溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹html設置底部邊框的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
html設置底部邊框的方法:首先設置一個div,并把它的class設置為demo;然后設置div的樣式,并用【box-shadow】屬性加入陰影效果。
html設置底部邊框的方法:
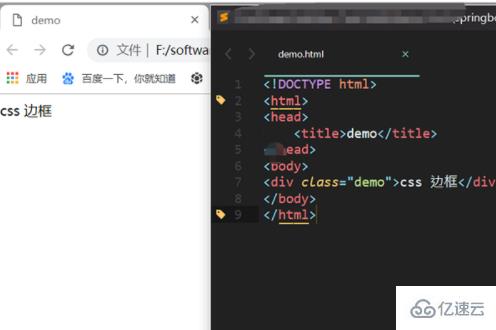
1、首先新建一個html文件,輸入基本的內容,這里設置一個div,并把它的class設置為demo,用瀏覽器打開看看默認的效果:

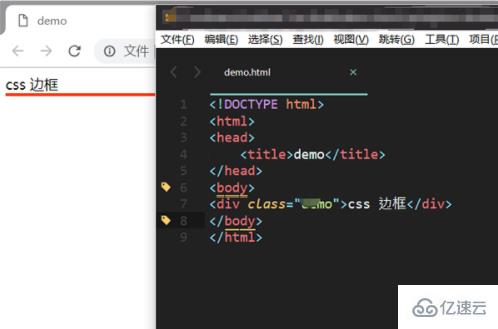
2、設置div的樣式,這里給div300px的寬度。用border-bottom屬性,設置底框為3像素,用實線框,顏色偏紅色,設置完成后保存查看效果:

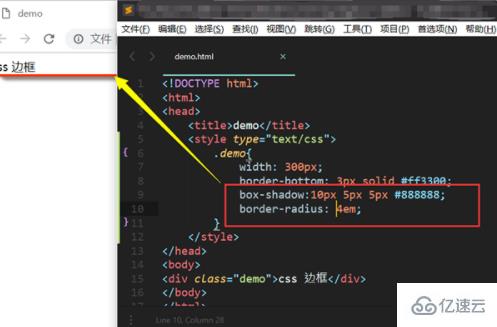
3、繼續對邊框美化,用box-shadow屬性加入陰影效果,4個數值分別為垂直陰影,水平陰影,陰影尺寸,陰影顏色;設置陰影圓角為4em,最后按下crtl+s保存,在左邊的瀏覽器就可以看見邊框新的效果了:

以上是“html設置底部邊框的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。