您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關CSS3中怎么實現圓角效果,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。

語法和說明
在CSS3中用來生成圓角效果的屬性是border-radius.這個屬性跟大家熟知的width等屬性的用法相似:
代碼如下:
.roundElement {
border-radius: 10px;
}
上面的這句代碼的作用是設置一個元素的四個角的弧度半徑值都為10px。你也可以對每個角單獨指定:
代碼如下:
.pearElement {
border-top-left-radius: 7px;
border-top-right-radius: 5px;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 8px;
}
如果你覺得上面的寫法太復雜,可以使用下面border-radius簡寫的方法:
代碼如下:
.oddRoundElement {
border-radius: 12px 5px 12px 5px;
/* or */
border-radius: 12px 5px;
}
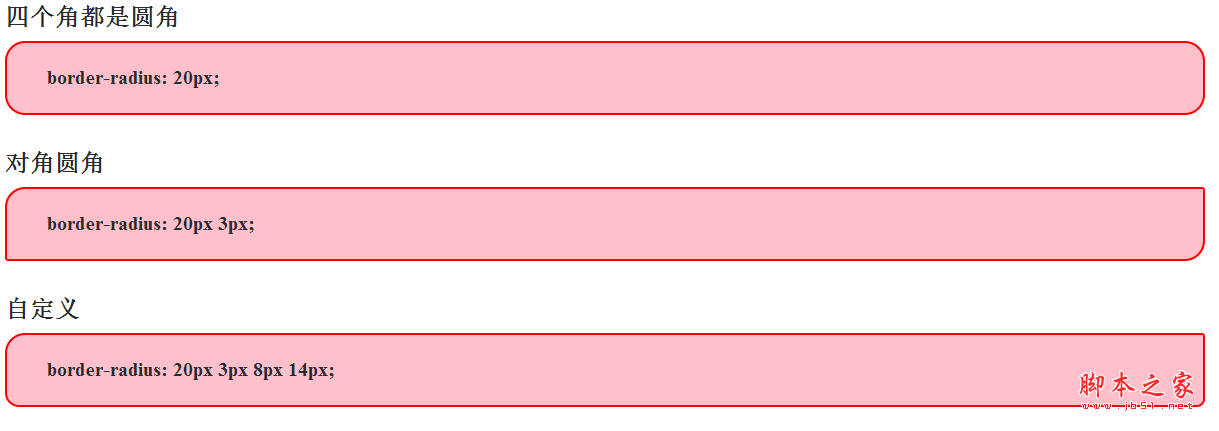
四個值分別代表的是top-left, top-right, bottom-right, bottom-left四個角。
各瀏覽器對border-radius的支持
因為這種圓角技術是CSS3里出現的,老式瀏覽器或較早期的瀏覽器中用到這個屬性時需要在CSS里添加瀏覽器引擎前綴(vendor prefixes)。會是{prefix}-border-radius這樣一個樣子,而具體各種瀏覽器引擎前綴是下面這樣的寫法:
代碼如下:
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
-o-border-radius: 20px;</p>
<p>/* 火狐瀏覽器 */
-moz-border-radius-topleft:15px; /* top left corner */
-moz-border-radius-topright:50px; /* top right corner */
-moz-border-radius-bottomleft:15px; /* bottom left corner */
-moz-border-radius-bottomright:50px; /* bottom right corner */
-moz-border-radius:10px 15px 15px 10px; /* shorthand topleft topright bottomright bottomleft */</p>
<p>/* webkit引擎的瀏覽器 */
-webkit-border-top-left-radius:15px; /* top left corner */
-webkit-border-top-right-radius:50px; /* top right corner */
-webkit-border-bottom-left-radius:15px; /* bottom left corner */
-webkit-border-bottom-right-radius:50px; /* bottom right corner */
基本上,你需要對每種瀏覽器引擎做各自的聲明,加上這些討厭的稍微不同的代碼來保證完全支持border-radius。但是,如果你使用的是最新版的瀏覽器,包括火狐、谷歌、IE等,你不需要使用這些前綴,因為這個技術已經很成熟,在各種最新版的瀏覽器里已經受到了普遍支持。
讓IE支持border-radius
直到IE9才有對border-radius屬性的支持,相信很多Web開發人員和Web應用設計人員都很沮喪。在IE9里,最重要的一個點是使用edge META 標記:
代碼如下:
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<style>
border-top-right-radius: 7px;
border-top-left-radius: 7px;
border-bottom-right-radius: 2px;
border-bottom-left-radius: 2px;
</style>
如果你的IE比較老,不支持border-radius,有很多其它的技術可以彌補這個缺陷,我遇到過的最好的一個解決方法是使用一個很小的JavaScript程序包,叫做CurvyCorners。這個CurvyCorners用javaScript動態的生成很多div標記,用這些div標記來繪出圓角效果,甚至支持消除鋸齒功能。
CurvyCorners的用法很簡單。第一步是在頁面中引入CurvyCorners.js腳本:
代碼如下:
<!-- SIMPLY INCLUDE THE JS FILE! -->
<script type="text/javascript" src="curvy.corners.trunk.js">
</script>
CurvyCorners會在DOM元素里尋找具有border-radius屬性的元素,然后依次給它們制作出圓角效果。不需要輔助圖片。你甚至可以設置指定元素的弧度半徑:
代碼如下:
var settings = {
tl: { radius: 12 },
tr: { radius: 12 },
bl: { radius: 12 },
br: { radius: 12 },
antiAlias: true
};
/* moooo */
$$('.round').each(function(rd) {
curvyCorners(settings,rd);
});
看完上述內容,你們對CSS3中怎么實現圓角效果有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。