您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css樣式代碼用什么隔開結束,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
CSS屬性之間用大寫半角分號結束隔開
往后我們來懂得下css屬性里的技倆。
首先我們來看一段css文件代碼
.logo{ float:left; padding-top:5px;}這是一段輕易找來的一個css選擇器-css樣式,這里要說的是float:left;和padding-top:5px;后頭完結都因此分號“;”來竣事,不克不及以中文的分號或是全角輸入法的分號。
怎樣鑒識分號可否精確
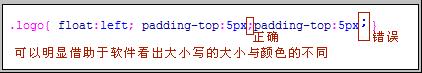
1、看分號大小及占用的地位寬度小寫半角分號“;”大小的分號“;”可以明顯的看出吧
2、可以應用軟件,這里用Dreamweaver演示
可以顯然的看出小寫的“;”與大寫的“;”的不同是大寫的占用寬度大,色調是“藍色”的。
使用舛誤的分號能夠在前面花式的后背不有加之分號會有什么終究呢
不論是差錯分號可以或許在一個抉擇器里前面花式竣事沒有加分號,城市導致前面的款式收效,這也能夠說是css hack吧。
關于“css樣式代碼用什么隔開結束”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。