您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS屬性之間用什么結束隔開的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
首先咱們來看一段css文件代碼
.logo{ float:left; padding-top:5px;}這是一段輕易找來的一個css決議器-css名目,這里要說的是float:left;和padding-top:5px;后面結束凡因此分號“;”來結束,不能以中文的分號也許全角輸入法的分號。
怎么樣判袂分號可否準確
1、看分號大小及占用的位子寬度小寫半角分號“;”大小的分號“;”可以顯然的看出吧
2、可以運用軟件,這里用Dreamweaver演示
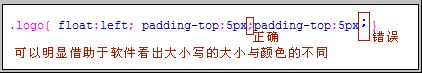
可以明明的看出大寫的“;”與大寫的“;”的不合是大寫的占用寬度大,色調是“藍色”的。
運用舛誤的分號興許在前面名堂的反面沒有加上分號會有甚么下場呢
不論是差錯分號可能在一個決意器里前面格局完畢不有加分號,城市導致背面的樣式失效,這也可以說是css hack吧。
感謝各位的閱讀!關于“CSS屬性之間用什么結束隔開”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。