溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在css中設置div邊框?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
css設置div邊框的方法:首先創建一個HTML示例文件;然后定義好div塊;最后通過“border-style”屬性設置邊框的樣式即可。
border屬性是一個簡寫屬性,可以在一個聲明設置所有的邊框屬性。例:邊框的寬度、邊框的樣式、邊框的顏色。
可以按順序設置如下屬性:
border-width:規定邊框的寬度。
border-style:規定邊框的樣式。

border-color:規定邊框的顏色。
如果不設置其中的某個值,也不會出問題,比如 border:solid #ff0000; 也是允許的。
瀏覽器支持

表格中的數字表示支持該屬性的第一個瀏覽器版本號。
所有瀏覽器都支持 border 屬性。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin: 10px;
}
div.none {
border: none;
}
div.dotted {
border:3px dotted pink;
}
div.dashed {
border:3px dashed paleturquoise;
}
div.solid {
border:3px solid peru;
}
div.double {
border:3px double #009999;
}
div.groove {
border:3px groove #CCC;
}
div.ridge {
border:3px ridge;
}
div.inset {
border:3px inset;
}
div.outset {
border:3px outset;
}
div.hidden {
border: hidden;
}
</style>
</head>
<body>
<div class="none">無邊框。</div>
<div class="dotted">虛線邊框。</div>
<div class="dashed">虛線邊框。</div>
<div class="solid">實線邊框。</div>
<div class="double">雙邊框。</div>
<div class="groove">凹槽邊框。</div>
<div class="ridge">壟狀邊框。</div>
<div class="inset">嵌入邊框。</div>
<div class="outset">外凸邊框。</div>
<div class="hidden">隱藏邊框。</div>
</body>
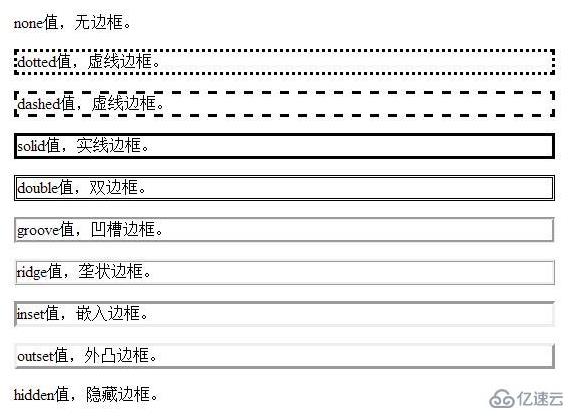
</html>效果圖:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。