您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html如何設置層級,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在html中,可以通過z-index屬性來設置元素的層級,該屬性可以指定一個元素的堆疊順序(層級),語法“z-index:數值;”;數值越大的,層級越高,數值越小,層級就越低。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html設置層級
通過z-index進行設置,所有的元素的z-index默認值為0。
z-index 屬性指定一個元素的堆疊順序。擁有更高堆疊順序的元素總是會處于堆疊順序較低的元素的前面。
我們可以通過z-index,設置不同的值來控制定位元素之間的覆蓋。值越大的,層級越高,值越小,層級就越低,如果定位元素的層級為-1,則會被普通沒有定位的元素進行覆蓋。
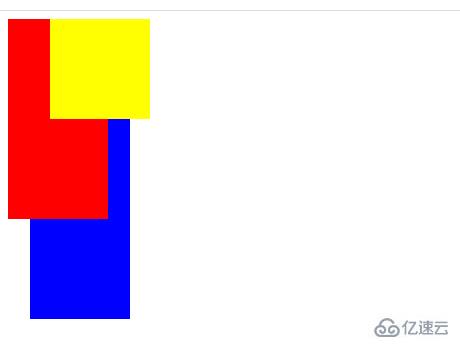
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.one{
width: 100px;
height: 200px;
background: red;
position: absolute;
}
.two{
width: 100px;
height: 100px;
background: yellow;
position: absolute;
left: 50px;
z-index: 1;
}
.three{
width: 100px;
height: 300px;
background: blue;
position: absolute;
left: 30px;
z-index: -2;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
以上是“html如何設置層級”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。