您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css字體怎樣加粗”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css字體怎樣加粗”吧!
css字體加粗的方法:首先創建一個HTML示例文件;然后在body中定義一些p標簽,并創建一些文字內容;最后通過給字體添加“font-weight”屬性來實現加粗效果即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
font-weight 屬性設置文本的粗細。
屬性說明:
該屬性用于設置顯示元素的文本中所用的字體加粗。數字值 400 相當于 關鍵字 normal,700 等價于 bold。每個數字值對應的字體加粗必須至少與下一個最小數字一樣細,而且至少與下一個最大數字一樣粗。
所有主流瀏覽器都支持 font-weight 屬性。
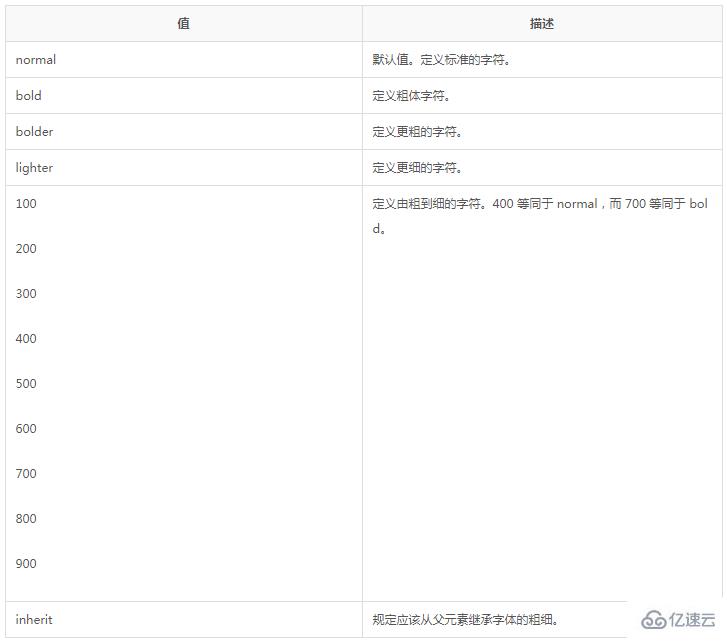
屬性可能值:

示例:
<html>
<head>
<style type="text/css">
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="thick">This is a paragraph</p>
<p class="thicker">This is a paragraph</p>
</body>
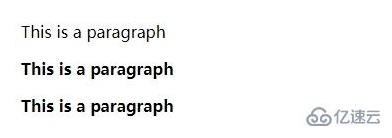
</html>效果圖:

感謝各位的閱讀,以上就是“css字體怎樣加粗”的內容了,經過本文的學習后,相信大家對css字體怎樣加粗這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。