您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“CSS怎么去掉b的加粗和strong的加粗”,內容詳細,步驟清晰,細節處理妥當,希望這篇“CSS怎么去掉b的加粗和strong的加粗”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
應用DIV+CSS去掉html中b加粗和strong加粗款式
1、運用CSS格式屬性單詞:
font-weight
2、語法
去掉對象加粗:font-weight:normal
翰墨字體加粗:font-weight:bold
3、CSS去除html b和html strong加粗格式案例
去除html加粗標簽加粗案例,如果我們需要對"CSS5"命名div盒子里的b加粗和strong加粗標簽所加粗形式去除加粗花式(html b加粗與strong加粗區別)。
1)、去掉加粗Css代碼:
.CSS5 b{font-weight:normal}
.CSS5 strong{font-weight:normal}以上2段代碼離別設置CSS5對象內b標簽與strong標簽去掉加粗名目(font-weight:normal)
2)、去掉加粗html代碼:
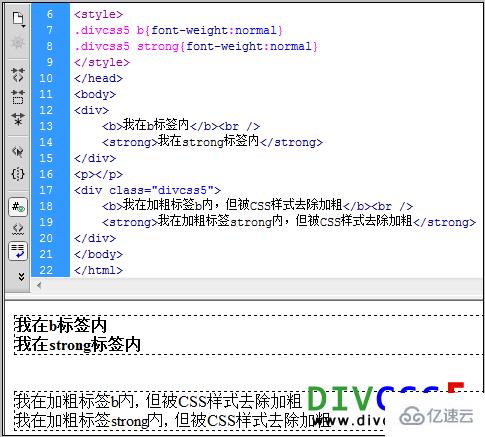
<div> <b>我在b標簽內</b><br /> <strong>我在strong標簽內</strong> </div> <p></p> <div class="CSS5"> <b>我在加粗標簽b內,但被CSS花式去除加粗</b><br /> <strong>我在加粗標簽strong內,但被CSS名目去除加粗</strong> </div>
3)、案例截圖

讀到這里,這篇“CSS怎么去掉b的加粗和strong的加粗”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。