展名,修改會提示是否要改變文件擴展名,點擊“是”確定。

改版擴展名確認提示窗口

變成html超文本截圖
以上就是使用記事本新建一個簡單html超文本網頁。
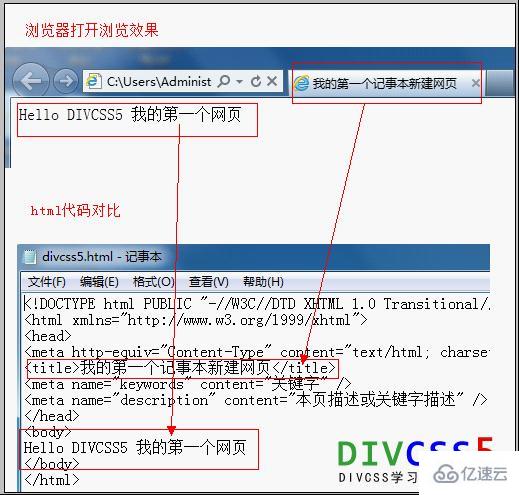
我們在瀏覽器打開“億速云.html”看看效果。

瀏覽器打開新建html超文本網頁與記事本打開代碼對比圖
感謝各位的閱讀,以上就是“怎么用記事本創建html超文本網頁”的內容了,經過本文的學習后,相信大家對怎么用記事本創建html超文本網頁這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。