您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下div邊框設置的方法有哪些的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
一、div加四邊加邊框
1、用到css單詞與值
border:1px solid #F00
設置對象邊框為血色邊框
2、div殘破小實例 實例代碼:
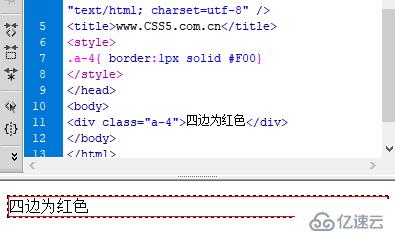
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>www.CSS5.com.cn</title><style>.a-4{ border:1px solid #F00} </style></head><body><div class="a-4">四邊為血色</div></body></html>實例截圖:

經過border輕松設置裝備擺設div 4條邊邊框
二、div上邊加邊框
1、應用單詞和值
border-top:1px solid #F00
2、完整實例代碼
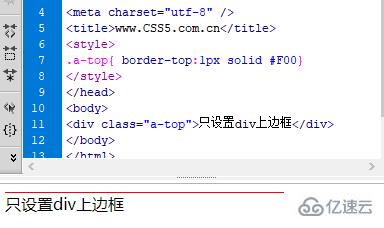
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>www.CSS5.com.cn</title><style>.a-top{ border-top:1px solid #F00} </style></head><body><div class="a-top">只配置div上邊框</div></body></html>3、成就截圖

三、div下邊加邊框
1、使用單詞與值
border-bottom:1px solid #000
2、殘缺實例代碼
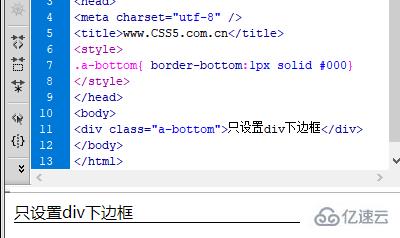
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>www.CSS5.com.cn</title><style>.a-bottom{ border-bottom:1px solid #000} </style></head><body><div class="a-bottom">只設置div下邊框</div></body></html>3、截圖 配置DIV彩色的下邊框

四、div左邊加邊框
1、應用單詞與值
border-left:1px solid #000
2、完整源代碼
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>www.CSS5.com.cn</title><style>.a-left{ border-left:1px solid #000} </style></head><body><div class="a-left">只設置裝備擺設div 左邊框</div></body></html>3、截圖

五、div右側加邊框
1、DIV的
右邊框使用單詞和值
border-right:1px dashed #F00
2、代碼
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>www.CSS5.com.cn</title><style>.a-right{border-right:3px dashed #F00} </style></head><body><div class="a-right">只配置div左側邊框</div></body></html>對DIV設置裝備擺設紅色虛線邊框
3、截圖

六、div三邊加邊框 本領
1、才智 先設置裝備擺設border值,即設置對象4邊均有邊框,那條div邊不需要設置裝備擺設邊框,就對其再配置邊框為0的值。
2、完整HTML源代碼
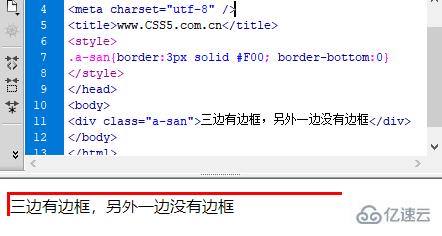
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>www.CSS5.com.cn</title><style>.a-san{border:3px solid #F00; border-bottom:0} </style></head><body><div class="a-san">三邊有邊框,其他一邊沒有邊框</div></body></html>設置裝備擺設下邊框沒有邊框,其它三邊設置邊框。——下邊框不設置邊框。
3、截圖

4、抒發 需要把穩,先設置4邊CSS,再前面設置裝備擺設去掉邊框花樣,多么瀏覽器端,從左往右讀取時候,能襯著先4邊,后缺一邊的機關造詣。操作了客戶端讀庖代碼從左往右讀取的手法。
七、div 虛線邊框和實線邊框
在下面實例代碼教程中,大要看到border的值中個中一個單詞為solid,即設置邊框花樣為實體線。
常用的兼容各大瀏覽器的虛線為dashed 即實例代碼:
border:1px dashed #000
配置邊框1px虛線彩色邊框(#000 黑色彩值,現實結構中切確顏色值依照整治圖經由PS拾色器械獲取)
以上就是“div邊框設置的方法有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。