您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了transform變換z-index層級渲染異常實例分析的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇transform變換z-index層級渲染異常實例分析文章都會有所收獲,下面我們一起來看看吧。
Safari font-size的px單位和vm單位計算不支持,需要是百分比單位。
Safari 漸變,從#fff到transparent會有灰色帶,其他瀏覽器都是白色到透明。
或許,很早的時候,Safari和IE有段曖昧不清的過往(看下圖的攻受表情):
在Safari瀏覽器下,此Safari瀏覽器包括iOS的Safari,iPhone上的微信瀏覽器,以及Mac OS X系統的Safari瀏覽器,當我們使用3D transform變換的時候,如果祖先元素沒有overflow:hidden/scroll/auto等限制,則會直接忽略自身和其他元素的z-index層疊順序設置,而直接使用真實世界的3D視角進行渲染。
我們直接看例子,如果您現在用的是iMac或air或iPad或iPhone之類的蘋果設備瀏覽本文,您可以狠狠地點擊這里:Safari瀏覽器下3D transform和z-index層級渲染demo
如果高度不夠頁面滾動,請雙指放大頁面比例,讓圖片和紅色條子(fixed定位)發生重疊,就會看到很有趣的渲染效果。
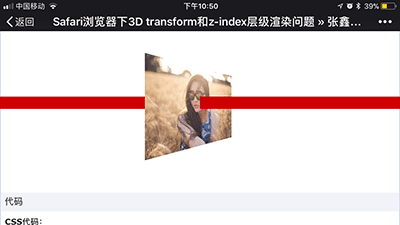
不出意外,滾動頁面,會看到類似下面這樣的渲染效果:

會看到,紅色的塊狀條子,從圖片中心穿過去了。實際上,這個紅色條子是層級99的position:fixed定位的元素:
.bar {
position: fixed; /* Safari下z-index無效 */z-index: 99;
}而圖片就是一個小白圖片,沒有定位屬性的設置,就一個簡單的帶有視角的3D旋轉變換:
img {
transform: perspective(300px) rotateY(40deg);
}按照CSS規范上的說明,紅色條子應該在圖片上面,類似下面這樣:

IE, Chrome, FireFox都是遵循這種渲染的,但是,Safari瀏覽器卻自己任性了一把。直接把z-index:99給無視了,對無視了,在座的諸位也不要懷疑是不是99還不夠大,就算是9999999這是這般渲染,因為Safari是忽略z-index,而不是IE6,IE7那種z-index計算bug.
根據我自己的理解,Safari的這種渲染或許并不能直接稱之為bug, 因為,從某些角度講,Safari的這種渲染挺符合符合現實3D世界。
我自己YY了一下,Safari如果沒有overflow的限制,就會把2次元頁面變成真實的3次元,原本圖片和紅色條子在一個面上,當圖片進行了3D旋轉,那自然紅色條子就從中心穿過,而且視角背后的內容是看不見的。
算了,別繼續開腦洞了,來看看這個問題該如何解決吧~~
方法1:
父級,任意父級,非body級別,設置overflow:hidden可恢復和其他瀏覽器一樣的渲染。
方法2:
以毒攻毒。有時候,頁面復雜,我們不能給父級設置overflow:hidden,怎么辦呢?
楊過的情花劇毒怎么解的?斷腸草啊,另一種劇毒。這里也是類似。既然“穿越”的渲染問題是由3D transform變換產生的,那么,要解決此問題,我們也可以使用3D transform變換。
那具體該如何做呢?
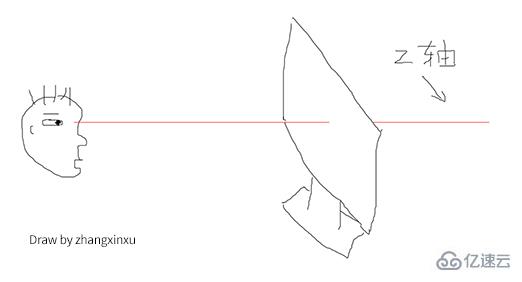
我在“好吧,CSS3 3D transform變換,不過如此!”一文中就科普過z軸的概念。
我們仔細觀察下面這張效果截圖:

我們的紅色條子在z軸位置0處,對不對,所以才從圖片的中心穿過。而z軸是我們眼睛看屏幕這條軸,在z軸的值越大,就離用戶的眼睛越近;值越小,里用戶眼睛越小。所謂近大遠小(如果指定了視角perspective),就是這么回事。

所以,我們要想讓紅色條子覆蓋在圖片上,只要設置一個足夠大的translateZ值就可以,如100px:
.bar {
position: fixed;
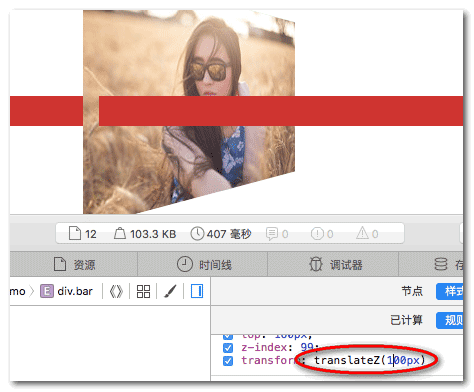
z-index: 99;/* 以毒攻毒 */transform: translateZ(100px);}結果:
咦,尷尬,好像還是不夠大,圖片還有一點點位置在紅色條的上面~~ 
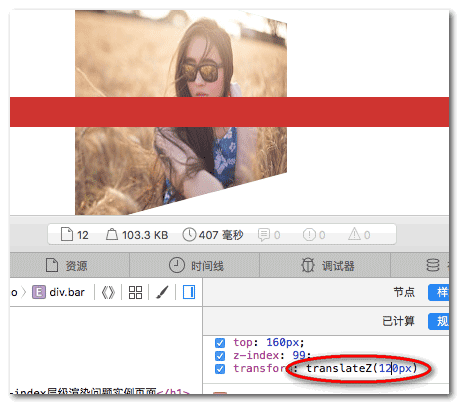
趕快用120px試試:
.bar {
position: fixed;
z-index: 99;/* 以毒攻毒 */transform: translateZ(120px);}結果:
關于“transform變換z-index層級渲染異常實例分析”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“transform變換z-index層級渲染異常實例分析”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。