您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“DW軟件如何新建一個html網頁”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“DW軟件如何新建一個html網頁”這篇文章吧。
使用Dreamweaver(簡稱DW)軟件新建一個html網頁,dw新建一個規范的HTML超文本網頁
反面CSS5引見過應用記事本來新建HTML網頁,記事本偏差,編碼容易出錯招致網頁亂碼,日后CSS5經由圖文方式介紹倏地新建一個原始的最根本的HTML網頁。
第一步,翻開DW軟件

掀開DW軟件界面一小塊截圖
第二步,新建HTML
第1種,應用快捷鍵“Ctrl+N”,就可彈出新建網頁選項卡。
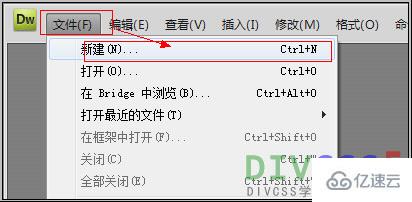
第2種,點擊軟件左上角“文件”,再決議“新建”

新建HTML方法截圖
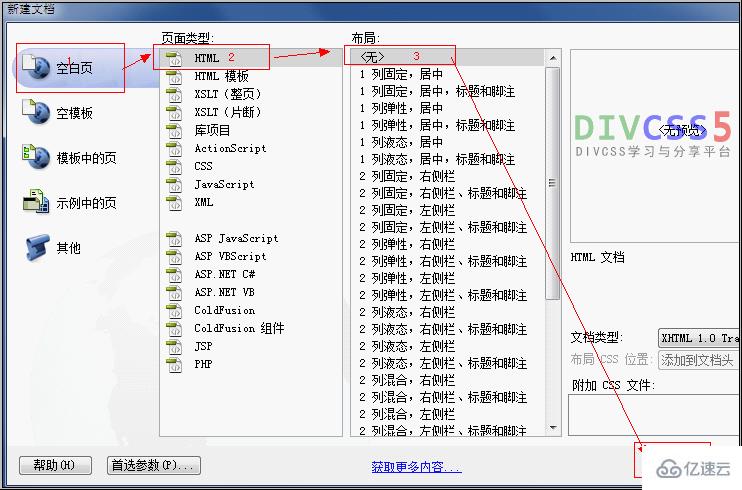
第三步,彈出“新建文檔”選項卡,選擇好后建樹

新建文檔選項卡獨霸遞次圖
起首點擊“空白頁”,再選擇“頁面類型”的“HTML”,再選擇“布局”的“五”,末端點擊“建樹”。

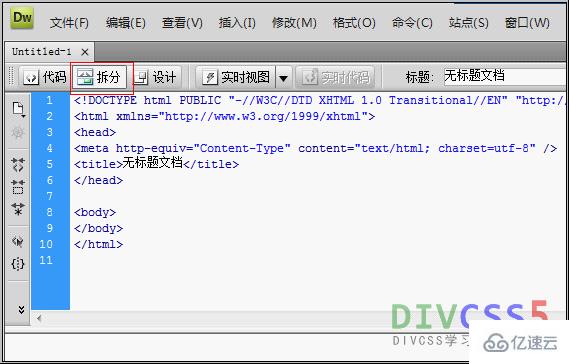
新建好最根基最尺度的HTML“拆分”內容下截圖
第四步,優化簡化根蒂HTML代碼(此步伐概略省略)
!DOCTYPE html進行美化簡化獲得下列HTML源代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>無標題文檔</title>
</head>
<body>
</body>
</html>
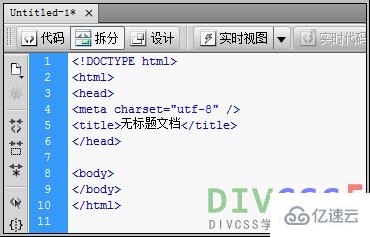
 簡化后HTML結構截圖
簡化后HTML結構截圖
第五步,變換title題目標簽,body內增多內容 修正添加內容后殘缺HTML代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>DW新建HTML 實例演示</title>
</head>
<body>
這個是CSS5教我應用DW軟件打造一個簡單HTML!
</body>
</html>
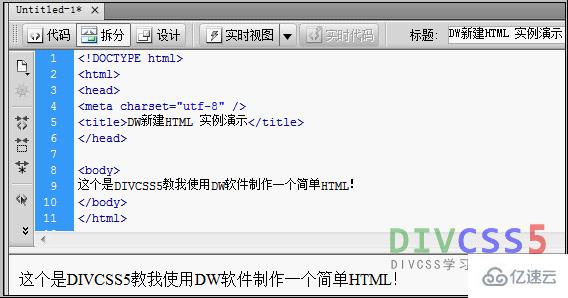
html實例截圖
 新建html在DW軟件造詣截圖
新建html在DW軟件造詣截圖
第六步,閱讀器測試 要在閱讀器中測試功效,起首要生存此新建的HTML,便于測試,CSS5把此新建html網頁保管到電腦桌面,命名為index.html(一樣平常重要配置電腦表示精簡名)
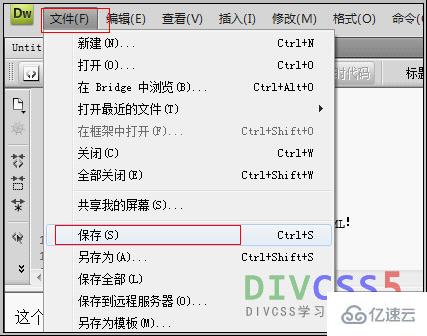
1、生活生計HTML 運用快捷鍵“ctrl+s”或點擊DW軟件“文件”,再決議點擊“留存”。
 手動點擊“生活生計”html的截圖
手動點擊“生活生計”html的截圖
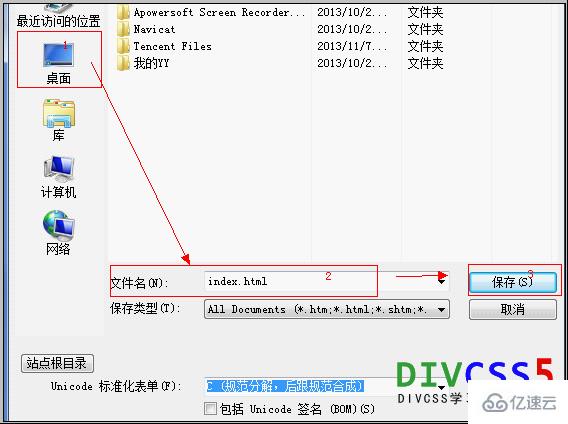
2、彈出糊口生涯選項卡,決定填寫好
 生存選項卡截圖
生存選項卡截圖
起首點擊“桌面”,文件名命名為“index.html”,收尾點擊“保存”。
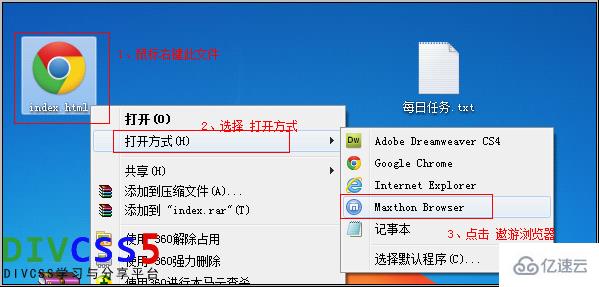
3、使用涉獵器打開此網頁這里CSS5應用飛行涉獵器翻開新建"index.html"網頁文件。

以上是“DW軟件如何新建一個html網頁”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。