您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下HTML中div元素的屬性和方法是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
<style>
*{ padding:0; margin:0;}
#box{ width:200px; height:200px; padding:30px; border:#000 solid 1px; margin:30px;s}
</style>
<div id="box" class="boxClass">
<p>1</p>
<p>2</p>
</div>
<script>
var box = document.getElementById("box");
console.dir(box);
</script>

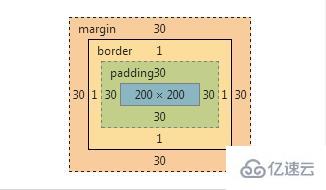
盒子模型
1、私有屬性

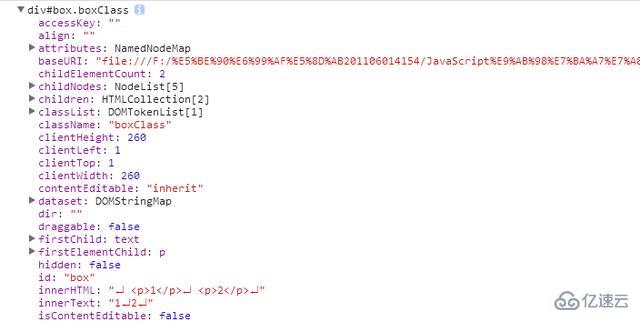
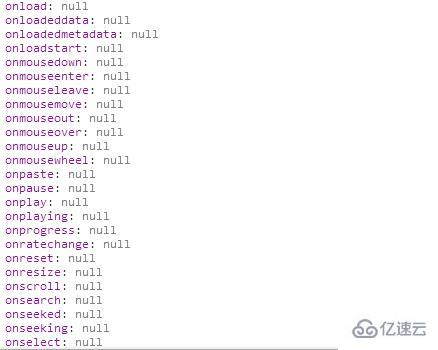
探索div元素的屬性和方法
//className 屬性設置或返回元素的 class 屬性
//clientHeight返回元素的可見高度(樣式高+padding)
//clientWidth返回元素的可見寬度(樣式寬+padding)
//clientLeft左側邊框的大小,即(offsetWidth-clientWidth)/2
//clientTop上側邊框的大小,即(offsetHeight-clientHeight)/2

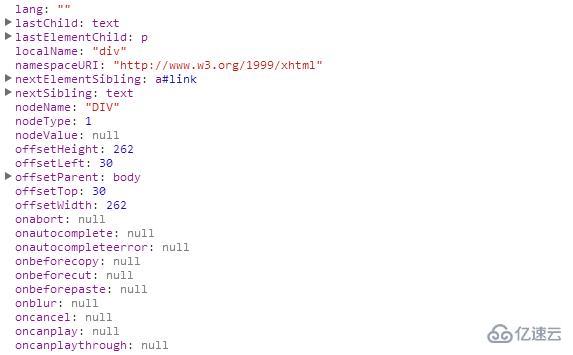
探索div元素的屬性和方法
//offsetHeight返回元素的高度(樣式高+padding+border)
//offsetWidth返回元素的寬度(樣式寬+padding+border)
//offsetLeft返回元素的水平偏移位置
//offsetTop返回元素的垂直偏移位置
//offsetParent返回元素的偏移容器

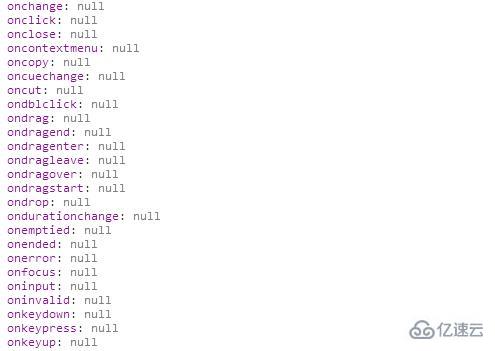
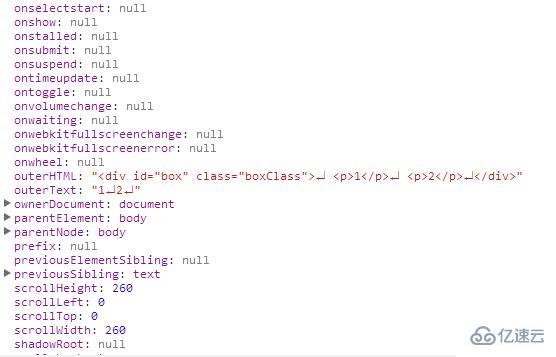
探索div元素的屬性和方法

探索div元素的屬性和方法

//scrollHeight滾動條的高度
//scrollWidth滾動條的寬度

//tagName返回元素的標簽名(大寫)
box的屬性__proto__指向HTMLDivElement的原型鏈
以上是“HTML中div元素的屬性和方法是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。