您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“蟬原則下CSS3怎么實現隨機多背景隨機圓角等效果”,內容詳細,步驟清晰,細節處理妥當,希望這篇“蟬原則下CSS3怎么實現隨機多背景隨機圓角等效果”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

“蟬原則”,英文稱作“cicada principle”,是一種讓事物的重復出現符合“自然隨機性”的規則,為什么這么說呢?
“蟬原則”源自于北美,中國似乎并未有這樣的說法,這背后是有有故事的:
北美和東亞蟬的種群是不一樣的,在東亞蟬的幼蟲生活在土中3年5年或7年;但是北美有一種周期蟬(Magicicada),其生命周期為十三年或十七年,也被稱為十七年蟬或十三年蟬。東亞的蟬生命周期短,因此,給人感覺好像每年都有很多蟬,而北美的周期蟬的生命周期很長,因此能夠讓人明顯感覺到每隔十幾年蟬的數量就會大規模爆發一下,于是就會引發一些科學家的好奇,為什么生命周期是十三年或者十七年呢?
蟬的天敵鳥類其繁榮蕭條周期是具有規律性的(一般2至6年),然后不斷重復。十三年或者十七年中的13和17都是質數,而吃蟬的鳥類一般壽命都不超過13年,因此就不會遇到上一世代所遇到的天敵。東亞蟬的幼蟲生活的年限比較短,可能與東亞的主要鳥類種群壽命不長有關,例如麻雀就2年壽命。
還有一個很重要的原因,就是一片區域的蟬他不止一個種群,而使用質數作為生命周期年數就可以避免鉆出泥土時可以和別種群的蟬類一起鉆出,這樣競爭壓力就會小。例如,北美的十七年蟬和十三年蟬每221年才會出現同時爆發的情況。
這種以質數作為循環周期來增加“自然隨機性”的策略就稱之為“蟬原則”。
那“蟬原則”對我們網頁設計有什么啟示呢?那就是可以以最小成本實現更自然的隨機效果。
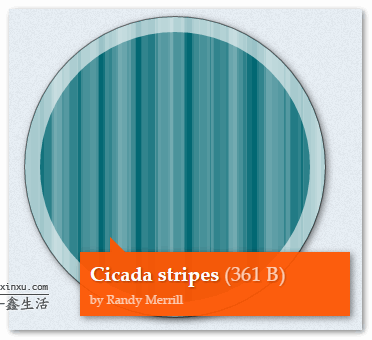
在著名的CSS3背景底紋站點有這么一個案例,如下截圖:

從名稱就可以看出其背后的原理,Cicada stripes是“蟬條紋”的意思,意思是說這里的隨機背景線條實際上是使用“蟬原則”實現的。代碼如下:
.stripes {
background-color: #026873;
background-image: linear-gradient(90deg, rgba(255,255,255,.07) 50%, transparent 50%),
linear-gradient(90deg, rgba(255,255,255,.13) 50%, transparent 50%),
linear-gradient(90deg, transparent 50%, rgba(255,255,255,.17) 50%),
linear-gradient(90deg, transparent 50%, rgba(255,255,255,.19) 50%); background-size: 13px, 29px, 37px, 53px;}上面CSS代碼顯示總共有4個漸變背景圖,然后每個背景圖的顏色透明度以及區域范圍都不一樣,然后最終的隨機效果,最關鍵的就是控制4個背景圖循環尺寸的background-size屬性,其對應的4個尺寸值13px, 29px, 37px, 53px全部都是質數,于是保證了最大的自然隨機,最終的隨機線條效果更自然。
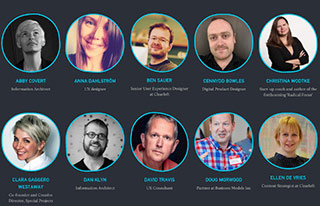
這里隨機圓角效果可以參見這個站點:http://2016.uxlondon.com/speakers,效果截圖如下:

可以看到嘉賓的頭像的圓角的大小都是隨機的,不規則的,有的這里扁,又是那里歪,其實現也利用的“蟬原則”。
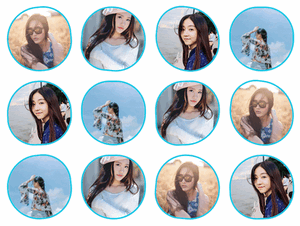
按照以往的經驗,上面的是效果地址是很容易失效的,為了以防萬一,我這里也整了個代碼更干凈的演示demo,您可以狠狠地點擊這里:“蟬原則”下的隨機圓角效果demo
效果如下截圖:

其實現的原理是對:nth-child進行自然隨機,按照原作者的話說,其原本是想類似下面實現:
.list:nth-child(2n) {}
.list:nth-child(3n) {}
.list:nth-child(5n) {}
.list:nth-child(7n) {}
.list:nth-child(11n) {}但是發現不能覆蓋所有的列表項,反而有些不自然,因此,進行了如下的改進:
.list:nth-child(2n + 1) {}
.list:nth-child(3n + 2) {}
.list:nth-child(5n + 3) {}
.list:nth-child(7n + 4) {}
.list:nth-child(11n + 5) {}也就是后面再加一個小一號的質數值,于是,再配合默認效果,天衣無縫的隨機列表交互就實現了,拿2n+1項舉例:
.list {
border-radius: 87% 91% 98% 100%;
}
.list:hover {
border-radius: 95% 70% 100% 80%;
transform: rotate(-2deg);
}
.list:nth-child(2n+1) {
border-radius: 59% 52% 56% 59%;
transform: rotate(-6deg);
}
.list:nth-child(2n+1):hover {
border-radius: 51% 67% 56% 64%;
transform: rotate(-4deg);
}
...讀到這里,這篇“蟬原則下CSS3怎么實現隨機多背景隨機圓角等效果”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。