您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何使用記事本新建一個html網頁”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用記事本新建一個html網頁”這篇文章吧。
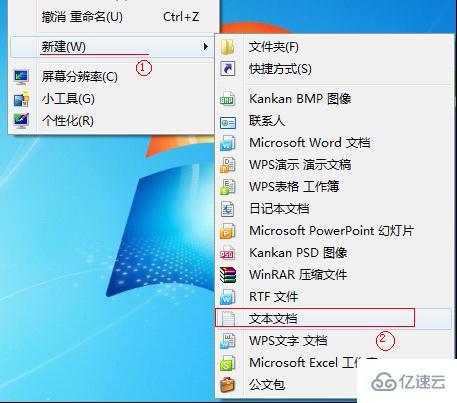
在桌面空缺處右鍵鼠標,在彈出窗口當決議“新建”再到彈出二級菜單入決議“文本文檔”,即可完成新建記事本文檔文件。

新建文本文檔截圖
新建后截圖

新建文本文檔截圖
這里需求表示文件擴張名,以便修改文檔裁減名。
1、翻開新建記事本文檔

鼠標翻開新建文本文檔 雙擊翻開方才新建文檔
2、手動輸出html代碼
要想網頁瀏覽器粗略顯示,需求按照html網頁布局,輸出html源代碼。這里一個捷徑,我們直接拷貝規范的最基本的html布局代碼(進入 html構造 拷貝粘貼到適才翻開文檔中)
進入html網頁組織拷貝這段殘缺代碼粘貼于新建的文本文檔中生計。
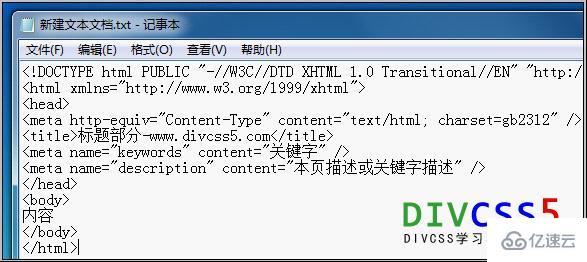
html底子源代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>問題一部分-css5.com.cn</title>
<meta name="keywords" content="環節字" />
<meta name="description" content="本頁刻劃或癥結字形貌" />
</head>
<body>
內容
</body>
</html>
 直接拷入html代碼(拷貝靡費時間也不容易出錯)
直接拷入html代碼(拷貝靡費時間也不容易出錯)
1、修改html title標題問題
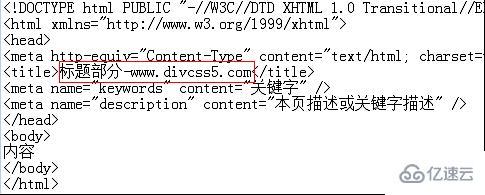
 將網頁問題標簽模式修改成“我的第一個記事本新建網頁”
將網頁問題標簽模式修改成“我的第一個記事本新建網頁”
 修改問題title內容后截圖
修改問題title內容后截圖
2、批改body形式 我們緊要瀏覽器中浮現模式,就輸入到<body></body>之間。
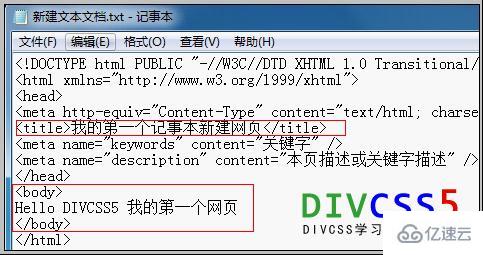
在<body></body>之間寫入“Hello CSS5 我的第一個網頁”
 html body模式修正填寫
html body模式修正填寫
著末新建記事本文檔內代碼以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>我的第一個記事本新建網頁</title>
<meta name="keywords" content="關鍵字" />
<meta name="description" content="本頁描寫或環節字刻劃" />
</head>
<body>
Hello CSS5 我的第一個網頁
</body>
</html>
3、生計文檔并開啟文檔 留存文檔(極快鍵Ctrl+s),并封閉文檔便可
咱們將“新建文本文檔.txt”改為“CSS5.html”,除了重定名文檔稱呼為“CSS5”,將“.txt”擴大名批改成“.html”
假設不能望見擴大名,須要設置裝備擺設顯示擴充名。
在批改時辰由于批改了擴展名,修改會提示能否要改變文件擴張名,點擊“是”注定。
 改版裁減名確認提醒窗口
改版裁減名確認提醒窗口
 釀成html超文本截圖
釀成html超文本截圖
以上即是運用記事本新建一個容易html超文本網頁。
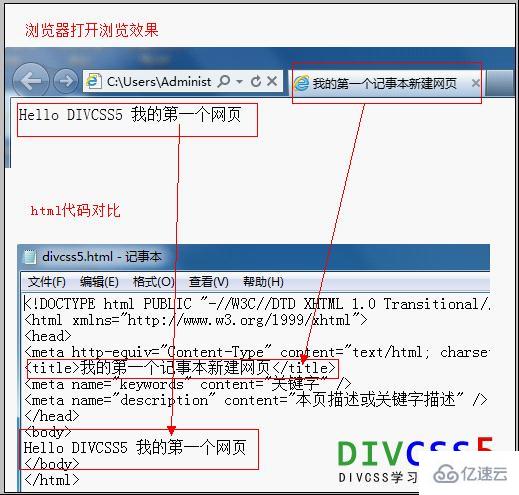
咱們在涉獵器掀開“CSS5.html”看看功效。

涉獵器翻開新建html超文本網頁和記事本翻開代碼比較圖
以上是“如何使用記事本新建一個html網頁”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。