您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關dw新建css規則的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
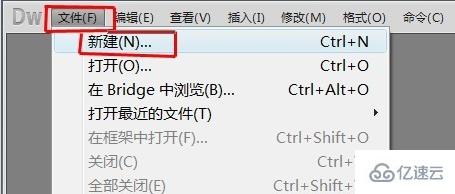
1、在菜單中單擊“文件”選擇“新建”

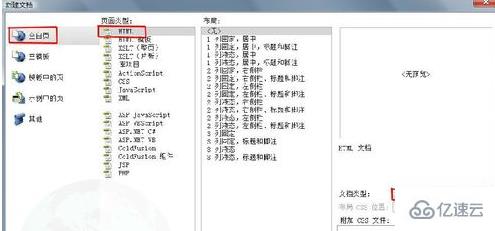
2、在新建文檔窗口,選擇“空白頁”—“HTML”,文檔類型選擇“XHTML1.0 transitional”,單擊“創建”按鈕

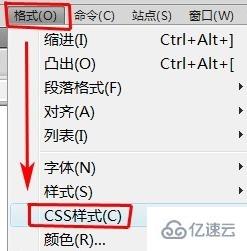
3、將插入點放在文檔中,然后在菜單欄單擊“格式”,在彈出的下拉菜單中選擇“CSS樣式”—“新建”

4、在“ 新建 CSS 規則” 對話框中,指定要創建的 CSS 規則的選擇器類型:
若要創建一個可作為 class 屬性應用于任何 HTML 元素的自定義樣式,請從“ 選擇器類型” 彈出菜單中選擇“ 類” 選項,然后在“ 選擇器名稱” 文本框中輸入樣式的名稱。
若要定義包含特定 ID 屬性的標簽的格式,請從“選擇器類型”彈出菜單中選擇“ID”選項,然后在“選擇器名稱”文本框中輸入唯一 ID。
若要重新定義特定 HTML 標簽的默認格式,請從“選擇器類型”彈出菜單中選擇“標簽”選項,然后在“選擇器名稱”文本框中輸入 HTML 標簽或從彈出菜單中選擇一個標簽

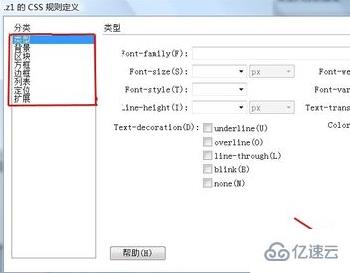
5、在“CSS規則定義”窗口中設置類型、背景、區塊、方框、邊框、列表、定位、護展中所需設置的參數,然后點擊“確定”按鈕完成設置

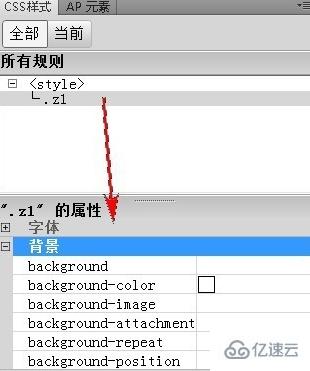
6、還可以在CSS樣式面板里設置。將插入點放在文檔中,在CSS樣式面板下面單擊“新建CSS規則”圖標。再完成步驟6的設置

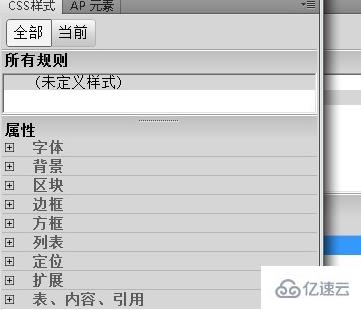
7、在CSS屬性里設置類型、背景、區塊、方框、邊框、列表、定位、護展中所需設置的參數

關于dw新建css規則的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。